
WeChatミニプログラムのページレイアウトはFlexレイアウトを採用しています。
Flexレイアウトは、2009年にW3cによって提案された新しいソリューションであり、さまざまなページレイアウトを簡単、完全、レスポンシブに実現できます。
Flex レイアウトは、コンテナ内の要素の配置、方向、順序を提供し、動的または不定のサイズにすることもできます。
Flex レイアウトの主な機能は、子要素を調整して、さまざまな画面サイズで最適な方法で適切なスペースを埋める機能です。

フレックスレイアウト
フレックスレイアウトの特徴:
左右上下、どの方向にも伸縮可能
スタイルレイヤーで順序を変更したり並び替えることができます
主軸と側軸は簡単に設定できます
サブ要素の空間の伸縮と充填
コンテナに沿って整列
WeChat アプレットは Flex レイアウトを実装しています。 WeChat アプレットの使用法。
フレキシブルコンテナ
display:flexまたはdisplay:blockを持つ要素は、フレックスコンテナ(フレキシブルコンテナ)と呼ばれます。 フレックスコンテナ内のサブ要素はすべてフレックスアイテム(flexible items)と呼ばれます。 Flex Layout 写植を使用します。
display:block はブロックコンテナモードとして指定されており、WeChat アプレットのビューコンテナ (ビュー、スクロールビュー、スワイパー) はすべてデフォルトで dispaly:block です。
display:flex: インラインコンテナモードとして指定され、子要素を 1 行で表示します。 flex-wrap 属性を使用して、折り返すかどうかを指定できます。 nowrap (行折り返しなし)。 )、wrap (行の折り返し)、wrap-reverse (改行の最初の行が下にあります)
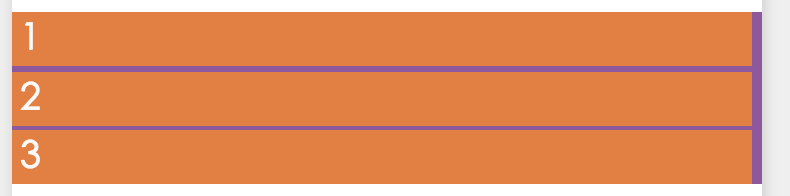
display:blockを使用したコード(デフォルト値):
<view class="flex-row" style="display: block;"> <view
class="flex-view-item">1</view> <view
class="flex-view-item">2</view>
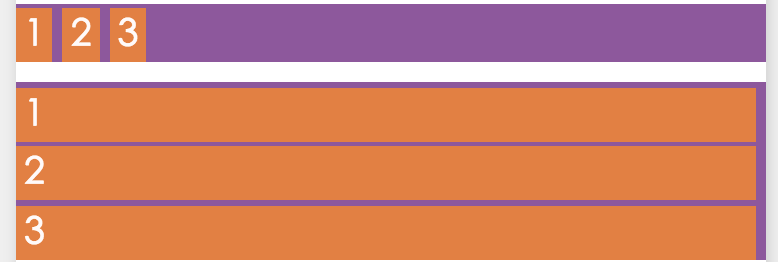
<view class="flex-view-item">3</view> </view>表示効果:

block
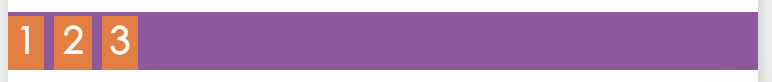
に変更display:flex 表示効果 :

flex
子要素ビューが改行 (ブロック) で表示されるか、インライン (フレックス) で表示されるか、レンダリングからブロックとフレックスの違いがわかります。
主軸と交差軸
フレックスレイアウトのフレックスコンテナは任意の方向にレイアウトできます。
コンテナにはデフォルトで主軸と交差軸という 2 つの軸があります。
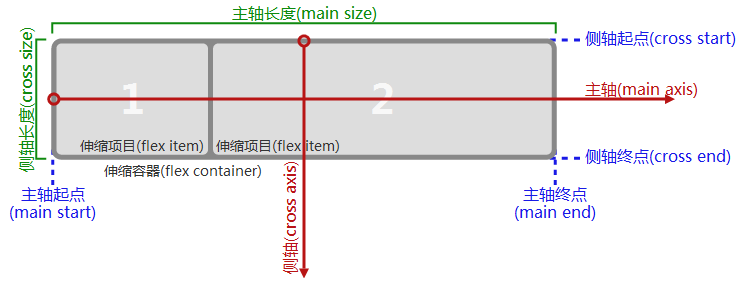
主軸の開始位置は主始点、主軸の終了位置は主終点、主軸の長さは主サイズです。
同様に、十字軸の始点がクロススタート、終了位置がクロスエンド、長さがクロスサイズとなります。詳細については、以下の図を参照してください:

