JQuery自作グループの組織構成
html
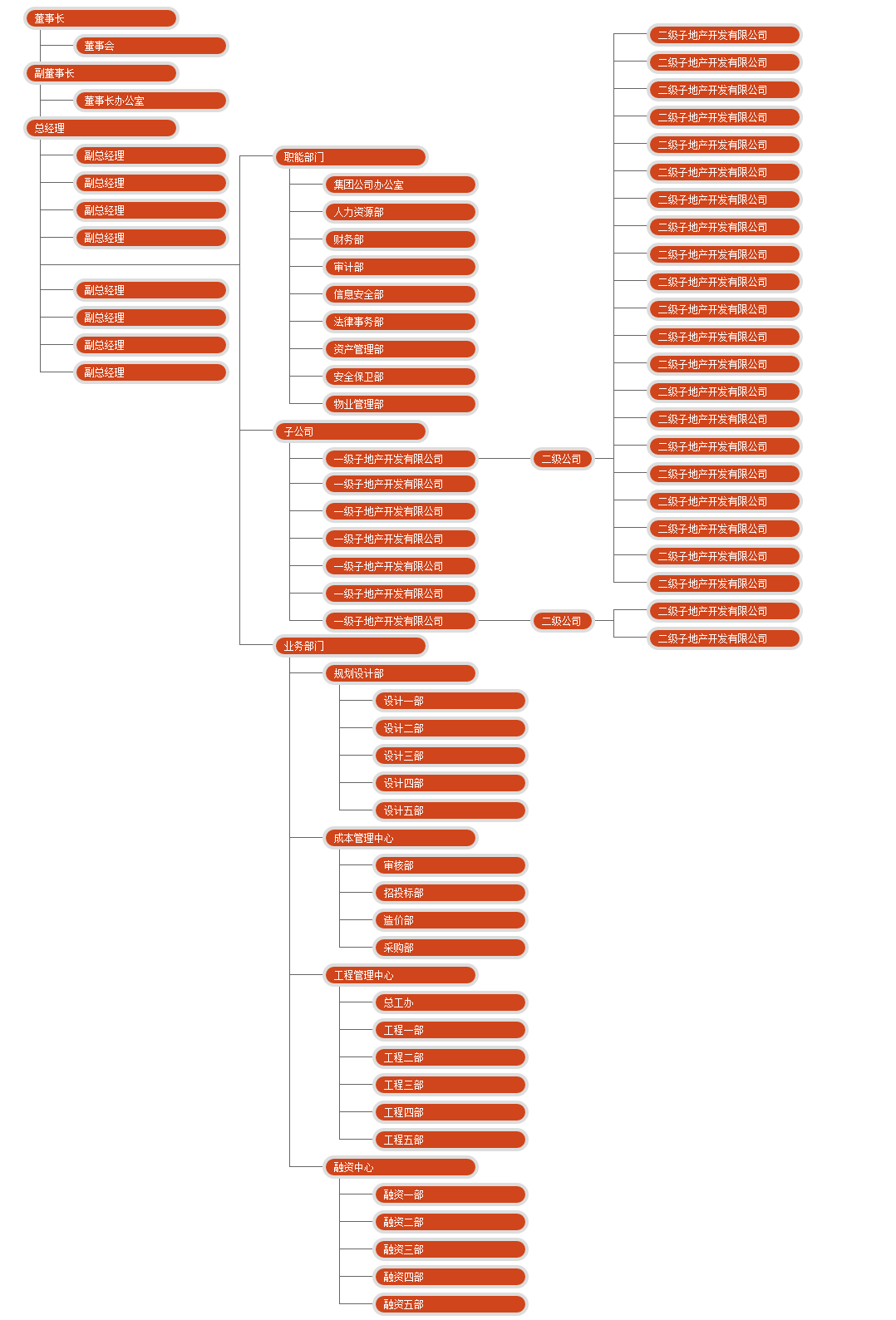
先看效果图:

下面是代码:
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>集团组织结构</title>
<script src="http://cdn.bootcss.com/jquery/1.12.3/jquery.min.js" type="text/javascript"></script>
</head>
<body>
<STYLE type=text/css>
ul,
li {
list-style: none;
margin: 0px;
padding: 0px;
z-index:2px;
}
.jiegou {
margin-left: 20px;
font-size: 12px;
linge-height: 20px;
}
.jiegou li {width:300px;}
.jiegou b {
font-weight: normal;
border: 4px solid #ddd;
border-radius:15px;
padding: 0 10px 0 10px;
background: #a00;
color: #fff;
height: 20px;
display: inline-block;
margin-bottom: 5px;
line-height: 20px;
min-width: 160px;
cursor:pointer;
transition:all 0.2s;
z-index:9999;
background-color:#d0451b;
}
.jiegou b:hover {
background-color:#fff;
color:#900;
opacity:0.8}
.jiegou li {
position: relative;
}
.jiegou ul {
margin-left: 60px;
}
.jiegou li.jd {
margin-left:150px;
height:20px;
margin-bottom:10px;
}
.jiegou li.jd > b {position:absolute;left:-90px;z-index:9999;left:-150px;}
.jiegou li.jd > div{ position:absolute;left:-20px;top:1px; }
.xiantiao {
width: 60px;
border-left: 1px solid #666;
border-bottom: 1px solid #666;
position: absolute;
left: 20px;
top: 26px;
z-index:-1;
}
.cl:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
</STYLE>
<UL class=jiegou>
<LI><B>董事长</B>
<ul><LI><B>董事会</B></LI></ul>
</LI>
<LI><B>副董事长</B>
<ul><LI><B>董事长办公室</B></LI></ul>
</LI>
<LI><B>总经理</B>
<ul>
<LI><B>副总经理</B></LI>
<LI><B>副总经理</B></LI>
<LI><B>副总经理</B></LI>
<LI><B>副总经理</B></LI>
<li class="jd" style="margin-left:200px;">
<div style="top:-130px;">
<ul>
<LI><B>职能部门</B>
<ul>
<LI><B>集团公司办公室</B></LI>
<LI><B>人力资源部</B></LI>
<LI><B>财务部</B></LI>
<LI><B>审计部</B></LI>
<LI><B>信息安全部</B></LI>
<LI><B>法律事务部</B></LI>
<LI><B>资产管理部</B></LI>
<LI><B>安全保卫部</B></LI>
<LI><B>物业管理部</B></LI>
</ul>
</LI>
<LI><B>子公司</B>
<ul>
<li class="jd" style="margin-left:350px;">
<b>一级子地产开发有限公司</b><b style="margin-left:250px;min-width:50px;">二级公司</b>
<div style="top:-510px;">
<ul>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
</ul>
</div>
</LI>
<LI><B>一级子地产开发有限公司</B></LI>
