CSS Float および関連するレイアウト モード
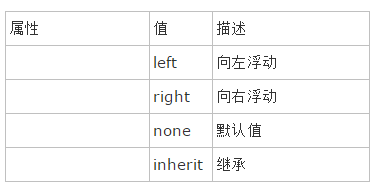
浮動小数点値

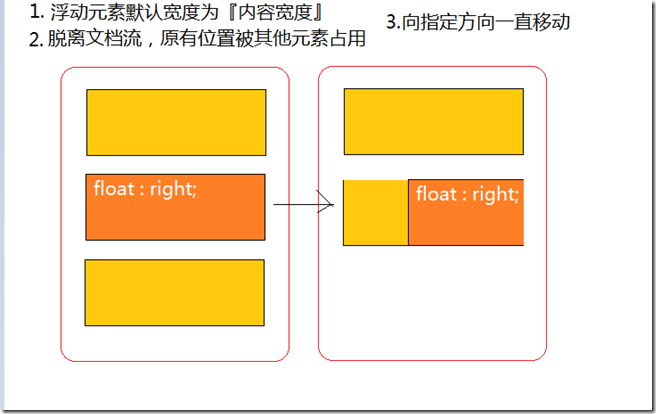
栗を見てください
赤いワイヤーフレームは親要素を表します

実際には、完全に邪魔にならないわけではなく、ブロックされます。親要素の境界によって。
float 要素は同じドキュメント フロー内にあります
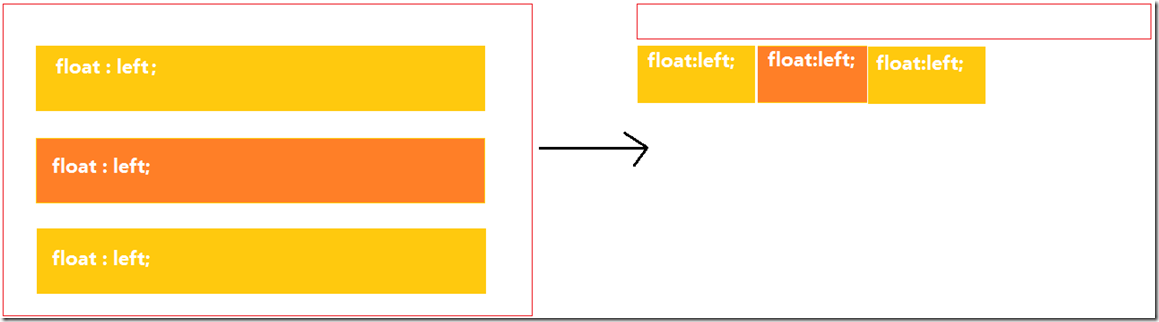
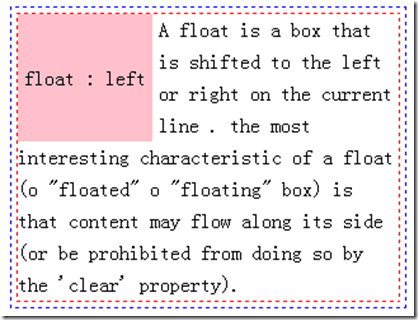
例を見てください:
赤い線のボックスは親要素を表します

3 つの子要素が「左にフロート」した後、親要素はコンテンツがないため、親要素は High になりません。
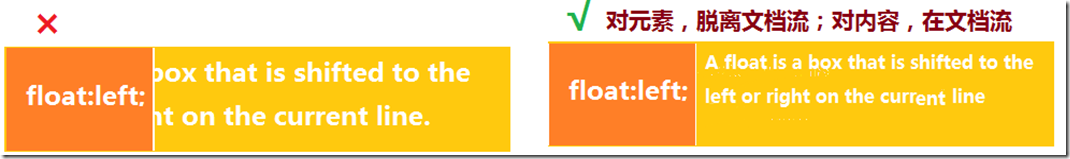
float 要素はドキュメント フローから半分離されています
要素の場合、コンテンツの場合はドキュメント フローから分離され、ドキュメント フロー内にあります。要素は重複しますが、コンテンツは重複しません。

例をあげてください:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float元素半脱离文档流</title>
<style type="text/css">
body{
width: 300px;padding: 5px;line-height: 1.6;
border: 1px dashed blue;
}
.sample{
height: 100px;margin-right: 5px;
padding: 0 5px; line-height: 100px;background-color: pink;
}
.sb{
outline: 1px dashed red;
}
.sample{
float: left;
}
</style>
</head>
<body>
<div class="sample">float : left </div>
<div class="sb">
A float is a box that is shifted to the left or right on the current line .
the most interesting characteristic of a float (o "floated" o "floating" box)
is that content may flow along its side (or be prohibited from doing so by the 'clear'
property).
</div>
</body>
</html>
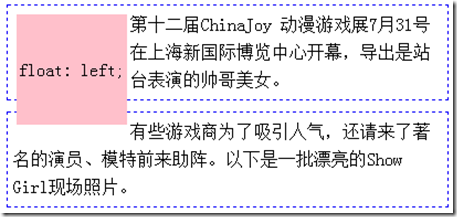
別の例をあげてください:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float abscure</title>
<style type="text/css">
body{
width: 400px;line-height: 1.6;
}
.sample{
width: 100px;line-height: 100px;
margin: 3px;text-align: center;
background-color: pink;
}
.sb{
margin: 10px auto; padding: 5px; border: 1px dashed #0f00fa;
}
.sample{
float: left;
}
</style>
</head>
<body>
<div class="sb">
<div class="sample">float: left;</div>
第十二届ChinaJoy 动漫游戏展7月31号在上海新国际博览中心开幕,导出是站台表演的帅哥美女。
</div>
<div class="sb">
有些游戏商为了吸引人气,还请来了著名的演员、模特前来助阵。以下是一批漂亮的Show Girl现场照片。
</div>
</body>
</html>
通常、この結果は望ましくありませんが、ピンクの div は最初のテキスト ブロックで囲まれているだけです。 clear 属性を使用する必要があります
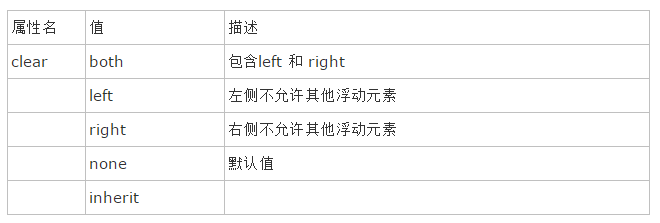
clear
clear を理解するには、まず div がページ内の排他的な行を占め、上から下に配置されることを知る必要があります。は伝説の流れです

① 後続の要素に適用して、後続の要素へのフローティングの影響をクリアします。
②ブロックレベルの要素に適用する
使用法:
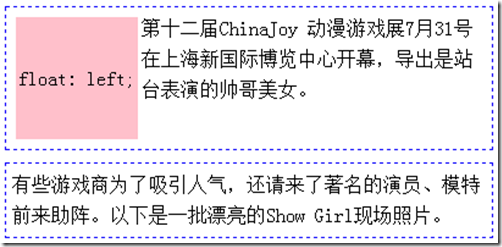
空白の要素を追加します (あまり使用されません)
clearfix、これは一般的な解決策です。実際、使用できないドットはフロートをクリアするために使用されます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float abscure</title>
<style type="text/css">
body{
width: 400px;line-height: 1.6;
}
.sample{
width: 100px;line-height: 100px;
margin: 3px;text-align: center;
background-color: pink;
}
.sb{
margin: 10px auto; padding: 5px; border: 1px dashed #0f00fa;
}
.sample{
float: left;
}
.clearfix:after{
content: '.'; /* 在clearfix后面加入一个 . */
display: block; /* 设置 . 块级元素 */
clear: both; /* 清除浮动效果 */
/*隐藏那个 . */
height: 0;
overflow: hidden;
visibility: hidden;
}
/* .clearfix{
zoom: 1; 由于在IE 低版本中,不支持after属性,所以需要增加zoom属性
} */
</style>
</head>
<body>
<div class="sb clearfix">
<div class="sample">float: left;</div>
第十二届ChinaJoy 动漫游戏展7月31号在上海新国际博览中心开幕,导出是站台表演的帅哥美女。
</div>
<div class="sb">
有些游戏商为了吸引人气,还请来了著名的演员、模特前来助阵。以下是一批漂亮的Show Girl现场照片。
</div>
</body>
</html>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 111
111
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





