CSS 構文の概要
CSS を学習する過程では、CSS の構文を理解して習得することが重要です。関連する構文の概要を以下に示します。
1. CSSの書き方:
cssコード
选择器{
属性名:属性值
}2. 記述場所:
インラインスタイル、内部スタイル、外部スタイルの3つがあります。
インラインスタイル
は、HTMLタグに直接記述され、style属性に記述されます
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div style="background:red;width:15px;height:15px;"></div>
</body>
</html>内部スタイル
は、headタグに記述され、styleタグ内に配置されます
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.exp{
height: 150px;
width: 200px;
background-color: #123456;
box-shadow: 0 0 8px #132478;
}
</style>
</head>
<body>
<div></div>
</body>
</html>外部スタイル
でリンクタグを使用しますthe head CSS ファイルに導入して配置します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div></div>
</body>
</html>css コード
.exp{
height: 30px;
width: 20px;
background-color: #123456;
box-shadow: 0 0 1px #132478;
}3. 注:
css コード
.exp{
background: #123444; /*背景色,注释用此符号*/
height: 90px;
width: 80px; //CSS中的注释不能用此符号,和HTML有所不同
}注:
書き方的には、ブラウザのプライベート属性が前に配置され、標準属性が配置されます後ろに置かれています。プライベート属性には接頭辞を付ける必要があります:
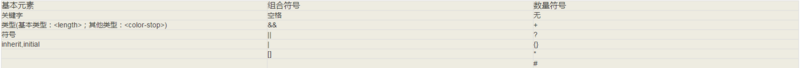
4. 属性値の構文:

5. 組み合わせ記号:
1、空格 数量与顺序必须保持一致
<'font-size'> <'font-family'> 合法值: 12px arial 不合法值: 12px 或者 arial 12px
2、&& 数量必须一致,顺序随意
<length>&&<color> 合法值: green 2px 或者 2em blue 不合法值: blue 或者 5em
3、|| 必须出现一个,顺序无关
underline||overline||linethrough||blink 合法值: underline 或者 overline underline
4、| 只能出现一个
<color>|transparent 合法值: #123456 或者 transparent 不合法值: #aabb33 transparent
5、[] 分组作用,作为整体
bold [thin||<length>] 合法值: bold thin 或者 bold 3px
七、数量符号:
1、无
<length> 只能出现一次 合法值: 1px 或者 10em 不合法值: 1px 3em 5px
2、+ 可以出现一次或多次
<color-stop>[,<color-stop>]+ 合法值: #fff,red,yellow 或者 blue,red 50%,black 不合法值: #123456
3、? 可出现,也可不出现
inset?&&<color> 合法值: inset #123445 或 #abcd33
4、{} 基本元素可以出现几次(最少出现几次,最多出现几次)
<length>{2,4} 最少出现两次,最多出现四次
合法值:
1px 3em 或者 1px 3px 5em
不合法值:
3px5、* 可以出现0次,1次或者多次
<time>[,<time>]* 合法值: 1s 出现0次 1s,5ms 出现1次
6、# 出现1次或多次,中间用”,"隔开
<time># 相当于 <time>[,<time>]* 合法值: 2s,4s,8s 不合法值: 2s 4s
八、@规则语法:
1、@标识符 xxx;
2、@标识符 xxx{}
常用的:
@media 响应式布局
@keyframe 描述动画的中间步骤
@font-face 引入外部字体

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





