DOM (Document Object Model) は、HTML および XML ドキュメント用の API です。 DOM は、開発者がページの一部を追加、削除、変更できるようにするノードの階層ツリーを表します。
ノード階層
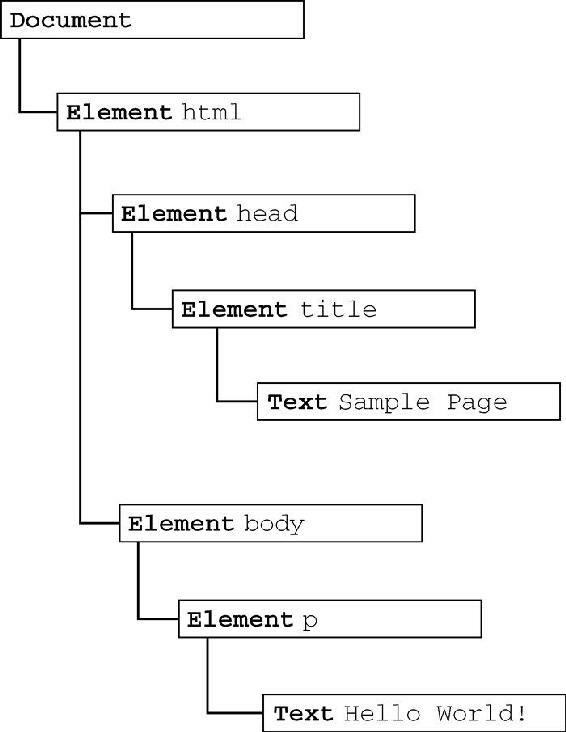
DOM は、HTML または XML ドキュメントを複数のノード層で構成される構造として表現できます。ノードはいくつかの異なるタイプに分類され、各タイプはドキュメント内の異なる情報やタグを表します。各ノードには独自の特性、データ、メソッドがあり、他のノードと何らかの関係もあります。ノード間の関係は階層を形成し、すべてのページ タグは特定のノードをルート ノードとするツリー構造として表示されます。次の HTML を例に挙げます。
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>ログイン後にコピー
この単純な HTML ドキュメントは、下の図に示すように、階層構造として表すことができます。

この例では、文書要素は文書の最も外側の要素であり、文書内の他のすべての要素は文書要素内に含まれています。文書要素は 1 つの文書につき 1 つだけ存在できます。
マークアップの各部分はツリー内のノードで表すことができます。HTML 要素は要素ノードで表され、属性は属性ノードで表され、ドキュメント タイプはドキュメント タイプ ノードで表され、コメントはコメント ノードで表されます。合計 12 のノード タイプがあり、これらのタイプはすべて基本タイプから継承されます。
ノード タイプ
DOM1 レベルは、DOM 内のすべてのノード タイプによって実装される Node インターフェイスを定義します。この Node インターフェイスは JavaScript で Node タイプとして実装されており、このタイプは IE を除くすべてのブラウザでアクセスできます。 JavaScript のすべてのノード タイプは Node タイプを継承するため、すべてのノード タイプは同じ基本プロパティとメソッドを共有します。
各ノードには、ノードのタイプを示すために使用されるnodeType 属性があります。ノード タイプは、ノード タイプで定義された次の 12 個の数値定数で表されます。
Node.ELEMENT_NODE(1);
Node.TEXT_NODE( 3 );
Node.CDATA_SECTION_NODE(4);
Node.ENTITY_REFERENCE_NODE(5);
Node.ENTITY_NODE(6);
Node.PROCESSING_INSTRUCTION_NODE(7);
ノード.DOCUMENT_TYPE_NODE(10);
Node.DOCUMENT_FRAGMENT_NODE(11);
Node.NOTATION_NODE(12);
ノードのタイプは、上記の定数を比較することで簡単に判断できます。例:
if (someNode.nodeType == Node.ELEMENT_NODE){ // 在IE中无效
console.log("Node is an element.");
}ログイン後にコピー
この例では、someNode.nodeType と Node.ELEMENT_NODE 定数を比較します。 2 つが等しい場合、someNode が実際に要素であることを意味します。ただし、IE は Node 型のコンストラクターを公開していないため、上記のコードは IE でエラーを引き起こします。ブラウザ間の互換性を確保するには、次のように、nodeType 属性を数値と比較することをお勧めします。
if (someNode.nodeType == 1){ // 适用于所有浏览器
console.log("Node is an element.");
}ログイン後にコピー
すべてのノード タイプが Web ブラウザでサポートされているわけではありません。開発者によって最も一般的に使用されるのは、要素とテキスト ノードです。
ノード属性の概要
ノードには、一般的に使用される次の 10 個の属性があります。次に、いくつかの属性に焦点を当てます。
nodeType: ノードのタイプを表示します
nodeName: ノードの名前を表示します
nodeValue: ノードの値を表示します
attributes: 属性ノードを取得します
firstChild: 特定のノードの最初のノードを表します
lastChild: ノードの最後の子ノードを表します
childNodes: ノードのすべての子ノードを表します
parentNode: ノードの親ノードを表します
nextSibling: 現在のノードの次の次のノード
previousSibling:現在のノードの隣 ノードの前のノード
nodeName 属性とnodeValue 属性
要了解节点的具体信息,可以使用 nodeName 和 nodeValue 这两个属性。这两个属性的值完全取决于节点的类型。在使用这两个值以前,最好是像下面这样先检测一下节点的类型。
if (someNode.nodeType == 1){
value = someNode.nodeName; // nodeName的值是元素的标签名
}ログイン後にコピー
在这个例子中,首先检查节点类型,看它是不是一个元素。如果是,则取得并保存 nodeName 的值。对于元素节点,nodeName 中保存的始终都是元素的标签名,而 nodeValue 的值则始终为 null。
