まず box-shadow のパラメータの説明を見てみましょう:

さまざまな角度で投影を実現するには、4 つのパラメータが必要です。基本的な原理は、ぼかし距離を長くし、影のサイズを小さくすることです
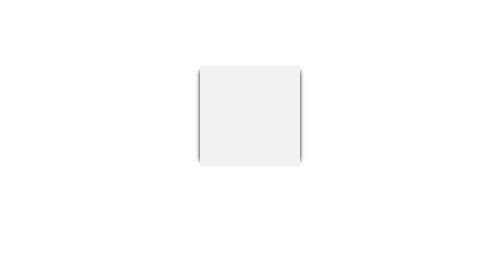
上の投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 0 -5px 5px -5px;

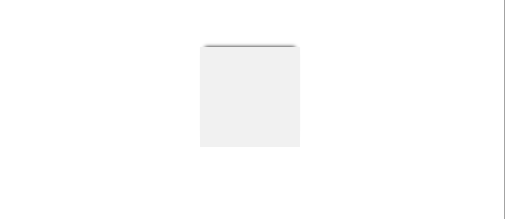
右の投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 5px 0 5px -5px;

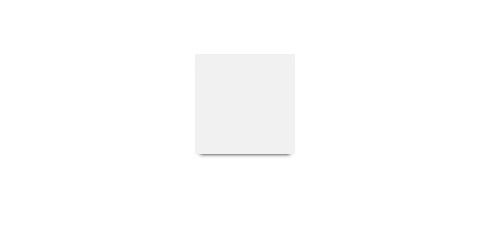
下の投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 0 5px 5px -5px;

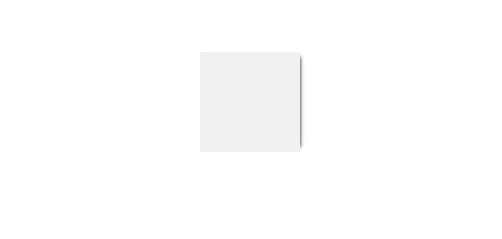
左の投影
width: 100px; height: 100px; background: #f1f1f1; margin: 200px ; box-shadow: #000 -5px 0 5px -5px;

両側投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: 5px 0 5px -5px #000,-5px 0 5px -5px #000;