目次
フロントエンド開発をバックエンドから独立させるためにmock.jsを使用する
Mock.jsで実装された機能。
データテンプレートに基づいてデータを生成します。
HTMLテンプレートに基づいてデータを生成します。
Ajax リクエストをインターセプトしてシミュレートします。
この記事では、mock.js を使用して Ajax リクエストをシミュレートおよびインターセプトする方法のみを説明します。
まず、ページ内で引用します:
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <script src="http://mockjs.com/dist/mock.js"></script>
ログイン後にコピー
DIV の定義:
<div>
<h1 id="mockjs">mockjs</h1>
</div>ログイン後にコピー
JS コードは次のとおりです:
<script type="text/javascript">
//调用mock方法模拟数据
Mock.mock(
'http://mockjs', {
"userName" : '@name', //模拟名称
"age|1-100":100, //模拟年龄(1-100)
"color" : "@color", //模拟色值
"date" : "@date('yyyy-MM-dd')", //模拟时间
"url" : "@url()", //模拟url
"content" : "@cparagraph()" //模拟文本
}
);
//ajax请求
$("#mockjs").click(function(){
$.ajax({
url : "http://mockjs", //请求的url地址
dataType : "json", //返回格式为json
async : true, //请求是否异步,默认为异步,这也是ajax重要特性
data : {}, //参数值
type : "GET", //请求方式
beforeSend : function() {
//请求前的处理
},
success: function(req) {
//请求成功时处理
console.log(req);
},
complete: function() {
//请求完成的处理
},
error: function() {
//请求出错处理
}
});
});
</script>ログイン後にコピー
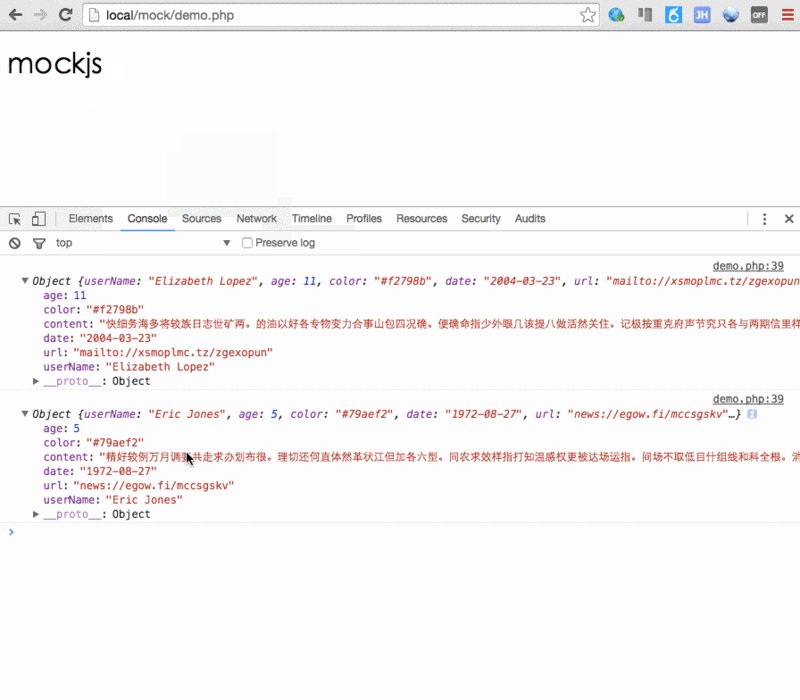
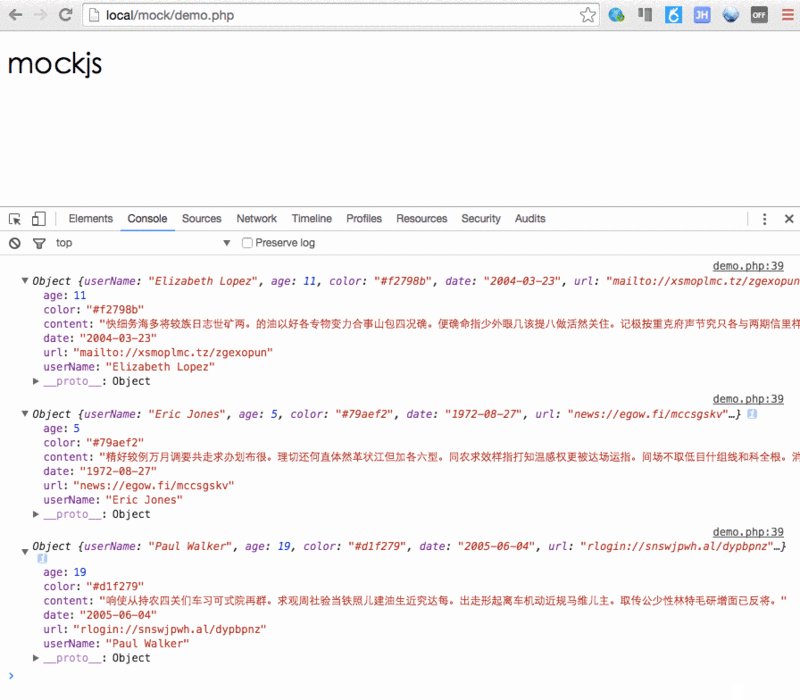
実行中のレンダリングは次のとおりです:

上記のレンダリングから、次のことがわかります。データは毎回異なります。
さらに Mock コマンドを知りたい場合は、Mock.js 公式 Web サイトをチェックしてください: http://mockjs.com/
上記は単なる紹介です。
システム管理と使用をより便利にするために、誰もが Ali RAP について学ぶことができます。
RAP は、インターフェイス構造を分析し、シミュレーション データを動的に生成し、実際のインターフェイスの正確性を検証し、インターフェイス定義に関する一連の自動ツールを通じてコラボレーションの効率を向上させる、ビジュアル インターフェイス管理ツールです。私たちのスローガン: より効率的になり、夕食のために家に帰りましょう!
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
2週間前
By DDD
Will R.E.P.O.クロスプレイがありますか?
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7546
7546
 15
15
 7546
7546
 15
15
CakePHP チュートリアル
 1381
1381
 52
52
 1381
1381
 52
52
Steamのアカウント名の形式は何ですか
 83
83
 11
11
 83
83
 11
11
NYTの接続はヒントと回答です
 21
21
 89
89
 21
21
 89
89


