H5 Amazing CSS3D で 3D シーンを作成
3D 表現により、平面を通してさまざまな角度から実際のオブジェクトの表示効果を見ることができることがわかっています。
コンピューターの世界では、3D 世界は点で構成されており、2 つの点が直線を形成し、直線上にない 3 つの点が三角形の面を形成し、無数の三角形の面がさまざまな形のオブジェクトを形成します。次の写真です。

Three のモデル パーサーの原理は、モデルの頂点を配列に格納し、次に、three の face 関数を使用して、固定小数点配列内の 3 つまたは 4 つの頂点のインデックスを取得して形成することです。空間面。これを繰り返すことでモデルが完成します。
したがって、オブジェクトが複雑になればなるほど、より多くのメッシュのスプライシングが必要になります。 CSS には座標に基づいて空間平面を確立する機能はありません。
(余談ですが、実はCSSにはclip-pathという座標に関係する属性があります。この属性の特性によりCSS3に一定のモデリング機能が与えられます。実装方法についてはこちらの記事を参照してください。 純粋なクリップで作成した3Dパスモデルレンダラ)
CSS3 を使用して 3D パノラマ
を実現します。前回の記事では、Web3D のいくつかの表現を紹介しました。ここでは、CSS3 を使用して 3D パノラマを実現する方法に焦点を当てます。次に、パノラマを実現するための Three のソリューションを検討します。WebGL の敷居と学習コストはまだ比較的高く、急速な開発には適していません。 Creation Festival の CSS3D Panorama については、このテクノロジーを調査した記事がいくつかありましたが、具体的な実装方法について深く掘り下げた記事はありませんでした。
実装方法を明確に理解するには、CSS3の変換とパースペクティブについて一定の理解が必要です。
原理については詳しく説明しません。CSS3D の概要を理解するには、まずこの記事を読んでください。
CSS 3D で遊ぶ - 原則
CSS パノラマは、列または立方体を作成し、マッピングを使用することで実現できます。球体は機能するのか?と疑問に思う人もいるかもしれません。実際には、球体モデルは無数の小さな平面をつなぎ合わせて構成されており、CSS には平面を歪ませる性質がありません。前述の Clip-3d を使用して球モデルを構築することはできますが、テクスチャの問題は解決できません。
Sky Box
3D パノラマを作成したことがある、または 3D パノラマについて学んだ多くの同僚がこの概念を知っていると思います。実際、Skybox は立方体であり、6 つの側面に異なる絵を貼り付けることで、端がシームレスに収まり、遠近感がボックスの内側に拡張されます。私たちは巨大な立方体の箱の中に立っていると想像でき、視点を動かすことでさまざまな景色が見えます。

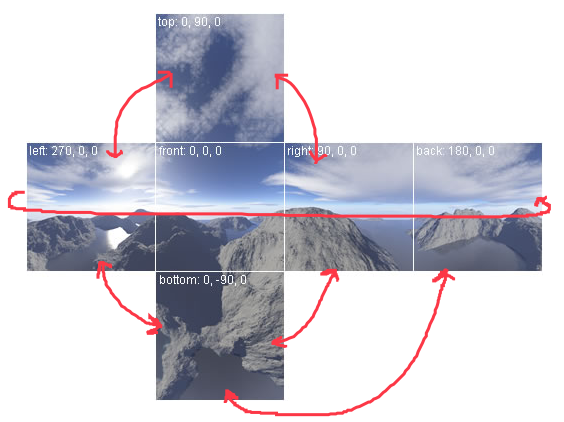
1. テクスチャ
カットヘッドが指すエッジは、シームレスにフィットする必要があるエッジを表します。

