C#を使用してデータベースからAdminLTEメニューを動的に生成する方法
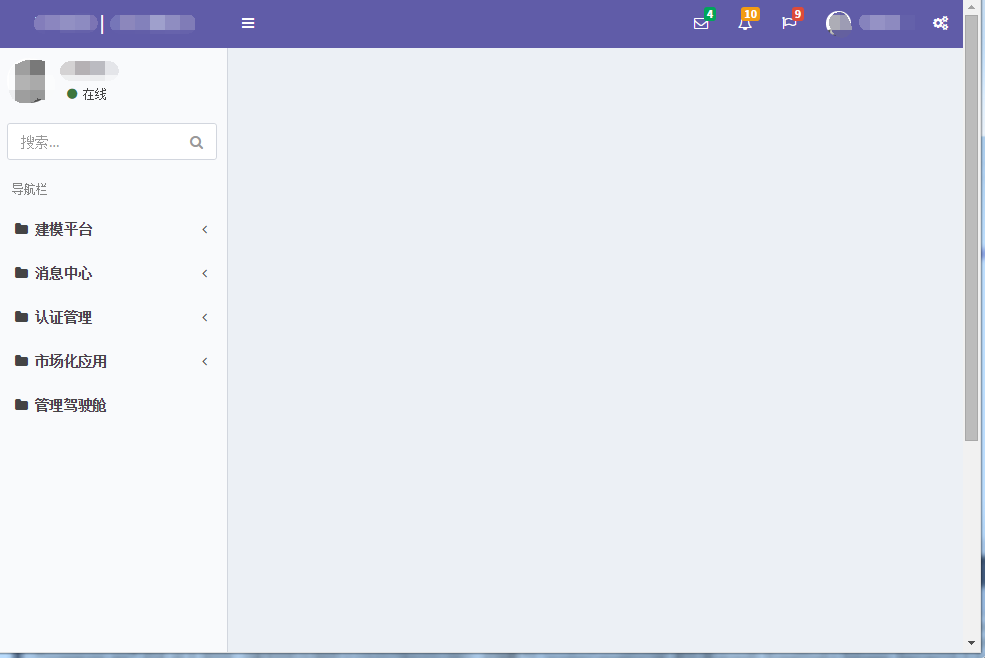
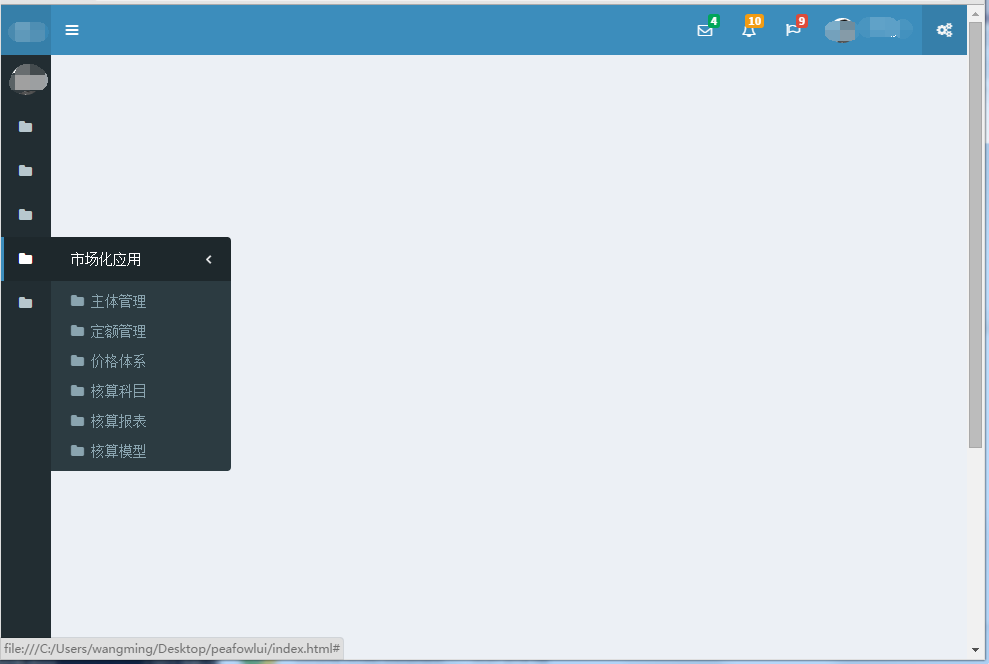
現在のアプリケーションのデザインスタイルはフラットになる傾向があり、BootStrapをベースに非常に美しいUIを備えた管理インターフェース(Bootstrap管理テンプレート)が多く実装されています。まず、メインインターフェイスを見てください:

