
Javascript埋め込み
コメント
//or /*content*/
変数名の代入
Var 変数名=値
出力メソッド
Document .write (変数名)
window.alert(変数名)
算術演算子
a++;a--
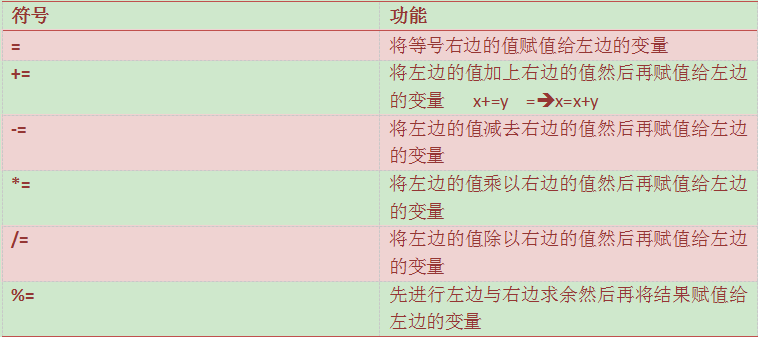
代入演算子

文字列演算子

比較演算子
三項演算子
形式: 式?値 1: 値 2
例: (a>b? a:b)
論理演算子
論理 AND: && 真であるためには && の両側の結果が true である必要があります
論理OR: || の 2 つの側面のみが true である必要があります
否定 true を false に、false を true に変換します
単一分岐
形式: if ( Expression) { //ステートメントブロック }
複数分岐
書式: if(条件式){ //ステートメントブロック }else{ //ステートメントブロック }else{ //ステートメントブロック }
Forループ
for(var 変数の初期化; 条件式; 変数の更新) { // ループ本体 }
ループ中断-break
Break キーワードに到達すると、ループ全体が中断され、ループは実行を継続しません。
ユーザー入力ダイアログボックス
形式: window.prompt(text,defaultText)
text: プロンプト情報オプション
defaultText: オプションのデフォルト表示データ
定義配列
形式1: var変数名 = [配列要素 1, 配列要素 2]
形式 2: var 変数名 = new Array (配列要素 1, 配列要素 2)
配列を走査
形式: var 変数名 = [配列要素 1,配列要素 2]
for(var i=1;arr[i]
arr[i]
}
多次元配列
形式: 配列変数名[ 1 の添字-次元配列][二次元配列要素の添字];
関数定義
書式: function 関数名 (パラメータ 1, パラメータ 2, パラメータ n) { // 関数本体 }
関数の呼び出し
書式:関数名()
Returnキーワード
returnは「戻る」という意味です!
returnは関数本体に書きます!
return キーワードには 2 つの意味があります
匿名関数の自己呼び出し
形式: (function(){})()