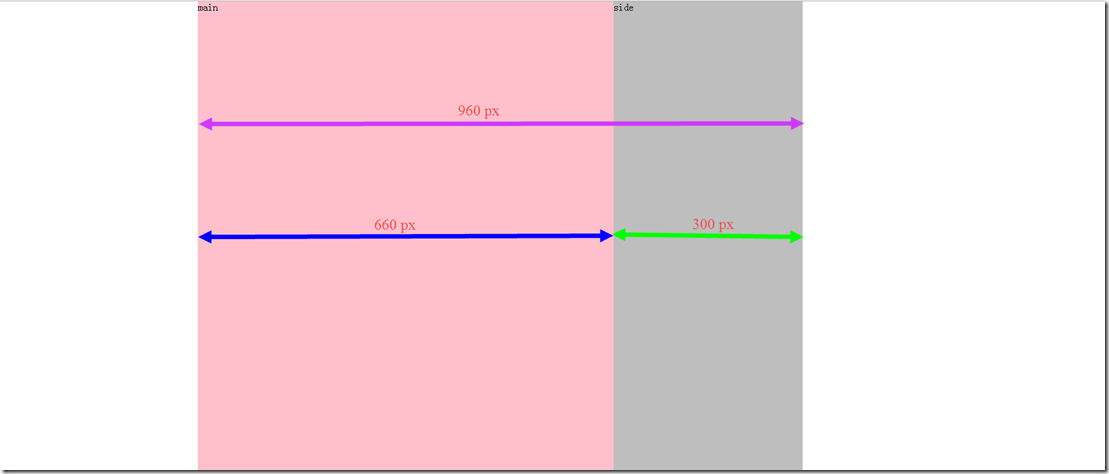
固定幅の 2 つの列

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>两列布局</title>
<style type="text/css">
html,body,.body,.main,.side{
margin: 0;
padding: 0;
height: 100%;
}
.body{
width: 960px;
margin: 0 auto;
}
.main{
background-color: pink;
}
.side{
background-color: #bebebe;
}
.main{
float: left;
width: 660px;
}
.side{
float: right;
width: 300px;
}
.clearfix:after{
content: '.';
display: block;
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
}
</style>
</head>
<body>
<div class="body clearfix">
<div class="side">side</div>
<div class="main">main</div>
</div>
</body>
</html>
メインフロートは左側に、サイドフロートは右側にあります。
メインの固定幅は660px、サイドは300pxの固定幅です
メイン要素とサイド要素の親要素にclearfixを追加して「フロートをクリア」し、後続の要素が「フローティング」の影響を受けないようにするメインとサイドの「アクション」。
固定幅 + アダプティブ

可変幅 + アダプティブ

可変幅の複数の列

等しい幅