节点关系
文档中所有的节点之间都存在这样或那样的关系。节点间的各种关系可以用传统的家族关系来描述,相当于把文档树比喻成家谱。
每个节点都有一个 childNodes 属性,其中保存着一个 NodeList 对象。NodeList 是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。请注意,虽然可以通过方括号语法来访问 NodeList 的值,而且这个对象也有 length 属性,但它并不是 Array 的实例。NodeList 对象的独特之处在于,它实际上是基于 DOM 结构动态执行查询的结果,因此 DOM 结构的变化能够自动反映在 NodeList 对象中。
下面的例子展示了如何访问保存在 NodeList 中的节点——可以通过方括号,也可以使用 item() 方法。
var firstChild = someNode.childNodes[0];
var secondChild = someNode.childNodes.item(1);
var count = someNode.childNodes.length;
ログイン後にコピー
无论使用方括号还是使用 item() 方法都没有问题,但使用方括号语法看起来与访问数组相似,因此颇受一些开发人员的青睐。另外,要注意 length 属性表示的是访问 NodeList 的那一刻,其中包含的节点数量。
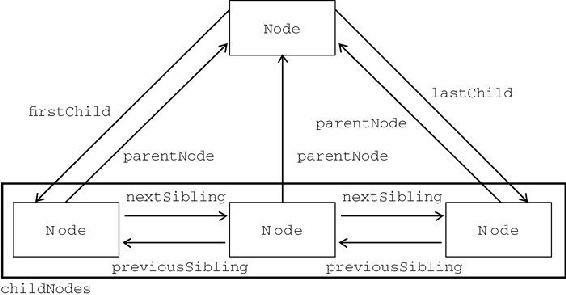
每个节点都有一个 parentNode 属性,该属性指向文档树中的父节点。包含在 childNodes 列表中的所有节点都具有相同的父节点,因此它们的 parentNode 属性都指向同一个节点。此外,包含在 childNodes 列表中的每个节点相互之间都是同胞节点。通过使用列表中每个节点的 previousSibling 和 nextSibling 属性,可以访问同一列表中的其他节点。列表中第一个节点的 previousSibling 属性值为 null,而列表中最后一个节点的 nextSibling 属性的值同样也为 null,如下面的例子所示:
if (someNode.nextSibling === null){
console.log("Last node in the parent’s childNodes list.");
} else if (someNode.previousSibling === null){
console.log("First node in the parent’s childNodes list.");
}ログイン後にコピー
当然,如果列表中只有一个节点,那么该节点的 nextSibling 和 previousSibling 都为 null。
父节点与其第一个和最后一个子节点之间也存在特殊关系。父节点的 firstChild 和 lastChild 属性分别指向其 childNodes 列表中的第一个和最后一个节点。其中,someNode.firstChild 的值始终等于 someNode.childNodes[0],而 someNode.lastChild 的值始终等于 someNode.childNodes [someNode.childNodes.length-1]。在只有一个子节点的情况下, firstChild 和 lastChild 指向同一个节点。如果没有子节点,那么 firstChild 和 lastChild 的值均为 null。明确这些关系能够对我们查找和访问文档结构中的节点提供极大的便利。下图形象地展示了上述关系。

在反映这些关系的所有属性当中,childNodes 属性与其他属性相比更方便一些,因为只须使用简单的关系指针,就可以通过它访问文档树中的任何节点。另外,hasChildNodes() 也是一个非常有用的方法,这个方法在节点包含一或多个子节点的情况下返回 true;应该说,这是比查询 childNodes 列表的 length 属性更简单的方法。
所有节点都有的最后一个属性是 ownerDocument,该属性指向表示整个文档的文档节点。这种关系表示的是任何节点都属于它所在的文档,任何节点都不能同时存在于两个或更多个文档中。通过这个属性,我们可以不必在节点层次中通过层层回溯到达顶端,而是可以直接访问文档节点。
操作节点
因为关系指针都是只读的,所以 DOM 提供了一些操作节点的方法。其中,最常用的方法是 appendChild(),用于向 childNodes 列表的末尾添加一个节点。添加节点后,childNodes 的新增节点、父节点及以前的最后一个子节点的关系指针都会相应地得到更新。更新完成后,appendChild() 返回新增的节点。来看下面的例子:
var returnedNode = someNode.appendChild(newNode);
console.log(returnedNode == newNode); // true
console.log(someNode.lastChild == newNode); // true
ログイン後にコピー
如果传入到 appendChild() 中的节点已经是文档的一部分了,那结果就是将该节点从原来的位置转移到新位置。即使可以将 DOM 树看成是由一系列指针连接起来的,但任何 DOM 节点也不能同时出现在文档中的多个位置上。因此,如果在调用 appendChild() 时传入了父节点的第一个子节点,那么该节点就会成为父节点的最后一个子节点,如下面的例子所示。
