CSSの興味深い境界線
border
簡単に言うと、これは私たちがよく使う境界線です。非常に基本的な使用法は次のとおりです。
border: 1px solid black; // 等价于 border-width: 1px; border-style: solid; border-color: black;
デモの効果は次のとおりです:

もちろん、次のような多くの奇妙な境界線タイプを定義することもできます。角丸(半径)、互換性があまり良くないかもしれません)、楕円(実際、楕円を理解していれば、自由に境界線を引くことができます)。
border 1px solid black; border-radius: 50%;

border-top,-right,-bottom,-left
たくさんの興味深いデモを読んだ後、ボーダーを本当に理解できましたか?
私は最近、境界線についての深い理解を与えてくれる興味深い CSS スタイルに出会いました。通常、境界線を使用するときは、基本的に境界線の幅を 1 ピクセルに設定しますが、境界線と要素の幅をより大きな値に変更すると、問題が発生します。
border: 20px solid gray;

そして、境界線は上、右、下、左の値を個別に設定できます:
border: 20px solid gray; border-top-width: 40px; border-left-width: 40px;

境界線と境界線の接合点を判断するにはどうすればよいですか?
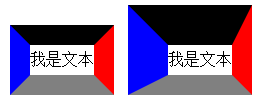
これを理解することは非常に重要です。この問題が見つかった場合は、次のような興味深いことが起こります:
border: 20px solid; border-top-color: black; border-right-color: red; border-bottom-color: gray; border-left-color: blue;

実際には、境界線を区切るのは内側の頂点と外側の頂点を結ぶ線です。要素を分割します。幅と高さの両方が 0 に設定され、半径が追加されます。
width: 0; height: 0; border-radius: 50%;

その前に、border-radius の原理も理解しておく必要があります。
border-radius の選択については、次のように読むことができます。 SFに関するこの質問 境界線の半径の内側と外側の半径 = < 境界線の幅の場合、ボックスの内側の端は直角になります。 <边框宽度时,盒子内边就成了直角怎么一回事。
境界線を使用して矢印を実装する
境界線の基本的な知識を理解した後、次のようなダイアログ ボックスでよく見られる矢印を実装できます:

これは、CSS の透明性の助けを借りて実現する必要があります。幅と高さが 0 の場合は、右矢印が必要です。対応する境界線のサイズは 15px、0px、15px、30px です。まず下の例を見てみましょう
border-width: 15px 0px 15px 30px; border-color: black gray; border-style: solid;

border-top と border-bottom の色を透明に設定する必要があります
border-color: transparent gray;

次に、他の 3 つの角度の矢印も同じ方法でデザインできます:

まとめ
この記事を読んで、ボーダーの機能は非常に強力だと思いますか? 実際、私たちの一般的なバブルや図形の一部はボーダーで実現できます。笑、私は写真を使う学生を本当に軽蔑しています。相互励まし合い。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7801
7801
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1236
1236
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