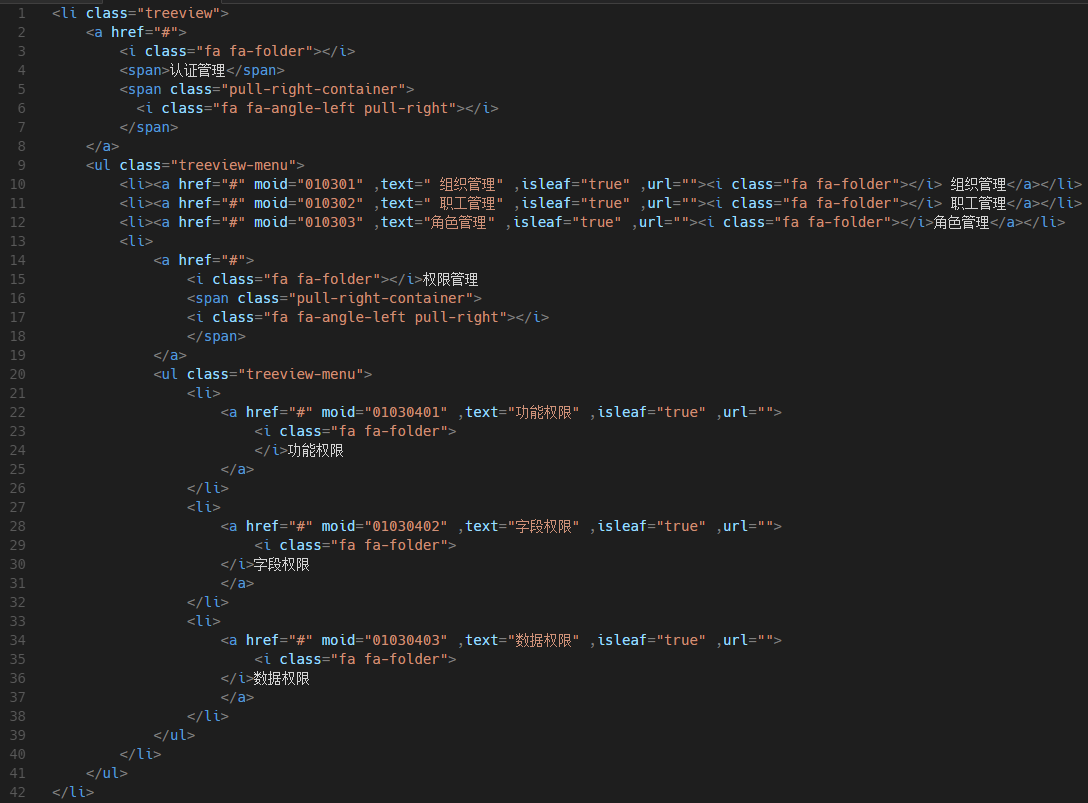
左側のナビゲーションのメニュー HTML 構造を表示します:

観察すると、トップレベルのメニュー ツリーの特徴がわかります。スパンで表示されるメニューのタイトルとクラスも異なります。この機能を満たすツリーメニュー構造をデータベースから動的に生成するにはどうすればよいでしょうか?
