php+websocketで簡単なチャットルームを構築する実践
1. はじめに
社内ゲームに簡易チャットルームがあることを知り、node+websocketで作られていることに気づき、PHPを使って簡易チャットルームを作ってみようと思いました。そこで、さまざまな情報を収集し、ドキュメントを読み、事例を探し、簡単なチャット ルームを自分で書きました。
http接続は短い接続と長い接続に分けられます。短い接続は通常、ajax を使用して実装でき、長い接続は WebSocket です。短い接続は実装が比較的簡単ですが、消費するリソースが多すぎます。 Websocket は効率的ですが、互換性に関していくつかの問題があります。 websocketはhtml5のリソースです
WebSocket の長時間接続の原理について詳しく知りたい場合は、https://www.zhihu.com/question/20215561 を参照してください。
この記事では、主に単純な WebSocket チャット ルームの実装手順を紹介します。特定の部分の詳細な知識ポイントについては、リンクを提供するか、読者が自分で情報を収集できるようにします。
2. フロントエンド
フロントエンドでの WebSocket の実装は非常にシンプルで簡単です
//WebSocketを接続します
var ws = 新しい WebSocket("ws://127.0.0.1:8000");
//websocへの接続に成功した場合
ws.onopen = function(){}
//サーバーが出力したメッセージの取得に成功しました
ws.onmessage = function(e){}
//接続エラーが発生した場合
ws.onerror = function(){}
//サーバーにデータを送信します
ws.send();
3.舞台裏
WebSocket の難しさは主にバックグラウンドにあります
3.1WebSocket接続処理
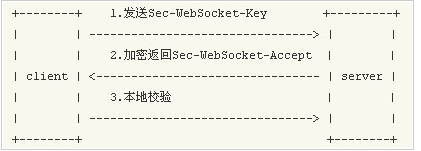
Websocket通信図 これはクライアントとサーバー間の単純な通信図です。PHPが主に行うことは、暗号化キーを受け取り、それを返してソケットの作成とハンドシェイク操作を完了することです。


3.2 コードの練習
サーバーによって行われるプロセスは大まかに次のとおりです:
①接続待ちのソケットプロセスを一時停止します。
②. ソケット接続が完了したら、ソケット配列を走査します
③. ハンドシェイクがない場合は、ハンドシェイク操作を実行します。ハンドシェイクがある場合は、データが解析されて出力用のバッファに書き込まれます。
以下はサンプルコードです(クラスを書いたので、コードは機能ごとに分割されています)。本文の最後には、githubのアドレスと私が遭遇したいくつかの落とし穴が記載されています。1. まずソケットを作成します
リーリー
2. ソケットを配列に配置します
リーリー
5. クライアントデータを解析します (ここでは暗号化していません。必要に応じて自分で暗号化できます)
リーリー
6. ソケットをバッファに書き込みます
7、运行方法
github地址git@github.com:rsaLive/websocket.git
①最好在控制台运行server.php
转到server.php脚本目录(可以先php -v 看下有没有配置php如果没有Linux配置下bash windows 配置下path)
php -f server.php

如果有错误会提示

②通过服务器访问html文件


8、踩过的坑,打开调试工作方便查看错误
①server.php 挂起的进程中可以打印输出的,如果出现问题可以在代码中加入打印来调试
可以在各个判断里面做标记在控制台查看代码运行在哪个区间
不过每次修改完代码之后需要重新运行脚本 php server.php
②
如果出现这种错误可能是

1、在与服务器初始套接字的时候发送数据 (在第一次与服务器验证握手的时候不能发送内容)
2、如果已经验证过了但是客户端没有发送或者发送的消息为空也会出现这样的情况
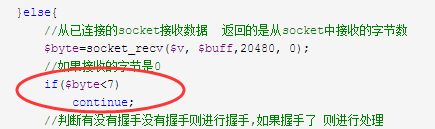
所以要检验已连接的套接字的数据

③可能浏览器不支持或者服务端没有开启socket开始之前最好验证下
<span style="color: #000000;">if (window.WebSocket){
console.log("This browser supports WebSocket!");
} else {
console.log("This browser does not support WebSocket.");
}</span>
如有不正欢迎指出

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)





