
React に初めて会ったとき
2015 年にオフライン イベントに参加し、React という言葉を初めて聞いたのを漠然と覚えています。当時の講演者は Guo Dafeng で、ember、angular、react についてのパフォーマンス比較ビデオを再生しました。 .js カンファレンス 2015。当時、私は主に angularjs の開発に携わっており、ページが複雑な場合の angular のパフォーマンスの問題をよく知っていました。このビデオでパフォーマンスの比較を見て、すぐに React に感銘を受けました。一緒に React を復習しましょう~
View ライブラリ
React は、AngularJS や Backbone などの MVC フレームワークとは異なり、ユーザー インターフェイスを構築するために Facebook によって開始された Javascript ライブラリです (つまり、MVC の V)。 . ) は、フロントエンドの再利用可能な UI コンポーネントを構築するためのライブラリです。同時に、データが変更されると、React は対応するコンポーネントをタイムリーかつ効果的に更新してレンダリングします。ますます複雑化するフロントエンド インターフェイス、特にデータが常に変化する Web アプリケーションの場合、React は変化するデータをページ上で効率的かつ正確に反映できます。
ビュー ステート マシン
従来の Web アプリケーションでは、データが変更されると、DOM ノードの変更を同期する必要があります。React はインターフェイスをステート マシンとして扱います:
UI = f(states)
インターフェイスの状態が変化すると、 React は、指定された状態に応じて対応するコンポーネントを迅速かつ効果的に更新してレンダリングします。同じ状態のレンダリング パフォーマンスは一貫しています。
JSX
従来の Web アプリケーションでは、テンプレートまたは HTML 命令を使用してユーザー インターフェイスを構築しますが、React は JSX (ECMAScript を拡張した XML に似た構文) の宣言的記述方法を使用します。これには、テンプレートよりも優れた利点があります。柔軟で拡張性の高いプログラミング言語
は、ページのマークアップ言語とビューのロジックを統合し、ビューの拡張と保守を容易にします
文字列の結合を行わずに、ビューのコンテンツはJavaScriptに統合され、XSS脆弱性の存在を軽減します
効率的な更新
アプリケーションの状態が変化すると、React はコンポーネントとインターフェイスを効率的に更新してレンダリングできます:
仮想 DOM: メモリ内の軽量記述オブジェクトを使用して、JavaScript を通じて実際の DOM ノードの構造とスタイルを表現します
相違点 定量的アルゴリズム: 最小セットを生成します効率的かつ迅速に Diff ツリーを生成します
バッチ更新: 状態の複数の更新を 1 つの更新操作に効果的にマージします
React は仮想 DOM を使用して実際の DOM を記述します。アプリケーションの状態が変化すると、最小セットの差分ツリーが生成されます。効率的な差分アルゴリズムを使用し、複数の更新操作が 1 つにマージされるため、実際の DOM に対する直接操作が減り、パフォーマンスが大幅に向上します。
イベント プロキシ
React はイベント プロキシ メカニズムを使用しており、イベント バブリングの一貫性を維持したり、ブラウザー間で実行したり、IE8 で HTML5 イベントを使用したりすることもできます。 React は「合成イベント」レイヤーを実装しており、これにより、IE と W3C 標準実装の間の互換性の問題が解消されます。JSX を介してバインドされたイベントは、「合成イベント」にバインドされます。 「合成イベント」はイベント委任を通じてコンポーネントの最上位層にバインドされ、バインドされたイベントはコンポーネントがアンロードされるときに自動的に破棄されます。
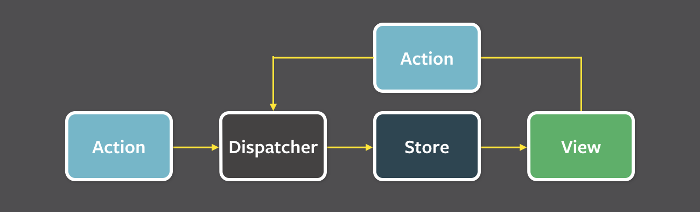
Flux 一方向フロー
Flux は Facebook によって開始されたアプリケーション アーキテクチャであり、一方向のデータ フローを提唱しています:

。
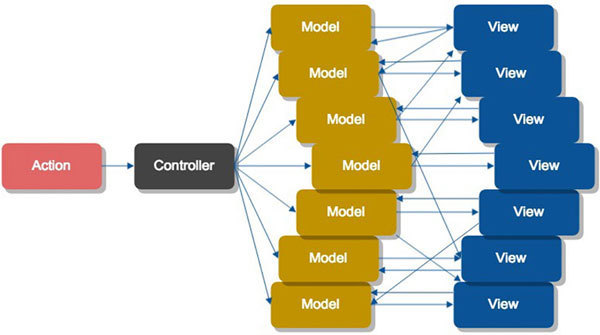
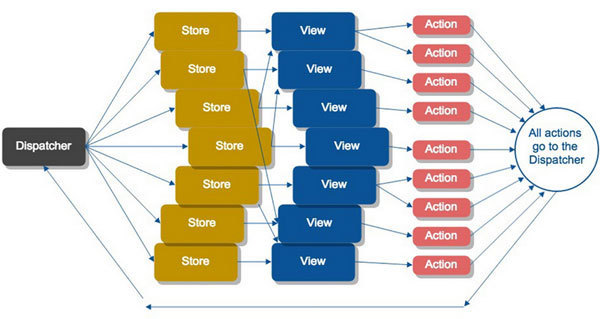
MV* と Flux アプリケーション アーキテクチャの下でのデータ フロー図を見てみましょう:
MV*

Flux

上の図から、Flux の一方向データ フローにより、アプリケーションのステータスが予測可能で追跡可能になり、次の目標を簡単に達成できます:
簡単なテスト容易性、再現性
タイムトラベルに基づく診断デバッグ
元に戻す機能と再生機能
同型/ユニバーサル
React機能 サーバー上で実行して達成しますSEO の最適化、エクスペリエンスの最適化、パフォーマンスの最適化などの目的と同時に、React を一度学習するだけで、Web、モバイル、VR、その他のアプリケーションの作成に使用できます。