上の図からわかるように、互いに適合する 2 つのサーフェス上の画像をシームレスに接合できる限り、各サーフェスで特定の回転変換を実行することで、スカイ ボックスを作成できます。
それでは、問題は、このような写真をどうやって撮るかということです。これには、pano2vr、max などの専門的なソフトウェアが必要です。実際、これらのプロフェッショナル ツールを使用して作成されたパノラマには、画質とステッチに対する非常に高い要件があり、CSS3 の変更だけに依存するだけでは良いエクスペリエンスを得ることができません。
しかし、私たちが今日議論しているのは、特定の運用活動のために H5 によって作成されたパノラマです。このパノラマは必ずしも実際に存在するとは限らず、実際のシーンとの間に一定の比率のギャップがある可能性があります。例えば、星空や海の底。このような人為的にフィット感を変えることができるパノラマの作成には、既存の高解像度画像を PS を通じて 6 面パノラマに変換することができます。
記事を投稿する 写真からスカイボックスを作成する
実際、主なアイデアは、
大きな画像上で 6 つの顔の選択範囲の輪郭を描く>
大きな画像内で顔の隣接する顔を選択し、必要なボックスに回転させることです。特定の面にぴったりとフィットさせます>
最も合理的な6面マップを取得した後、新しいエッジが作成されるかどうかを観察し、マスクなどのツールを使用して自然にブレンドします。
2. テクスチャの構築が完了したら、立方体を作成できます。まず、作成した 6 つの面を切り出し、マークされた位置に前、後ろ、左、右... と名前を付けます。
.sence { -webkit-perspective: 1000px; }
.cube { width: 500px; height: 500px; margin: 100px auto; transform-style: preserve-3d; }
.cube img { width: 130px; height: 130px; position: absolute; }
.cube img:nth-child(1) { }
.cube img:nth-child(2) { transform: rotateY(180deg); }
.cube img:nth-child(3) { transform: rotateY(90deg); }
.cube img:nth-child(4) { transform: rotateY(-90deg); }
.cube img:nth-child(5) { transform: rotateX(90deg); }
.cube img:nth-child(6) { transform: rotateX(-90deg); }6面を用意してテクスチャを読み込みます。回転すると、各面が対応する位置に回転します。たとえば、左側の面は、最初にこちらを向いていた画像を Y 軸を中心に反時計回りに 90 度回転させることによって得られます。 (Y 軸の反時計回りの回転は正の数であることに注意してください)
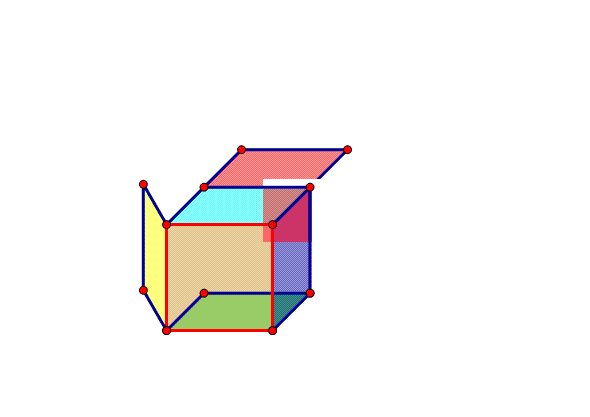
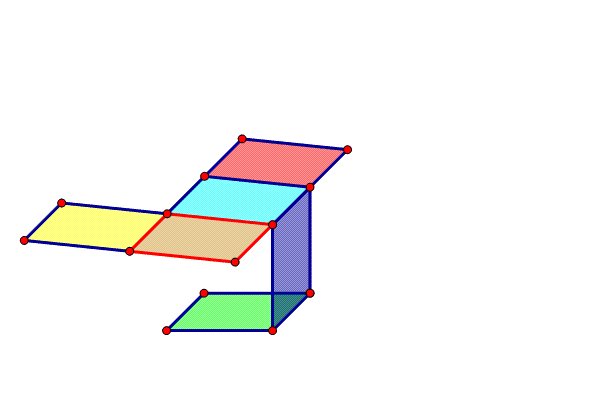
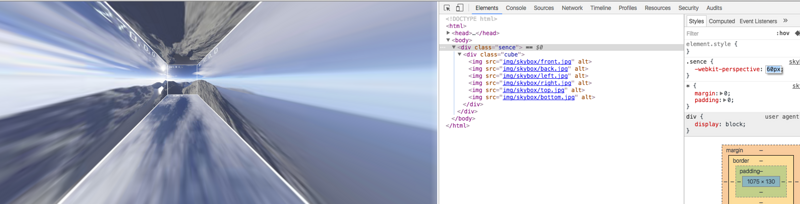
このとき、下の写真のような効果が得られます。

ただし、各面の回転中心はその中心にあるので、まだ立方体を形成できません。したがって、各サーフェスに特定の変位を持たせる必要があります。
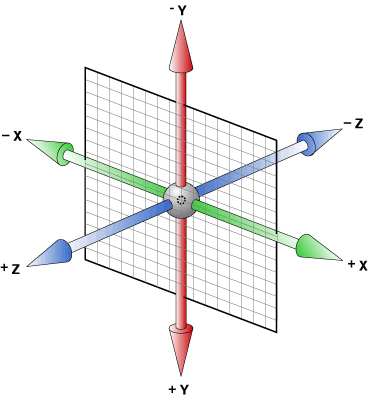
誰もが理解できるように座標系図を投稿してください。