<LI><B>一级子地产开发有限公司</B></LI>
<LI><B>一级子地产开发有限公司</B></LI>
<LI><B>一级子地产开发有限公司</B></LI>
<LI><B>一级子地产开发有限公司</B></LI>
<li class="jd" style="margin-left:350px;">
<b>一级子地产开发有限公司</b><b style="margin-left:250px;min-width:50px;">二级公司</b>
<div style="top:-12px;">
<ul>
<LI><B>二级子地产开发有限公司</B></LI>
<LI><B>二级子地产开发有限公司</B></LI>
</ul>
</div>
</li>
</ul>
</LI>
<LI><B>业务部门</B>
<ul>
<LI><B>规划设计部</B>
<ul>
<LI><B>设计一部</B></LI>
<LI><B>设计二部</B></LI>
<LI><B>设计三部</B></LI>
<LI><B>设计四部</B></LI>
<LI><B>设计五部</B></LI>
</ul>
</LI>
<LI><B>成本管理中心</B>
<ul>
<LI><B>审核部</B></LI>
<LI><B>招投标部</B></LI>
<LI><B>造价部</B></LI>
<LI><B>采购部</B></LI>
</ul>
</LI>
<LI><B>工程管理中心</B>
<ul>
<LI><B>总工办</B></LI>
<LI><B>工程一部</B></LI>
<LI><B>工程二部</B></LI>
<LI><B>工程三部</B></LI>
<LI><B>工程四部</B></LI>
<LI><B>工程五部</B></LI>
</ul>
</LI>
<LI><B>融资中心</B>
<ul>
<LI><B>融资一部</B></LI>
<LI><B>融资二部</B></LI>
<LI><B>融资三部</B></LI>
<LI><B>融资四部</B></LI>
<LI><B>融资五部</B></LI>
</ul>
</LI>
</ul>
</LI>
</ul>
</div>
</li>
<LI><B>副总经理</B></LI>
<LI><B>副总经理</B></LI>
<LI><B>副总经理</B></LI>
<LI><B>副总经理</B></LI>
</ul>
</LI>
</UL>
<SCRIPT>
jQuery(document).ready(function() {
$(".jiegou li").each(function(){
$(this).parent().append('<div class="xiantiao" style="height:'+($(this).offset().top-$(this).parent().offset().top+20)+'px;width:'+($(this).offset().left-$(this).parent().parent().offset().left-20)+'px;"></div>');
});
$(".jiegou > div").each(function(){
$(this).css({left:'48px',top:($(this).height()+30)+'px',height:'24px'});
})
$("li.jd > div >ul >div").each(function(){
$(this).css({top:'12px',height:($(this).height()-20)+'px'});
});
$("li.jd > b").each(function(){
$(this).css({left:'-'+$(this).parent().css('margin-left').replace('px','')+'px'});
});
});
</SCRIPT>
</body>
</html>ログイン後にコピー
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:Myriseのすべてのロックを解除する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7467
7467
 15
15
 7467
7467
 15
15
CakePHP チュートリアル
 1376
1376
 52
52
 1376
1376
 52
52
Steamのアカウント名の形式は何ですか
 77
77
 11
11
 77
77
 11
11
NYTの接続はヒントと回答です
 18
18
 20
20
 18
18
 20
20
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





