Gulp が Sass をコンパイルする方法
Gulp は、フロントエンド開発者が一般的なタスクを処理するために使用できる自動化ツールです。
1. Web サーバーを構築します
2. ファイルを保存するときにブラウザを自動的にリロードします
3. Sass や LESS などのプリプロセッサを使用します。
4. CSS、JavaScript、画像の圧縮などのリソースを最適化します
もちろん、Gulp はそれ以外のこともできます。十分に夢中であれば、これを使用して静的ページ ジェネレーターを構築することもできます。 Gulp は非常に強力ですが、それを活用する方法を学ぶ必要があります。
これがこの記事の主な目的です。 Gulp の基本的な使用法を理解し、世界を統一するという大きな目標をできるだけ早く達成するのに役立ちます。
これからやること
この記事の最後には、簡単なワークフローが表示されます:
Sassをコンパイルする
さらに、簡単なコマンドチェーンを使用して複数のタスクを呼び出す方法も学びます。
Gulp をインストールする
Gulp をインストールする前に Node.js をインストールする必要があります。
Node をまだインストールしていない場合は、ここからダウンロードできます。
Node.jsをインストールした後、ターミナル(winのターミナル、cmd)を使用して次のコマンドでGulpをインストールします
$ sudo npm install gulp -g
Macユーザーのみがsudoコマンドを必要とし、 $ 記号 それもコピーしてください。これはあなたのお茶ではありません。
npm install は、Node Package Manager からインストールするために指定されるコマンドです (npm は心配です)。
-g はグローバル インストールを意味するため、コンピューター上のどこでも gulp コマンドを使用できます。
Mac ユーザーがグローバルにインストールするには管理者権限が必要なので、sudo が必要です。
次に、Gulp を使用してプロジェクトを作成します。
Gulp プロジェクトを作成します
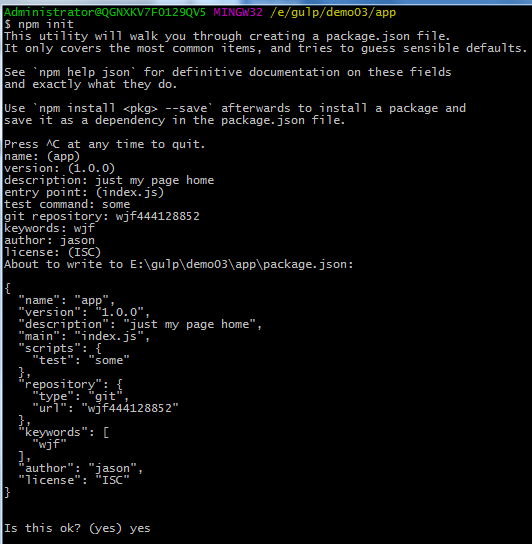
まず、新しいプロジェクト フォルダーを作成し、このディレクトリで npm init コマンドを実行します:
$ npm init
npm init コマンドは package.json ファイルを作成します。このファイルには、このプロジェクトに関連する情報が含まれています。たとえば、使用するさまざまな依存関係 (ここでは主にプラグイン) (次の内容がターミナルに自動的に表示されます。ここで何気なく入力するだけです)

作成後、次のコマンドを実行します:
$ npm install gulp - -save-dev
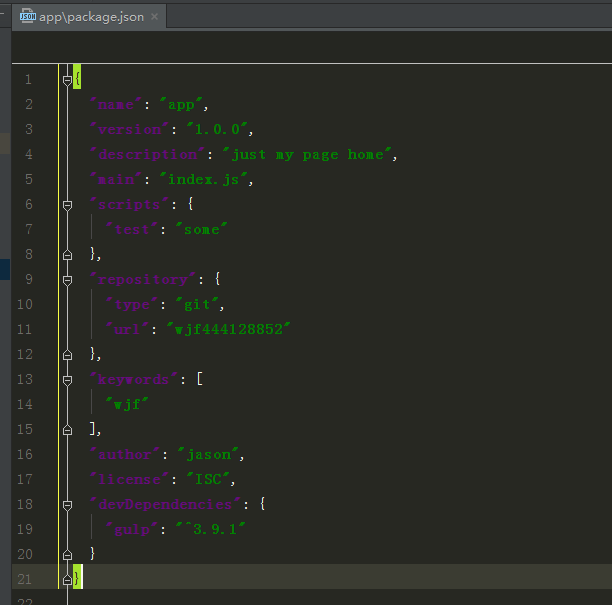
今回はGulpをローカルにインストールします。 --save-dev を使用すると、package.json に gulp 依存関係を追加するようにコンピューターに通知されます。

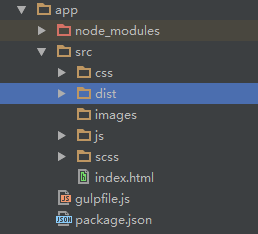
ディレクトリ構造は次のとおりです

この構造では、appフォルダーを開発ディレクトリとして使用し(すべてのソースファイルはこの下に配置されます)、distフォルダーはコンテンツを保存するために使用されます本番環境。
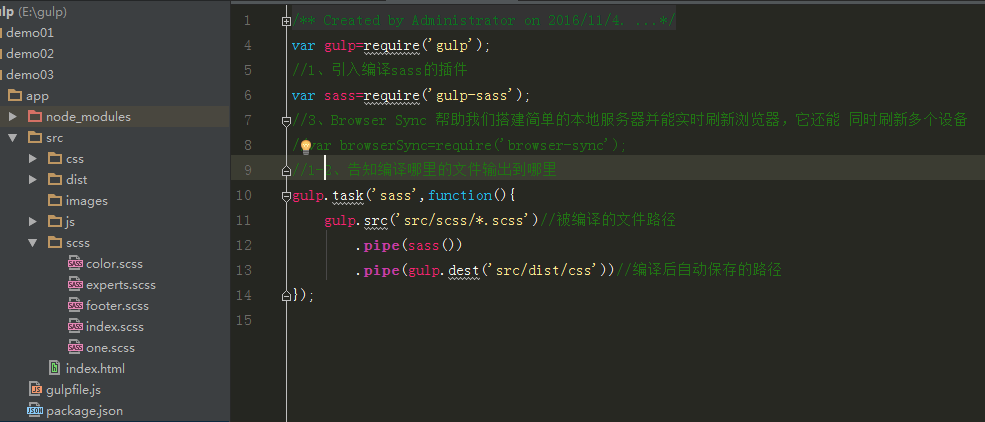
これらのファイルには任意の名前を付けることができますが、ディレクトリ構造を必ず覚えておいてください。 gulpfile.jsを作成し、以下のように入力してみましょう。

次に、gulp-sass プラグインをインストールして sass ファイルをコンパイルします
1. アプリの下にコマンドラインを入力します:
$ npm install gulp-sass --save-dev
このとき、.json ファイルは自動的に更新されます。依存関係パッケージです。
2. gulpfile.jsにプラグインを導入します

3. gulpfile.js内のタスクタスクをgulpに指示します

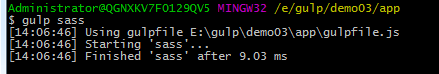
このとき、コマンドラインが実行されます
 は dist/css/
は dist/css/
内のすべての CSS を自動的にコンパイルして生成します

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




