CSS で疑似クラス、疑似要素、隣接要素セレクターを使用するためのいくつかのテクニック
数日前、私は次のようなページ要件に遭遇しました:

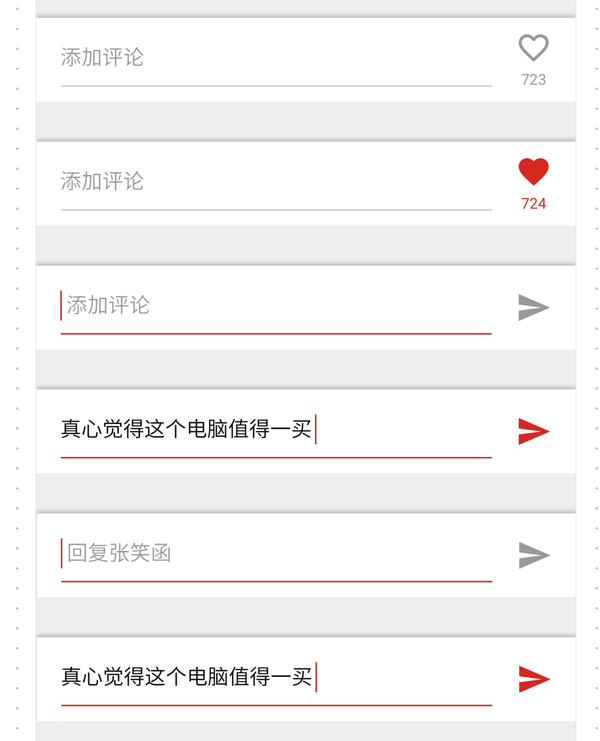
その背後にあるボタンには、「いいね!」または「コメントを送信」の 2 つの状態があります。送信ボタンは、クリック可能かどうかに基づいて分割されます。入力ボックス内の単語は両方ともクリックできません。
要件:
テキストなし、フォーカスなし - など
テキストなし、フォーカスなし - 灰色で送信
テキストあり - 赤色で送信
JS で実装されている場合は、入力ボックスの変更イベントとフォーカス イベントを監視する必要があります。のほうが面倒です。ただし、CSS の疑似クラスを使用すると、同様の効果を実現できます。
<input type="text" class="input" required> <div class="like">点赞</div> <div class="send">发送</div>
.send {
display: none;
}
.input:focus ~ .send {
display: block;
}
.input:valid ~ .send {
display: block;
color: red;
}
.input:focus ~ .like, .input:valid ~ .like {
display: none;
}(コメントボックスが contenteditable 属性を持つ div 要素で実装されている場合、:valid の代わりに :empty 疑似クラスを使用できます。)
そのため、CSS3 には多くの疑似クラスと疑似要素があります。それらのいくつかは、賢く使用すれば、本来は JS で達成する必要があった多くの効果を達成できます。
contenteditable 属性を持つ div のプレースホルダー
いくつかの理由により、入力ボックスとして input や textarea の代わりに contenteditable 属性を持つ div を使用することがあります。たとえば、div はコンテンツに基づいて高さを自動的に調整できます。ただし、div 要素はプレースホルダー属性をサポートしていません。 divコンテンツが空の場合にデフォルトのテキストを表示するにはどうすればよいですか? :empty 疑似クラスを使用できます。
あーあーるグリッドを描いてください
これは Meituan のモバイル ページで見たものです:

都市リストのこの領域にグリッドを描く必要があります。もちろん、私たちが最初に考えたのは、border 属性を使用することですが、デザイナーには、最後の行に 1 つまたは 2 つの都市しかない場合、美しさのためにその後ろに空白のグリッドが必要であるという要件がありました。このように:

Meituan のページでグリッドの垂直線を描くにはどうすればよいですか? ::after 要素と ::before 要素を使用して描画されます。
<div class="input" contenteditable placeholder="请输入文字"></div>
境界線を表の垂直線として使用して、高さ 100% の 2 つの疑似要素を作成しました。このソリューションは、空白ページ要素を追加したりセマンティクスを破壊したりすることなく、デザイナーの要件を満たすことができます。ただし、垂直線は最大 4 本しか描画できないという制限があります。つまり、テーブルには最大 5 列を含めることができます。
タブ切り替え
純粋なCSSを使用してタブ切り替えを実装することも可能です。主に、:checked 疑似クラスとラジオ ボタン要素の隣接セレクターを使用します。これはラジオ ボタンであるため、同時にアクティブになるタブは 1 つだけであることが保証されます。より複雑な効果が必要ない場合、純粋な CSS によって実現されるタブ切り替え効果は、JS よりもはるかに単純で信頼性が高くなります。
.input:empty::before {
content: attr(placeholder);
}.table:before {
content: '';
position: absolute;
width: 25%;
left: 25%;
height: 100%;
border-left: 1px solid #ddd8ce;
border-right: 1px solid #ddd8ce;
}
.table:after {
content: '';
position: absolute;
width: 10%;
left: 75%;
height: 100%;
border-left: 1px solid #ddd8ce;
border-right: none;
}さらに、フォーム要素自体のスタイルを定義するのは非常に難しいため、フォーム要素の疑似クラスを使用して、ラジオ ボタンやチェック ボックスなどのフォーム要素自体をラベル要素で置き換えることができます。
子要素の数の認識
これは、私がこれまでに見た中で最も複雑なテクニックの 1 つであり、子要素の数に応じて異なるスタイルを適用するために JS に依存しません。
たとえば、この CSS:
<input id="tab1" type="radio" name="tabs" checked> <label for="tab1">TAB1</label> <input id="tab2" type="radio" name="tabs"> <label for="tab2">TAB2</label> <div id="content1" class="tab-content">CONTENT1<div> <div id="content2" class="tab-content">CONTENT2</div>
は次の効果を実現できます。.list 内の li 要素の数が 4 以上の場合、赤色で表示されます。
これはどのようにして達成されるのでしょうか?
:nth-last-child(n+4) このセレクターは、最後から 4 番目とその前の要素を意味し、その後ろに ~ li が追加されます。これは、前の条件を満たす要素の後の li 要素を意味します。
要素の合計数が 4 未満の場合、:nth-last-child(n+4) に適合する要素は存在しません (合計で 4 つではないため、4 番目から 4 番目の要素は存在しません) last child) の場合、 li:nth-last-child (n+4) ~ li は要素を選択しません。
ただし、~ li だけを使用すると、最初の li が一致しないため、 li:nth-last-child(n+4):first-child が追加されます。
これにより、要素の数に応じてさまざまなスタイルを適用することもできます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