// someNode 有多个子节点
var returnedNode = someNode.appendChild(someNode.firstChild);
console.log(returnedNode == someNode.firstChild); // false
console.log(returnedNode == someNode.lastChild); // true
ログイン後にコピー
如果需要把节点放在 childNodes 列表中某个特定的位置上,而不是放在末尾,那么可以使用 insertBefore() 方法。这个方法接受两个参数:要插入的节点和作为参照的节点。插入节点后,被插入的节点会变成参照节点的前一个同胞节点 previousSibling,同时被方法返回。如果参照节点是 null,则 insertBefore() 与 appendChild() 执行相同的操作,如下面的例子所示。
// 插入后成为最后一个子节点
returnedNode = someNode.insertBefore(newNode, null);
console.log(newNode == someNode.lastChild); // true
// 插入后成为第一个子节点
var returnedNode = someNode.insertBefore(newNode, someNode.firstChild);
console.log(returnedNode == newNode); // true
console.log(newNode == someNode.firstChild); // true
// 插入到最后一个子节点前面
returnedNode = someNode.insertBefore(newNode, someNode.lastChild);
console.log(newNode == someNode.childNodes[someNode.childNodes.length-2]); // true
ログイン後にコピー
前面介绍的 appendChild() 和 insertBefore() 方法都只插入节点,不会移除节点。而下面要介绍的 replaceChild()方法接受的两个参数是:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并从文档树中被移除,同时由要插入的节点占据其位置。来看下面的例子。
// 替换第一个子节点
var returnedNode = someNode.replaceChild(newNode, someNode.firstChild);
// 替换最后一个子节点
returnedNode = someNode.replaceChild(newNode, someNode.lastChild);
ログイン後にコピー
与使用 replaceChild() 方法一样,通过 removeChild() 移除的节点仍然为文档所有,只不过在文档中已经没有了自己的位置。
前面介绍的四个方法操作的都是某个节点的子节点,也就是说,要使用这几个方法必须先取得父节点(使用 parentNode 属性)。另外,并不是所有类型的节点都有子节点,如果在不支持子节点的节点上调用了这些方法,将会导致错误发生。
Document 类型
JavaScript 通过 Document 类型表示文档。在浏览器中,document 对象是 HTMLDocument(继承自 Document 类型)的一个实例,表示整个 HTML 页面。而且,document 对象是 window 对象的一个属性,因此可以将其作为全局对象来访问。Document 节点具有下列特征:
nodeType 的值为9;
nodeName 的值为 "#document";
nodeValue 的值为 null;
parentNode 的值为 null;
ownerDocument 的值为 null;
其子节点可能是一个 DocumentType(最多一个)、Element(最多一个)、ProcessingInstruction 或 Comment。
Document 类型可以表示 HTML 页面或者其他基于 XML 的文档。不过,最常见的应用还是作为 HTMLDocument 实例的 document 对象。通过这个文档对象,不仅可以取得与页面有关的信息,而且还能操作页面的外观及其底层结构。
文档的子节点
虽然 DOM 标准规定 Document 节点的子节点可以是DocumentType、Element、ProcessingInstruction 或 Comment,但还有两个内置的访问其子节点的快捷方式。第一个就是documentElement 属性,该属性始终指向 HTML 页面中的 html 元素。另一个就是通过 childNodes 列表访问文档元素,但通过 documentElement 属性则能更快捷、更直接地访问该元素。以下面这个简单的页面为例。
<html>
<body>
</body>
</html>ログイン後にコピー
这个页面在经过浏览器解析后,其文档中只包含一个子节点,即 html 元素。可以通过 documentElement 或 childNodes列表来访问这个元素,如下所示。