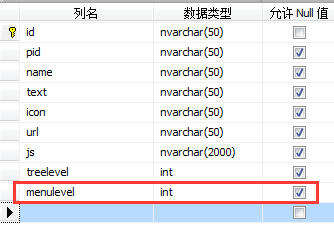
1 データベースフィールドの設計

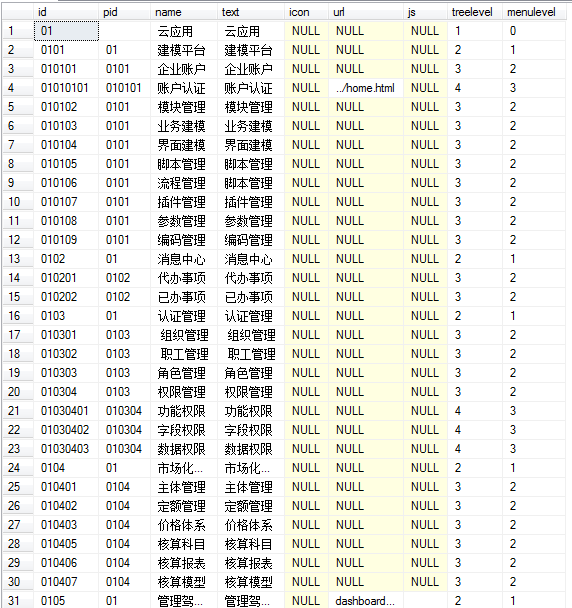
2 デモデータ

5 メニュークラスの実装:
まず第一に、ツリー構造のメニューは当然再帰を使用して構築することを考えます。コードは次のとおりです。
public class AdminLTEHelper
{
/// <summary>
/// 根据DataTable生成AdminLTE的多级菜单目录
/// GetTreeJsonByTable(datatable, "id", "title", "pid", "0","menulevel");
/// </summary>
/// <param name="tabel">数据源</param>
/// <param name="idCol">ID列</param>
/// <param name="txtCol">Text列</param>
/// <param name="rela">关系字段(字典表中的树结构字段)</param>
/// <param name="pId">父ID值(0)</param>
/// <param name="colmenulevel">菜单显示层级列名</param>
public StringBuilder result = new StringBuilder();
public StringBuilder sb = new StringBuilder();
public void GetTreeJsonByTable(DataTable tabel, string idCol, string txtCol, string rela, object pId,string colmenulevel)
{
result.Append(sb.ToString());
sb.Clear();
if (tabel.Rows.Count > 0)
{
string filer = string.Format("{0}='{1}'", rela, pId);
DataRow[] rows = tabel.Select(filer);
if (rows.Length > 0)
{
foreach (DataRow row in rows)
{
if (tabel.Select(string.Format("{0}='{1}'", rela, row[idCol])).Length > 0)
{
//第一层级,名称在<span>多级菜单</span>中 class为treeview
//colmenulevel为menulevel,为菜单的显示层级,可以在后台进行配置
//和树的层级可能不同
if (row[colmenulevel].ToString() == "1")
{
sb.Append("<li class=\"treeview\"><a href=\"#\"><i class=\"fa fa-folder\"></i><span>" + row[txtCol] + "</span><span class=\"pull-right-container\"> <i class=\"fa fa-angle-left pull-right\"></i></span></a>");
}
else
{
sb.Append("<li><a href=\"#\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "<span class=\"pull-right-container\"> <i class=\"fa fa-angle-left pull-right\"></i></span></a>");
}
sb.Append("<ul class=\"treeview-menu\">");
GetTreeJsonByTable(tabel, idCol, txtCol, rela, row[idCol], colmenulevel);
sb.Append("</ul>");
sb.Append("</li>");
result.Append(sb.ToString());
sb.Clear();
}
else
{
//isleaf=true
if (row[colmenulevel].ToString() == "1")
{
//顶级菜单,标题显示在span中,否则显示图标时,标题不能隐藏
sb.Append("<li class=\"treeview\"><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i><span>" + row[txtCol] + "</span></a></li>");
}
else
{
sb.Append("<li><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "</a></li>");
}
//sb.Append("<li><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "</a></li>");
result.Append(sb.ToString());
sb.Clear();
}
result.Append(sb.ToString());
sb.Clear();
}
}
result.Append(sb.ToString());
sb.Clear();
}
}
} を呼び出します 
声明: この記事の著作権は著者に属します。ブログパークの転載は歓迎されますが、この声明は著者の同意なしに保持されなければならず、記事のページに明確に表示される必要があります。場所には元のテキストリンクが表示されます。そうでない場合、当社は法的責任を追及する権利を留保します。 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





