1.1 角丸属性
CSS3 は 5 種類の角丸属性を提供します:
border-radius: 4 つの境界線の角丸スタイルを同時に設定します。
border-top-left-radius: 左上隅の境界線の角丸スタイルを設定します。
border-top-right-radius: 右上隅の境界線の角丸スタイルを設定します。
border-bottom-left-radius: 左下隅の境界線の角丸スタイルを設定します。
border-bottom-right-radius: 右下隅の境界線の角丸スタイルを設定します。
例:

1.2 ブラウザサポート
最小サポートバージョン: IE 9、Chrome 4
1.3 参考情報
仕様: https://www.w3.org/TR/css3-background/ #the-border-radius
ドキュメント: https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius
2. 値の形式と型
border 値-*-radius 属性の は、水平半径と垂直半径をそれぞれ設定できます。垂直半径を省略した場合、垂直半径はデフォルトで水平半径の値になります。
各値について、サポートされる単位は固定長とパーセンテージです。パーセント形式を設定した場合、水平半径のパーセントは境界線の幅を指し、垂直半径のパーセントは境界線の高さを指します。
その組み合わせは次のとおりです (border-radius を例にします):
1) border-radius:20px; // フィレットの水平半径と垂直半径が両方とも 20px であることを示します。
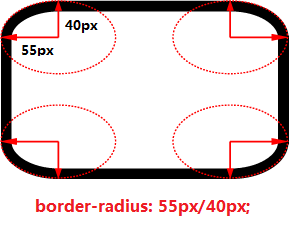
2) border-radius:20px/40px; // フィレットの水平方向の半径の長さが 20px、垂直方向の半径の長さが 20px であることを示します。
3) border-radius:20%; // フィレットの水平半径と垂直半径が両方ともそれぞれの境界線の長さの 20% であることを示します。
4) border-radius:20%/30%; // フィレットの水平半径が境界線の幅の 20%、垂直半径が境界線の高さの 20% であることを示します。
5) border-radius:20px/30%; // フィレットの水平方向の半径の長さが 20px、垂直方向の半径が境界線の高さの 20% であることを示します。
例:

3. Border-radius 1~4 パラメータの説明
border-radius は、四隅に同じ値を一度に設定することも、四隅の角丸スタイルを個別に設定することもできます。
その秘密は、境界半径パラメータの数の設定にあります。
まず、CSS 仕様の border-radius のパラメータの説明を見てみましょう。 {1,4} ] ?
border-radius のパラメータの数は 1 から 4 の範囲であることがわかります。ここでは、点の水平半径と垂直半径の使用にそれぞれ注意する必要があります。最初に水平半径を設定します。 border-radius に四隅の半径を設定し、次に 4 隅の垂直半径を設定します。
パラメータ 1 ~ 4 の意味をそれぞれ説明します:
3.1 パラメータの数: 1
説明: 4 つの境界線の角丸スタイルはすべてこの設定を使用します。
Example: border-radius: 20px; //4つの角丸スタイルは全て20px

3.2 パラメータ数:2
説明:
パラメータ①:左上隅と下の円右隅の境界線角度スタイル。
2番目のパラメータ:右上隅と左下隅の境界線の角丸スタイル。
例: border-radius: 20px 40px; // 左上隅と右下隅: 20px
;
3.3 パラメータの数: 3
説明:
①パラメータ: 左上隅の境界線の角丸スタイル。
2番目のパラメータ:右上隅と左下隅の境界線の角丸スタイル。
③パラメータ:右下隅の枠線の角丸スタイル。
例: border-radius:20px 40px 60px; // 左上隅: 20px; 右上隅と左下隅: 40px; パラメーター: 左上隅の境界線の丸い角のスタイル。
2番目のパラメータ:右上隅の境界線の角丸スタイル。 
3.4 パラメータの数: 4
説明:
最初のパラメータ: 左上隅の境界線の角丸スタイル。
2番目のパラメータ:右上隅の境界線の角丸スタイル。