var html = document.documentElement; // 取得对<html>的引用
console.log(html === document.childNodes[0]); // true
console.log(html === document.firstChild); // true
ログイン後にコピー
这个例子说明,documentElement、firstChild 和 childNodes[0] 的值相同,都指向 元素。
作为 HTMLDocument 的实例,document 对象还有一个 body 属性,直接指向
元素。因为开发人员经常要使用这个元素,所以 document.body 在 JavaScript 代码中出现的频率非常高,其用法如下。
var body = document.body; // 取得对<body>的引用
ログイン後にコピー
所有浏览器都支持 document.documentElement 和 document.body 属性。
Document 另一个可能的子节点是 DocumentType。通常将 标签看成一个与文档其他部分不同的实体,可以通过 doctype 属性(在浏览器中是 document.doctype )来访问它的信息。
var doctype = document.doctype; // 取得对<!DOCTYPE>的引用
ログイン後にコピー
浏览器对 document.doctype 的支持差别很大,可以给出如下总结。
IE8 及之前版本:如果存在文档类型声明,会将其错误地解释为一个注释并把它当作 Comment 节点;而 document.doctype 的值始终为 null。
IE9+ 及 Firefox:如果存在文档类型声明,则将其作为文档的第一个子节点;document.doctype 是一个 DocumentType 节点,也可以通过 document.firstChild 或 document.childNodes[0] 访问同一个节点。
Safari、Chrome 和 Opera:如果存在文档类型声明,则将其解析,但不作为文档的子节点。document.doctype 是一个 DocumentType 节点,但该节点不会出现在 document.childNodes 中。
由于浏览器对 document.doctype 的支持不一致,因此这个属性的用处很有限。
文档信息
作为 HTMLDocument 的一个实例,document 对象还有一些标准的 Document 对象所没有的属性。这些属性提供了 document 对象所表现的网页的一些信息。其中第一个属性就是 title,包含着
元素中的文本——显示在浏览器窗口的标题栏或标签页上。通过这个属性可以取得当前页面的标题,也可以修改当前页面的标题并反映在浏览器的标题栏中。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 取得文档标题
var originalTitle = document.title;
// 设置文档标题
document.title = "New page title";</pre><div class="contentsignin">ログイン後にコピー</div></div><p>接下来要介绍的3个属性都与对网页的请求有关,它们是 URL、domain 和 referrer。URL 属性中包含页面完整的 URL(即地址栏中显示的URL),domain 属性中只包含页面的域名,而 referrer 属性中则保存着链接到当前页面的那个页面的 URL。在没有来源页面的情况下,referrer 属性中可能会包含空字符串。所有这些信息都存在于请求的 HTTP 头部,只不过是通过这些属性让我们能够在 JavaScrip 中访问它们而已,如下面的例子所示。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 取得完整的URL
var url = document.URL;
// 取得域名
var domain = document.domain;
// 取得来源页面的URL
var referrer = document.referrer;</pre><div class="contentsignin">ログイン後にコピー</div></div><p style="box-sizing: border-box; font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "WenQuanYi Micro Hei", "Microsoft Yahei", sans-serif; font-weight: 500; line-height: 1.2; color: rgb(51, 51, 51); margin: 1.5em 0px; font-size: 1.25em; white-space: normal; background-color: rgb(255, 255, 255);">查找元素</p><p>说到最常见的 DOM 应用,恐怕就要数取得特定的某个或某组元素的引用,然后再执行一些操作了。取得元素的操作可以使用 document 对象的几个方法来完成。其中,Document 类型为此提供了两个方法:getElementById() 和 getElementsByTagName()。</p><p>第一个方法,getElementById(),接收一个参数:要取得的元素的 ID。