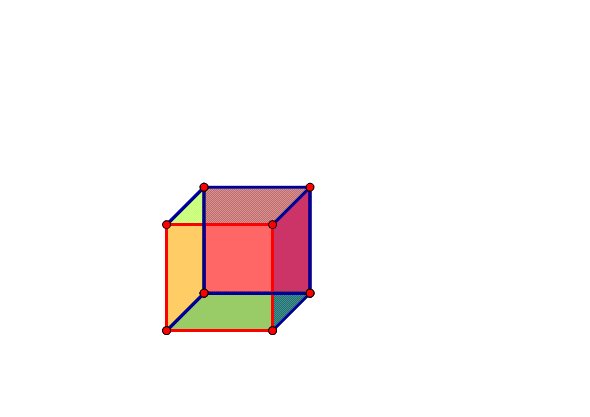
次に、まず前面をあるべき場所に移動します。パノラマのレンズは立方体の内側にあるため、画像を後方に移動する必要があると想像できます。移動距離は明らかに立方体の辺の長さの半分です。ここでは65pxです。以下の結果を取得します。
<div class="sence">
<div class="cube">
<img src="/static/imghw/default1.png" data-src="img/skybox/front.jpg" class="lazy" alt="" />
<img src="/static/imghw/default1.png" data-src="img/skybox/back.jpg" class="lazy" alt="" />
<img src="/static/imghw/default1.png" data-src="img/skybox/left.jpg" class="lazy" alt="" />
<img src="/static/imghw/default1.png" data-src="img/skybox/right.jpg" class="lazy" alt="" />
<img src="/static/imghw/default1.png" data-src="img/skybox/top.jpg" class="lazy" alt="" />
<img src="/static/imghw/default1.png" data-src="img/skybox/bottom.jpg" class="lazy" alt="" />
</div>
</div>
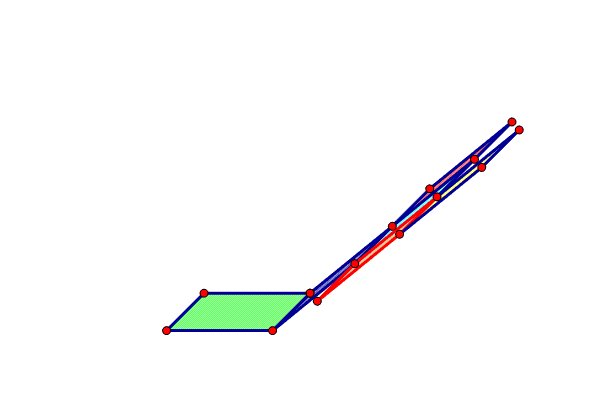
こうやって見ると、後ろの変位がtranslateZ(65px)、左の変位がtranslateX(-65px)、上がtranslateY(-65px)ということになるでしょうか?しかし、結果は私たちが望むものではありません。

上記の空間座標系の地図をもう一度見てみると、平面が回転すると、それに対応する 3 つの軸の位置も変化することがわかります。たとえば、画像が Y を中心に回転すると、Z 軸は画面の水平方向を指します。 X を中心に回転すると、Z 軸は垂直方向を指します。したがって、実際には、ベニアを正しい位置に移動するには、translateZ(-width/2px) を要求するだけでよいことが簡単にわかります。

