
数日前、私は次のようなページ要件に遭遇しました:

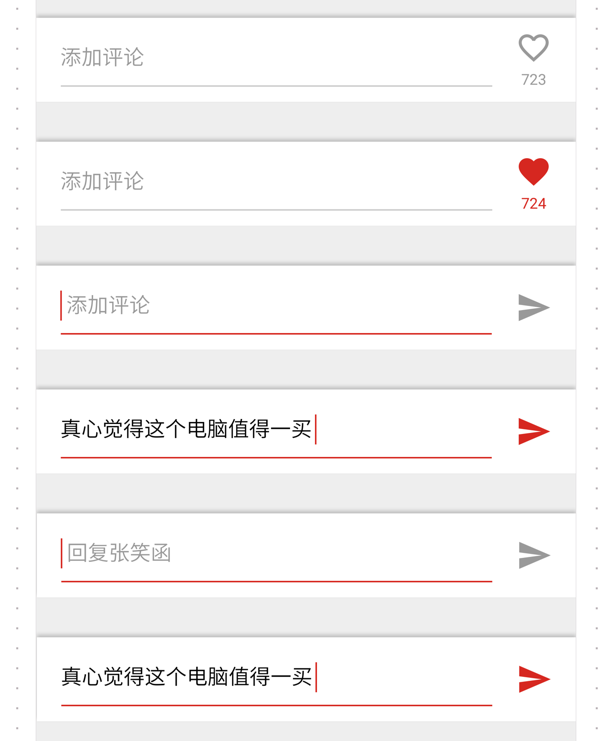
その背後にあるボタンには、「いいね!」または「コメントを送信」の 2 つの状態があります。送信ボタンは、クリック可能かどうかに基づいて分割されます。入力ボックス内の単語は両方ともクリックできません。
要件:
テキストなし、フォーカスなし - など
テキストなし、フォーカスなし - 灰色で送信
テキストあり - 赤色で送信
JS で実装されている場合は、入力ボックスの変更イベントとフォーカス イベントを監視する必要があります。のほうが面倒です。ただし、CSS の疑似クラスを使用すると、同様の効果を実現できます。
<input type="text" class="input" required> <div class="like">点赞</div> <div class="send">发送</div>
.send {
display: none;
}
.input:focus ~ .send {
display: block;
}
.input:valid ~ .send {
display: block;
color: red;
}
.input:focus ~ .like, .input:valid ~ .like {
display: none;
}(コメントボックスが contenteditable 属性を持つ div 要素で実装されている場合、:valid の代わりに :empty 疑似クラスを使用できます。)
そのため、CSS3 には多くの疑似クラスと疑似要素があります。それらのいくつかは、賢く使用すれば、本来は JS で達成する必要があった多くの効果を達成できます。
contenteditable 属性を持つ div のプレースホルダー
いくつかの理由により、入力ボックスとして input や textarea の代わりに contenteditable 属性を持つ div を使用することがあります。たとえば、div はコンテンツに基づいて高さを自動的に調整できます。ただし、div 要素はプレースホルダー属性をサポートしていません。 divコンテンツが空の場合にデフォルトのテキストを表示するにはどうすればよいですか? :empty 疑似クラスを使用できます。
あーあーるグリッドを描いてください
これは Meituan のモバイル ページで見たものです:

都市リストのこの領域にグリッドを描く必要があります。もちろん、私たちが最初に考えたのは、border 属性を使用することですが、デザイナーには、最後の行に 1 つまたは 2 つの都市しかない場合、美しさのためにその後ろに空白のグリッドが必要であるという要件がありました。このように:

Meituan のページでグリッドの垂直線を描くにはどうすればよいですか? ::after 要素と ::before 要素を使用して描画されます。
<div class="input" contenteditable placeholder="请输入文字"></div>
境界線を表の垂直線として使用して、高さ 100% の 2 つの疑似要素を作成しました。このソリューションは、空白ページ要素を追加したりセマンティクスを破壊したりすることなく、デザイナーの要件を満たすことができます。ただし、垂直線は最大 4 本しか描画できないという制限があります。つまり、テーブルには最大 5 列を含めることができます。
タブ切り替え
純粋なCSSを使用してタブ切り替えを実装することも可能です。主に、:checked 疑似クラスとラジオ ボタン要素の隣接セレクターを使用します。これはラジオ ボタンであるため、同時にアクティブになるタブは 1 つだけであることが保証されます。より複雑な効果が必要ない場合、純粋な CSS によって実現されるタブ切り替え効果は、JS よりもはるかに単純で信頼性が高くなります。
.input:empty::before {
content: attr(placeholder);
}.table:before {
content: '';
position: absolute;
width: 25%;
left: 25%;
height: 100%;
border-left: 1px solid #ddd8ce;
border-right: 1px solid #ddd8ce;
}
.table:after {
content: '';
position: absolute;
width: 10%;
left: 75%;
height: 100%;
border-left: 1px solid #ddd8ce;
border-right: none;
}さらに、フォーム要素自体のスタイルを定義するのは非常に難しいため、フォーム要素の疑似クラスを使用して、ラジオ ボタンやチェック ボックスなどのフォーム要素自体をラベル要素で置き換えることができます。
子要素の数の認識
これは、私がこれまでに見た中で最も複雑なテクニックの 1 つであり、子要素の数に応じて異なるスタイルを適用するために JS に依存しません。
たとえば、この CSS:
<input id="tab1" type="radio" name="tabs" checked> <label for="tab1">TAB1</label> <input id="tab2" type="radio" name="tabs"> <label for="tab2">TAB2</label> <div id="content1" class="tab-content">CONTENT1<div> <div id="content2" class="tab-content">CONTENT2</div>
は次の効果を実現できます。.list 内の li 要素の数が 4 以上の場合、赤色で表示されます。
これはどのようにして達成されるのでしょうか?
:nth-last-child(n+4) このセレクターは、最後から 4 番目とその前の要素を意味し、その後ろに ~ li が追加されます。これは、前の条件を満たす要素の後の li 要素を意味します。
要素の合計数が 4 未満の場合、nth-last-child(n+4) に一致する要素はありません (合計が 4 つではないため、最後から 4 番目の要素はありません)の場合、 li:nth-last-child( n+4) ~ li は要素を選択しません。
ただし、~ li だけを使用すると、最初の li が一致しないため、 li:nth-last-child(n+4):first-child が追加されます。
これにより、要素の数に基づいてさまざまなスタイルを適用することもできます。