如果找到相应的元素则返回该元素,如果不存在带有相应 ID 的元素,则返回 null。注意,这里的 ID 必须与页面中元素的 id 特性(attribute)严格匹配,包括大小写。以下面的元素为例。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div id="myDiv">Some text</div></pre><div class="contentsignin">ログイン後にコピー</div></div><p>可以使用下面的代码取得这个元素:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var div = document.getElementById("myDiv"); // 取得<div>元素的引用</pre><div class="contentsignin">ログイン後にコピー</div></div><p>但是,下面的代码在除 IE7 及更早版本之外的所有浏览器中都将返回 null。</p><p>var div = document.getElementById("mydiv"); // 无效的ID(在IE7及更早版本中可以)<br/></p><p>IE8 及较低版本不区分 ID 的大小写,因此 "myDiv" 和 "mydiv" 会被当作相同的元素 ID。如果页面中多个元素的ID值相同,getElementById() 只返回文档中第一次出现的元素。</p><p>另一个常用于取得元素引用的方法是 getElementsByTagName()。这个方法接受一个参数,即要取得元素的标签名,而返回的是包含零或多个元素的 NodeList。在HTML文档中,这个方法会返回一个HTMLCollection 对象,作为一个“动态”集合,该对象与 NodeList非常类似。例如,下列代码会取得页面中所有的 <img src="/static/imghw/default1.png" data-src="myimage.gif" class="lazy" alt="JavaScript DOM" > 元素,并返回一个 HTMLCollection。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var images = document.getElementsByTagName("img");</pre><div class="contentsignin">ログイン後にコピー</div></div><p>这行代码会将一个 HTMLCollection 对象保存在 images 变量中。与 NodeList 对象类似,可以使用方括号语法或 item() 方法来访问 HTMLCollection 对象中的项。而这个对象中元素的数量则可以通过其 length 属性取得,如下面的例子所示。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>console.log(images.length); // 输出图像的数量
console.log(images[0].src); // 输出第一个图像元素的src特性
console.log(images.item(0).src); // 输出第一个图像元素的src特性</pre><div class="contentsignin">ログイン後にコピー</div></div><p>HTMLCollection 对象还有一个方法,叫做 namedItem(),使用这个方法可以通过元素的 name 特性取得集合中的项。例如,假设上面提到的页面中包含如下 <img src="/static/imghw/default1.png" data-src="myimage.gif" class="lazy" alt="JavaScript DOM" > 元素:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><img src="/static/imghw/default1.png" data-src="myimage.gif" class="lazy" name="myImage" alt="JavaScript DOM" ></pre><div class="contentsignin">ログイン後にコピー</div></div><p>那么就可以通过如下方式从 images 变量中取得这个 <img alt="JavaScript DOM" > 元素:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var myImage = images.namedItem("myImage");</pre><div class="contentsignin">ログイン後にコピー</div></div><p>在提供按索引访问项的基础上,HTMLCollection 还支持按名称访问项,这就为我们取得实际想要的元素提供了便利。而且,对命名的项也可以使用方括号语法来访问,如下所示:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var myImage = images["myImage"];</pre><div class="contentsignin">ログイン後にコピー</div></div><p>对 HTMLCollection 而言,我们可以向方括号中传入数值或字符串形式的索引值。