皆さんに分かりやすくするために、ここではより大きな視点を設定しました。パノラマ効果を得るには、ズームインしてボックス内に入れるだけです。

次に、ジェスチャをバインドすると、ジェスチャを動かすことができます。
コードの一部:
.cube img:nth-child(1) {
transform: translateZ(-65px);
}Math.atan2(y,x) メソッド: x 軸から点 (x,y) までの角度を取得します。左の空間系を理解するのは難しいですが、空間の Z 軸を Y 軸とする平面の X 軸の正の方向の周りの回転角度が立方体の回転角度であると想像できます。空間の Y 軸。
円柱
円柱のパノラマはそれほど複雑ではありません。円筒形の作成方法については、こちらの記事「CSS3 3D 変換シリーズ チュートリアル - 3D カルーセル」を参照してください。この基礎を使用して、円筒形のパノラマをすばやく構築する関数を作成できます。
viewer.on('touchstart', function(e) {
x1 = e.targetTouches[0].pageX; - $(this).offset().left;
y1 = e.targetTouches[0].pageY; - $(this).offset().top;
});
viewer.on('touchmove',function(){
var dist_x = x2 - x1,
dist_y = y2 - y1,
deg_x = Math.atan2(dist_y, perspective) / Math.PI * 180,
deg_y = -Math.atan2(dist_x, perspective) / Math.PI * 180,
i,
c_x_deg += deg_x;
c_y_deg += deg_y;
cube.css('transform', 'rotateX(' + deg_x + 'deg) rotateY(' + deg_y + 'deg)');
})<style>
body {
height: 100%;
overflow: hidden;
}
.scene {
width: 100%;
height: 1170px;
transform: translateX(-50%) translateY(-50%);
top: 50%;
left: 50%;
position: absolute;
}
.cube {
transform-style: preserve-3d;
height: 100%;
width: 100%;
margin: 0px auto;
}
.cube_bg {
transform-style: preserve-3d;
height: 100%;
width: 128px;
margin: 0px auto;
}
.cube_bg div {
height: 100%;
/* 这里为圆柱形的每个面都设定了同样的背景图 那么在建造柱形时不再需要手动切图 */
background-image: url("img/zao/zao.png");
background-repeat: no-repeat;
position: absolute;
top: 0;
}
</style>
<body>
<div class="scene">
<div class="cube">
<div class="cube_bg">
<!--
这里是柱形全景背景贴图
-->
</div>
<div class="cube_item">
<!--
这里是柱形全景中的小元件
-->
</div>
</div>
</div>
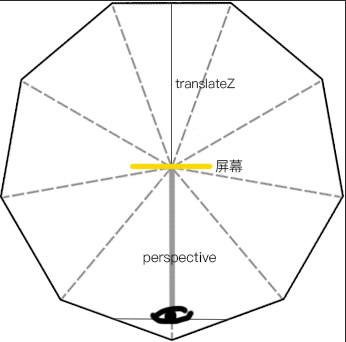
</body>図を見てください。上の lenZ は、translateZ 値であり、負の値です。
遠近感はレンズからスクリーンまでの距離です。このときレンズは円柱の中にあるため、円柱の後ろの画像は見えません。
遠近感の値が -lenZ の場合、一定の確率でレンズを遮るのを避けるために、円柱の背面をレンズと同じ平面上に置くことができ、レンズに近づけてズームインできます。 -lenZ-5 に設定されます。このとき、レンズが確実に円筒内に収まると同時に、円筒の全景をより広い角度から観察することができます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 公式アカウントのキャッシュの更新の難しさ:バージョンの更新後のユーザーエクスペリエンスに影響を与える古いキャッシュを回避する方法は?
Mar 04, 2025 pm 12:32 PM
公式アカウントのキャッシュの更新の難しさ:バージョンの更新後のユーザーエクスペリエンスに影響を与える古いキャッシュを回避する方法は?
Mar 04, 2025 pm 12:32 PM
公式アカウントのWebページはキャッシュを更新します。これはシンプルでシンプルで、ポットを飲むのに十分な複雑です。あなたは公式のアカウントの記事を更新するために一生懸命働きましたが、ユーザーはまだ古いバージョンを開くことができますか?この記事では、この背後にあるtwist余曲折と、この問題を優雅に解決する方法を見てみましょう。それを読んだ後、さまざまなキャッシュの問題に簡単に対処でき、ユーザーが常に新鮮なコンテンツを体験できるようになります。最初に基本について話しましょう。それを率直に言うと、アクセス速度を向上させるために、ブラウザまたはサーバーはいくつかの静的リソース(写真、CSS、JSなど)やページコンテンツを保存します。次回アクセスするときは、もう一度ダウンロードすることなく、キャッシュから直接検索できます。自然に高速です。しかし、このことは両刃の剣でもあります。新しいバージョンはオンラインです、
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 WebページのPNG画像にストローク効果を効率的に追加する方法は?
Mar 04, 2025 pm 02:39 PM
WebページのPNG画像にストローク効果を効率的に追加する方法は?
Mar 04, 2025 pm 02:39 PM
この記事では、CSSを使用したWebページへの効率的なPNG境界追加を示しています。 CSSはJavaScriptやライブラリと比較して優れたパフォーマンスを提供し、微妙または顕著な効果のために境界幅、スタイル、色を調整する方法を詳述していると主張しています
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex




