h5曲線スライド確認
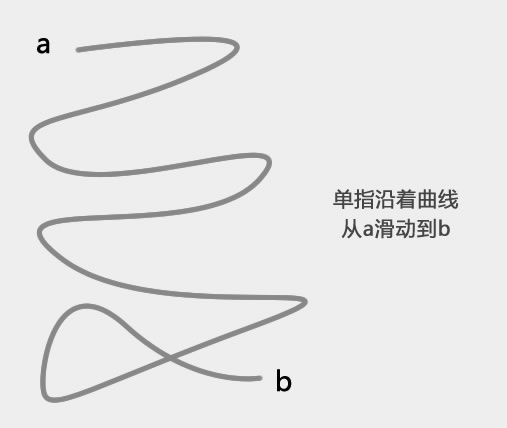
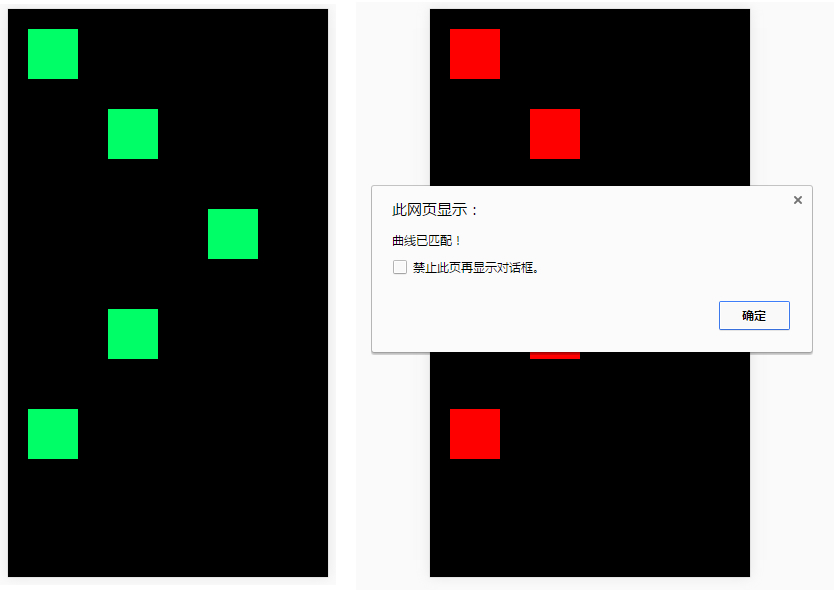
h5项目需根据几条弯曲的线条让用户进行曲线式滑动,滑动时需实时响应某些样式,于是就有了下面这个实例。(可自定义多个子对象大小分别放在线条各处,以增加曲线滑动确认精度。)


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>手机端触屏手指曲线滑动确认</title>
<meta content="width=device-width,initial-scale=1.0,minimum-scale=1.0,user-scalable=no,maximum-scale=1.0" id="viewport" name="viewport">
<script type="text/javascript">
var touch_screen = {
//曲线滑动确认
curve_confirm: {
_object: null,
_object_children_length: null,
_object_children:null,
_is_start: false,
_fn: function() {},
start: function() {
var self = this;
//开始滑动
var start = function(e) {
self._is_start = true;
for (var i = 0, j = self._object_children_length; i < j; i++) {
var sub_object = self._object_children[i];
sub_object.setAttribute("alt", "");
sub_object.style.background = "";
}
}
//滑动中
var move = function(e) {
e.preventDefault();
var obj = self._object;
if (self._is_start) {
var x = e.targetTouches[0].pageX;
var y = e.targetTouches[0].pageY;
for (var i = 0; i < self._object_children_length * 2; i++) {
var _o = obj.childNodes[i],
_w = _o.offsetWidth,
_h = _o.offsetHeight;
_left = _o.offsetLeft, _top = _o.offsetTop;
if (x >= _left && x < (_left + _w) && y > _top && y < (_top + _h)) {
var sub_object = obj.childNodes[i];
sub_object.setAttribute("alt", "yes");
sub_object.style.background = "#f00";
}
}
}
}
//滑动结束时
var end = function(e) {
self._is_start = false;
var n = 0;
for (var i = 0, j = self._object_children_length; i < j; i++) {
var sub_object = self._object_children[i];
if (sub_object.getAttribute("alt") == "yes") {
n++;
}
}
if (n == self._object_children_length) {
n = 0;
if (typeof self._fn == "function") {
self._fn();
}
}
}
document.addEventListener("touchstart", start, false);
document.addEventListener("touchmove", move, false);
document.addEventListener("touchend", end, false);
},
//初始化
init: function(o, fn) {
var class_clone = function(source) {
var result = {};
for (var key in source) {
result[key] = typeof source[key] === "object" ? class_clone(source[key]) : source[key];
}
return result;
}
var self = class_clone(touch_screen.curve_confirm);
self._object = document.getElementById(o);
self._object_children = self._object.getElementsByTagName("div");
self._object_children_length = self._object_children.length;
self._fn = fn;
if (!self._object) {
alert('bind_object is not an object');
return false;
}
self.start();
}
}
}
//页面加载完成
window.onload = function() {
touch_screen.curve_confirm.init("curve_item", function() {
alert("曲线已匹配!");
});
}
</script>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
background: #000;
}
#curve_item div {
background: #0F6;
position:absolute;
width:50px;
height:50px;
}
#curve_item #a { top:20px; left:20px; }
#curve_item #b { top:100px; left:100px; }
#curve_item #c { top:200px; left:200px; }
#curve_item #d { top:300px; left:100px; }
#curve_item #e { top:400px; left:20px; }
</style>
</head>
<body>
<div id="curve_item">
<div id="a"></div>
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
<div id="e"></div>
</div>
</body>
</html>
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