フレックス方向
主軸は必ずしも左から右である必要はなく、同様に、側軸は必ずしも上から下であるわけではないことに注意してください。 Control は flex-direction 属性を使用し、次の 4 つのオプションの値があります:
row: 左から右への水平方向が主軸です。
row-reverse: 右から左への水平方向が主です。 axis
column:fromtop 下から上への縦方向が主軸
column-reverse 下から上への縦方向が主軸
横方向が主軸の場合、その垂直方向が横軸であり、その逆も同様です。
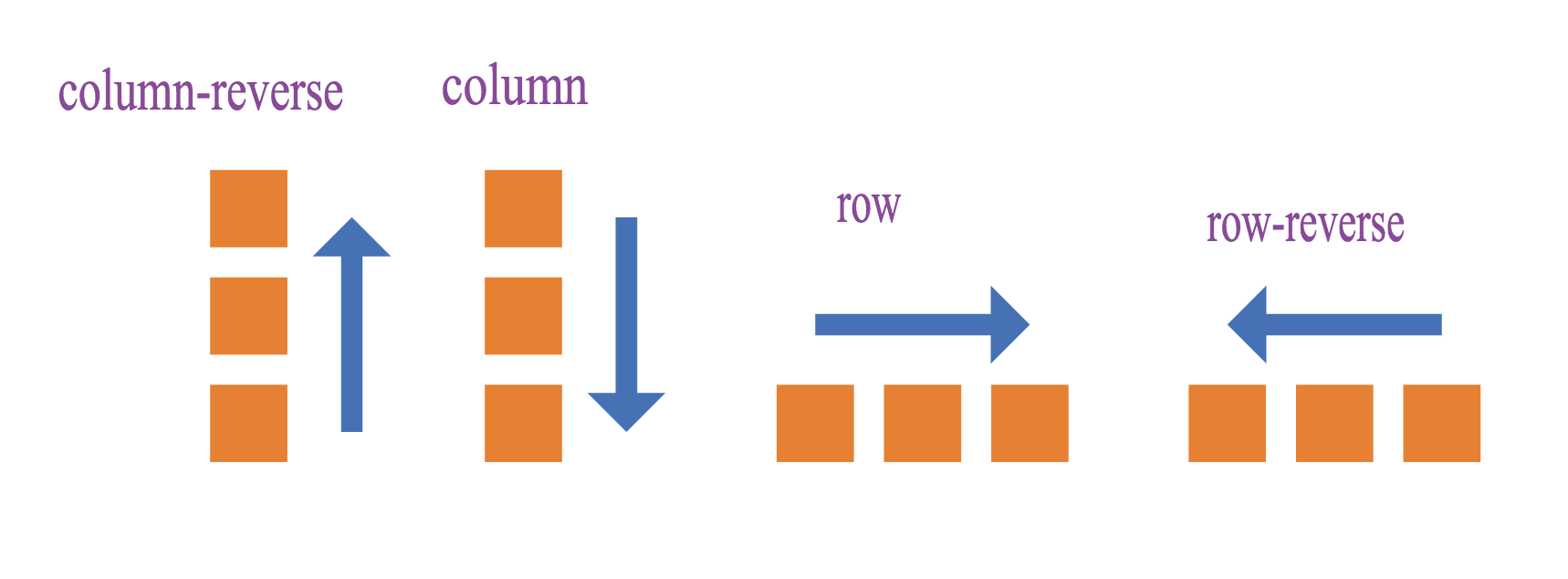
4 つの主軸方向設定のレンダリング:

サンプル画像
図の例は、異なるフレックス方向の値を使用した配置方向の違いを示しています。
コード例:
<view > <view class="flex-row" style="max-width:90%"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view> <view class="flex-column" style="display:flex;flex-direction: column;" > <view class="flex-view-item">c1</view> <view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view> </view> </view>実行効果:

