ポジションの深い理解と応用
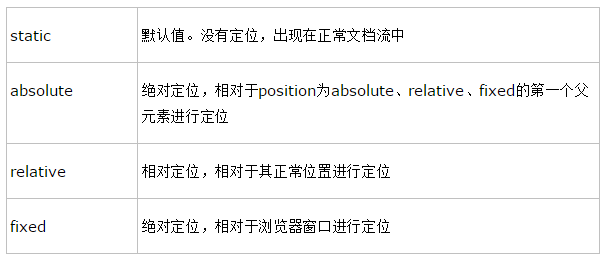
位置は一般的に位置決めとして知られており、その主な値と機能は次のとおりです。

位置はまったく複雑ではありませんが、アプリケーションを混乱させると理解するのが難しくなります。
ドキュメント フローの外
static 属性値を除き、他のすべての値が使用されます要素はドキュメント フローから切り離されます (float を使用すると要素もドキュメント フローから切り離されます)。
幅と高さへの影響
1) Absolute の参照点は、参照点として使用できる最も近い親要素 (位置が絶対、相対、固定である要素)、fixed の参照点はブラウザ ウィンドウであり、相対の基準点は要素の通常の位置です。
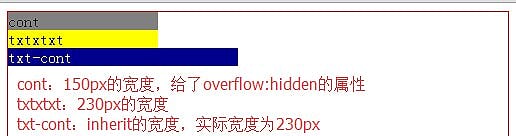
2) 要素自体の値が継承される場合
a) 親要素の幅と高さの値が数値の場合、要素は親要素の高さ全体を継承し、最も近い参照点を使用します参考に。
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 230px;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txtxtxt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
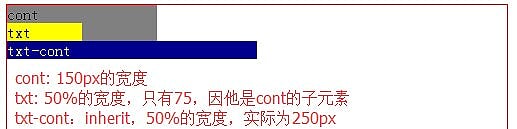
b) 親要素の幅と高さの値がパーセントの場合、基準点要素の幅と高さ×パーセントに基づいて計算されます。
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: inherit;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
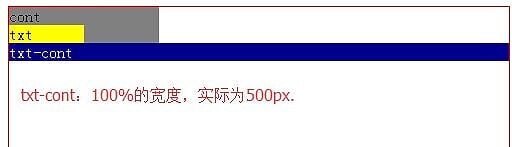
3)要素自体がパーセンテージ(50%)の場合
この場合、親要素の幅と高さが数値でもパーセンテージでも要素には影響しません要素自体はそのままです。対応する計算は参照を使用して行われます。
.wrap{
position: relative;
width: 500px;
height: 300px;
border: 1px solid red;
}
.cont{
background: gray;
width: 150px;
overflow: hidden;
}
.txt{
background: yellow;
width: 50%;
height: inherit;
}
.banner{
background: pink;
width: 50%;
height: inherit;
}
.txt-cont{
position: absolute;
background: darkblue;
width: 100%;
color: white;
}<div class="wrap">
<div class="cont">
cont
<div class="txt">
txt
<div class="txt-cont">
txt-cont
</div>
</div>
<div class="banner">
banner
</div>
</div>
</div>
配置後のデフォルトの位置
固定属性と絶対属性の後のデフォルトの位置はすべて所定の位置にありますが、折り目に続く通常のドキュメント フロー要素が表示され、配置要素によってカバーされます。
z-index とは解決できない関係があります
Z-index については、次の章で詳しく紹介します。ここでは、位置が静的な値に加えてカスケード コンテキストを作成することのみを指摘します (z-index が の場合)。自動ではありません)。
1) z-indexが数値の場合、スタックコンテキストが作成され、サブ要素のスタック順序が参照として使用されます。
2) z-index が auto の場合、スタッキング コンテキストは作成されず、スタッキング順序は z-index:0 と一致します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





