CSS パフォーマンス最適化に関するメモ
モバイル プロジェクトでインターンシップをしていたとき、iPhone と Chrome でのデバッグには問題ありませんでしたが、約 1,000 ドルの Android マシンでテストするときに大きな問題が発生しました。とても明白だったので、私は血を吐いて死にました。
この悲しい話はこの記事の導入部分であり、CSS がユーザー エクスペリエンスに非常に明白な影響を及ぼし、少しの不注意が大きな落とし穴につながる可能性があることを心から理解しています。次に、CSS パフォーマンスの最適化について説明します。
読み込みパフォーマンス
ファイルサイズを減らし、コードを圧縮
ブロッキング読み込みを減らし、同時実行性を向上させるためにimport
を使用しない(これはよくわかりません)
セレクターのパフォーマンス
全体的なパフォーマンスへの影響は無視できますが、セレクターには標準化、保守性、堅牢性が重視されています。具体的な実装については、Github からの共有を参照してください: Jon Rohan による GitHub の CSS パフォーマンス
レンダリング パフォーマンス
レンダリング パフォーマンスは、CSS 最適化の最も重要な焦点です。まずはブラウザのレンダリングメカニズムを理解しましょう。
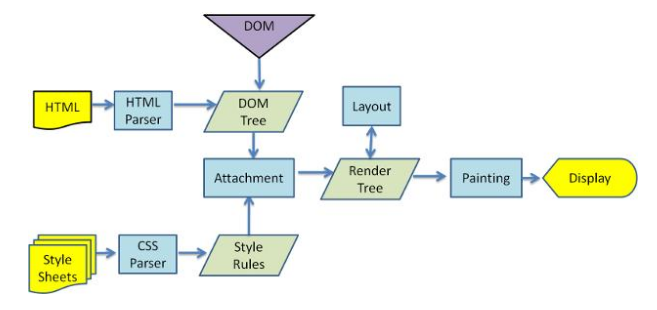
ブラウザのレンダリングの仕組み
ブラウザがWebページをレンダリングして表示するプロセスは、大きく次のステップに分かれます:
1. HTMLを解析する(HTMLパーサー)
2. DOMツリーを構築する(DOMツリー)
3 . レンダリング ツリー
4. ペイント ツリー (ペイント) を描画します

消費量の多いスタイルを慎重に選択してください。これらのプロパティでは、ブラウザが描画前に多くの計算を実行する必要があります。
box-shadows- border-radius
- transparency
- transforms
- CSSフィルター(パフォーマンスキラー)
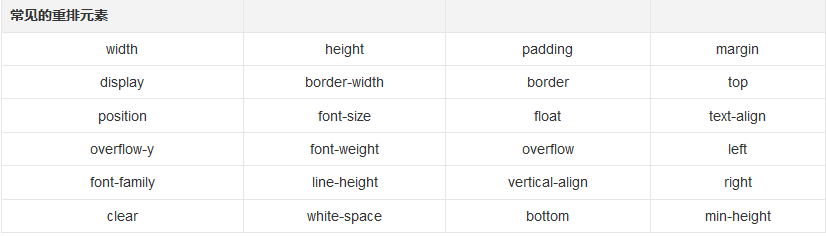
- 過剰なリフロー(リフロー)を避ける
簡単な説明リフロー: 要素が変更されると、ドキュメントのコンテンツや構造、または要素の位置に影響します。このプロセスはリフローと呼ばれます。
 リフローを減らす方法
リフローを減らす方法
1. DOM スタイルを 1 つずつ変更せず、事前にクラスを定義してから、DOM の className を変更します。 2. DOM をオフラインで変更します。例:表示用の DOM :none (リフロー 1 回)、それを 100 回変更してから表示します
3. DOM ノードの属性値をループ内の変数としてループ内に置かないでください 4. 影響範囲が比較的大きい DOM はできるだけ変更しないようにします 5. アニメーション要素には絶対配置を使用します絶対 / 固定を使用します 6. テーブル レイアウトは使用しないでください。わずかな変更によりテーブル全体が影響を受ける可能性があります。レイアウトを再設定する過度の再描画 (再ペイント) を避けてください
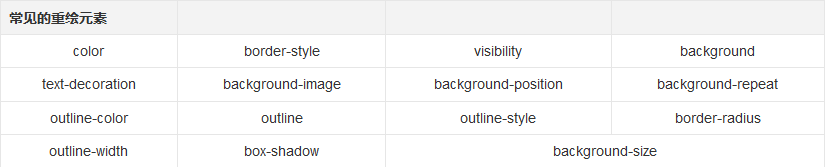
要素が変更されても、ページ上の要素の位置 (背景色、境界線の色、可視性など) には影響しません。新しいスタイルを適用して要素を再描画するだけです。このプロセスは再描画と呼ばれます。アニメーションを最適化する

リフローと再ペイントを減らすに加えて、次の点にも注意する必要があります。
GPUハードウェアアクセラレーションを有効にする
GPU (グラフィックス プロセッシング ユニット) は、画像プロセッサです。 GPUハードウェアアクセラレーションとは、GPUのグラフィックスパフォーマンスを適用して、ブラウザ内の一部のグラフィックス操作をGPUに引き渡して完了させることを指します。これは、GPUがグラフィックスを処理するために特別に設計されているため、速度とエネルギーが優れているためです。消費がより効率的になります。 GPUアクセラレーションは3Dだけでなく2Dにも適用できます。ここで、
GPU アクセラレーションには通常、Canvas2D、Layout Compositing 、 CSS3 変換、CSS3 3D 変換、WebGL および Video (ビデオ) の部分が含まれます。
/*
* 根据上面的结论
* 将 2d transform 换成 3d
* 就可以强制开启 GPU 加速
* 提高动画性能
*/div { transform: translate(10px, 10px);}div { transform: translate3d(10px, 10px, 0);}
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