flex-direction
Alignment
子要素には 2 つの配置方法があります:
justify-conent は、主軸上の子要素の配置を定義します。
align-items は、子要素が横軸にどのように配置されるかを定義します
jstify-content には、5 つのオプションの配置方法があります:
flex-start 主軸の開始点の配置 (デフォルト値)
flex-end 主軸の終点を揃えます
center 主軸の中心を揃えます
space-between 両端のコンテナに寄りかかっている両端の子要素を除き、他の子要素間の間隔を均等にします。
各子要素間の距離。は等しく、2 つの要素間の距離は、エンドとコンテナの子要素間の距離も他の子要素間の距離と同じです。
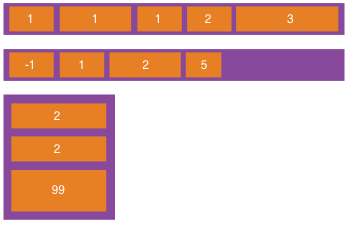
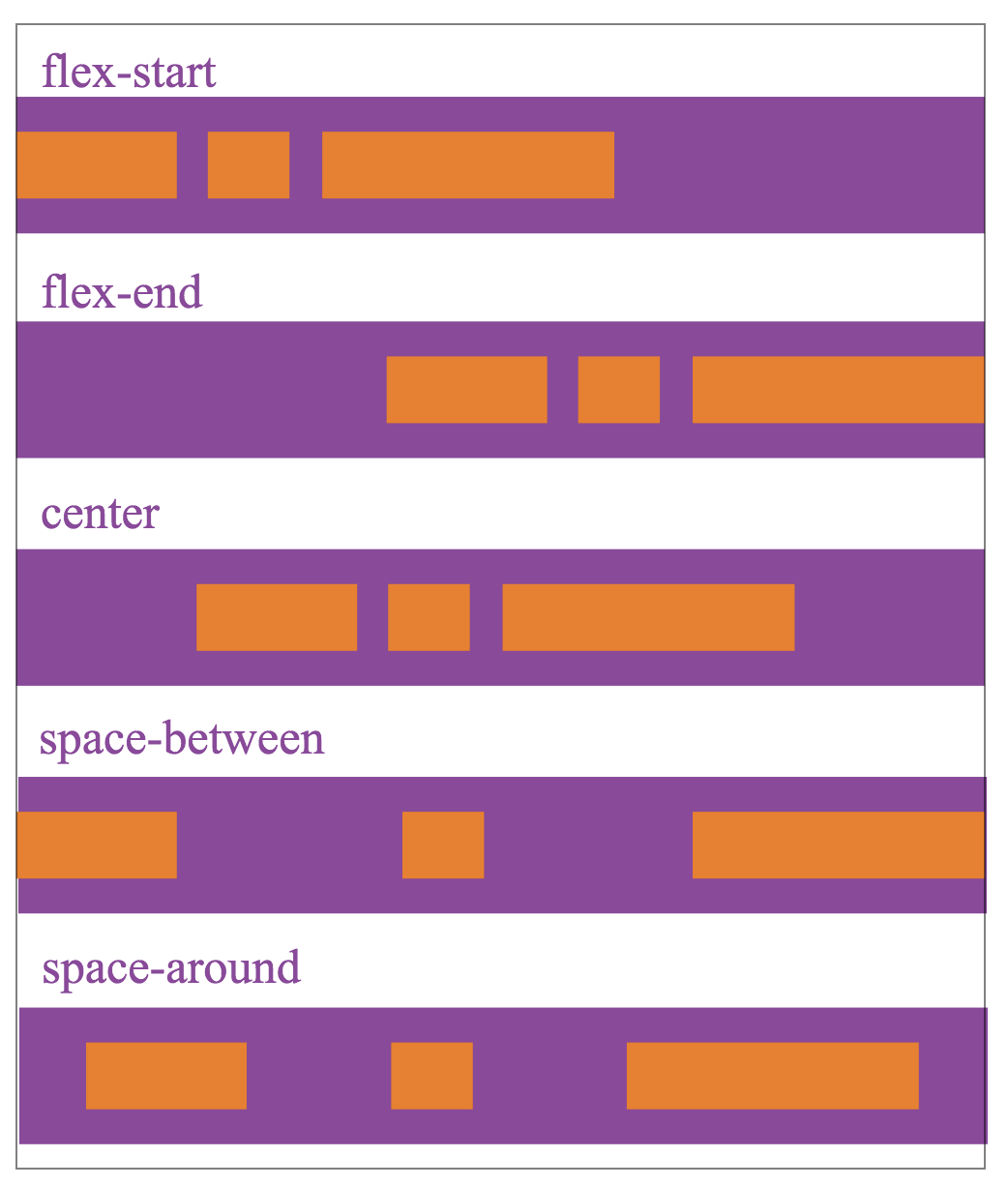
justify-content の配置は主軸の方向に関連しています。次の図は flex-direction を行として使用し、主軸は左から右であり、jstify-content の 5 つの値の表示効果を説明しています。 :

