リクエストが常に 404 になるのはなぜですか?
今回は404についてお話します。なぜなら、公式アカウントと QQ グループのバックグラウンドで、人々が同じ質問をしているからです。
私のアプリケーションはデプロイされており、バックグラウンドで起動しても異常な出力は見られませんでした。 Tomcat のマネージャーにリクエストすることはできますが、自分のアプリケーションをリクエストすると常に 404 が返されるのはなぜですか?
ええ、なぜですか?
この問題の説明を分析してみましょう。
1. アプリケーションはデプロイされており、バックグラウンドで異常な出力はありません。
2. Tomcat のマネージャー アプリケーションは正常にリクエストできます
上記の 2 点は、Tomcat が正常に起動し、同時にマネージャー アプリケーションとユーザーのアプリケーションが正常にデプロイされていることを示すだけですが、マネージャーのリクエストは正常であり、そうではありませんあなた自身のアプリケーションも正常であることを保証します。
結局のところ、あなたのアプリ内リソースが何であるかは管理者とは何の関係もなく、リクエストした際のアドレスが間違っている可能性すらあります。つまり、webapps ディレクトリにデプロイされたアプリケーションを監視していますが、ブラウザーでのリクエストは停止することなく常に 404 を返します。
上記の質問が当記事の主な分析内容です。まず、Wikipedia に記載されている 404 HTTP リクエストのステータス コードを見てみましょう:
HTTP エラー メッセージ 404 (Not Found) は、コンピュータ ネットワーク通信における標準の応答コードで、クライアントが通信できることを示します。しかし、サーバーはクライアントが要求したリソースを見つけることができません。
Tomcat では、多くの状況で 404 が返されます。
Tomcat には 2 つのデフォルトのサーブレット、
JspServlet、DefaultServlet が含まれていることは前の記事で述べました。 (Tomcat は静的リソースにどのように応答するのでしょうか?)
次の存在しない 2 つのリソースなど、Tomcat に存在しないリソースをランダムにリクエストした場合:
http://localhost:8080/abc と http: // localhost:8080/abcd.jsp
このとき、上記の 2 つのサーブレットがリクエストされます。現時点ではリソースが存在しないため、戻り値 404 は期待どおりです。

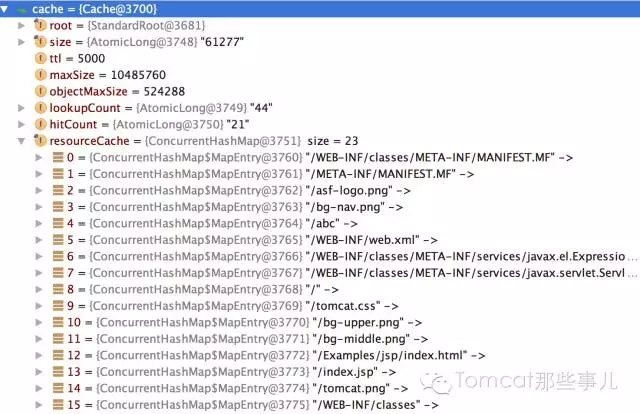
たとえば、DefaultServlet はリクエストを処理するときに、現在リクエストされているリソースが Resource に存在するかどうかを確認します。
ここでキャッシュは現在のアプリケーションのすべてのリソースコンテンツを記録するために使用されます。
はリソース内で見つかりません。下の図は、Tomcat ルート アプリケーション内のリソースを示しています
別の状況を分析してみましょう:
たとえば、マネージャー アプリケーションをリクエストするとき、アプリケーション名は Manager または manageR として記述されます。このとき、プロセスは実際には上記と同様に、このアプリケーション名はこのアプリケーションのリソースとして認識されて処理されるため、そのようなリソースが存在しない場合は当然 404 が返されます。
別の状況を見てください:
マネージャーアプリケーションの下にエラーページ404.jspがありますが、次のフォームで直接リクエストしても404が返されます
http://localhost:8080/manager/ WEB -INF/jsp/404.jsp
別のページを見てみましょう:
アプリケーション内の特定のページは、index.jsp 内にあると仮定すると、基本的に別のページにジャンプします。sendRedirect を使用すれば問題ありません。転送後に特定のパス情報が表示されます。ただし、forward が使用されていると仮定すると、この時点では、転送したページは存在しません。すべてのリクエストは 404 になりますが、リクエストしたページは明らかにディレクトリ内に静かに存在していることがわかります。
そのため、リクエストが 404 を返した場合は、ケースバイケースで状況を分析して、具体的な原因が何か、本当にリソースが見つからないのか、それとも他の理由があるのかを確認する必要があります。 。
404 が表示されるたびに、同じ 404 エラー ページに対応する複数のエラー コードを設定している可能性もあります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7525
7525
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