Justify-content
align-items は交差軸上の配置を表します:
stretch はコンテナ全体を埋めます (デフォルト値)
flex-start はコンテナの開始点を配置します交差軸
flex-end は交差軸の終点を揃えます
center は交差軸の中央に配置されます
ベースラインは子要素のテキストの最初の行に揃えられます
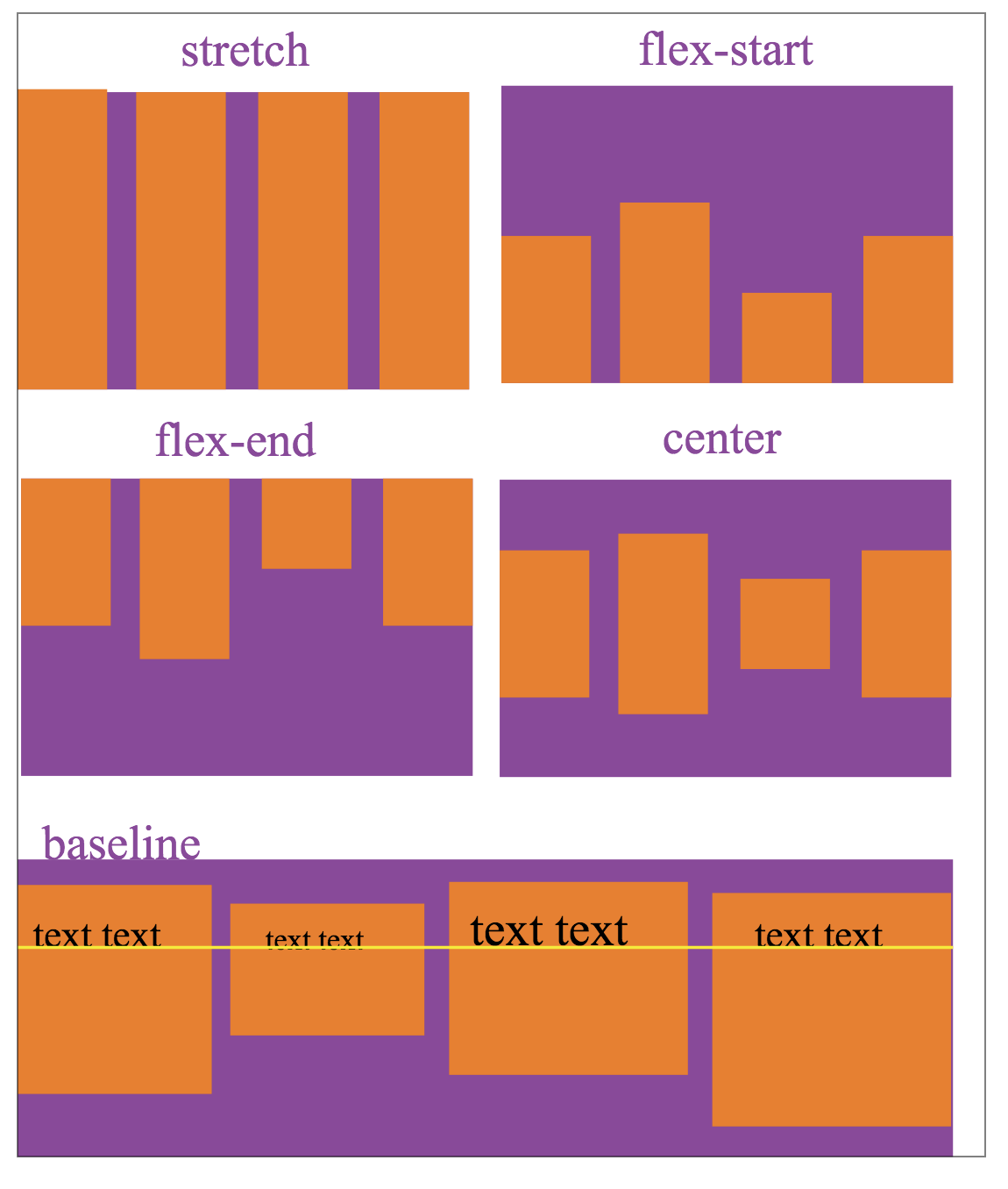
align -tiems 配置設定は交差軸の方向に関連しています。次の図は flex-direction を使用しています。行の場合、交差軸の方向は上から下であり、align の 5 つの値の表示効果を説明しています。 -items:

aign-items
主軸と交差軸の方向とそれらの配置を設定することで、ほとんどのページ レイアウトを実現できます。