在后台,对数值索引就会调用 item(),而对字符串索引就会调用 namedItem()。</p><p>要想取得文档中的所有元素,可以向 getElementsByTagName() 中传入 "*"。在 JavaScript 及 CSS 中,星号(*)通常表示“全部”。下面看一个例子。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var allElements = document.getElementsByTagName("*");</pre><div class="contentsignin">ログイン後にコピー</div></div><p>仅此一行代码返回的 HTMLCollection 中,就包含了整个页面中的所有元素——按照它们出现的先后顺序。换句话说,第一项是 <html> 元素,第二项是 <head> 元素,以此类推。由于 IE 将注释(Comment)实现为元素(Element),因此在IE中调用 getElementsByTagName("*") 将会返回所有注释节点。</p><p>第三个方法,也是只有 HTMLDocument 类型才有的方法,是 getElementsByName()。顾名思义,这个方法会返回带有给定 name 特性的所有元素。最常使用 getElementsByName() 方法的情况是取得单选按钮;为了确保发送给浏览器的值正确无误,所有单选按钮必须具有相同的 name 特性,如下面的例子所示。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><fieldset>
<legend>Which color do you prefer?</legend>
<ul>
<li><input type="radio" value="red" name="color" id="colorRed">
<label for="colorRed">Red</label></li>
<li><input type="radio" value="green" name="color" id="colorGreen">
<label for="colorGreen">Green</label></li>
<li><input type="radio" value="blue" name="color" id="colorBlue">
<label for="colorBlue">Blue</label></li>
</ul>
</fieldset></pre><div class="contentsignin">ログイン後にコピー</div></div><p>如这个例子所示,其中所有单选按钮的 name 特性值都是 "color",但它们的 ID 可以不同。ID 的作用在于将 <label> 元素应用到每个单选按钮,而 name 特性则用以确保三个值中只有一个被发送给浏览器。这样,我们就可以使用如下代码取得所有单选按钮:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var radios = document.getElementsByName("color");</pre><div class="contentsignin">ログイン後にコピー</div></div><p>与 getElementsByTagName() 类似,getElementsByName() 方法也会返回一个 HTMLCollectioin。但是,对于这里的单选按钮来说,namedItem() 方法则只会取得第一项(因为每一项的 name 特性都相同)。</p><p>特殊集合</p><p>除了属性和方法,document 对象还有一些特殊的集合。这些集合都是 HTMLCollection 对象,为访问文档常用的部分提供了快捷方式,包括:</p><p>document.anchors,包含文档中所有带 name 特性的 <a> 元素;</p><p>document.applets,包含文档中所有的 <applet> 元素,因为不再推荐使用 <applet> 元素,所以这个集合已经不建议使用了;</p><p>document.forms,包含文档中所有的 <form> 元素,与document.getElementsByTagName("form")得到的结果相同;</p><p>document.images,包含文档中所有的 <img alt="JavaScript DOM" > 元素,与document.getElementsByTagName("img")得到的结果相同;</p><p>document.links,包含文档中所有带href特性的 <a> 元素。</p><p>这个特殊集合始终都可以通过 HTMLDocument 对象访问到,而且,与 HTMLCollection 对象类似,集合中的项也会随着当前文档内容的更新而更新。</p><p>文档写入</p><p>有一个 document 对象的功能已经存在很多年了,那就是将输出流写入到网页中的能力。这个能力体现在下列4个方法中:write()、writeln()、open() 和 close()。其中,write() 和 writeln() 方法都接受一个字符串参数,即要写入到输出流中的文本。write() 会原样写入,而 writeln() 则会在字符串的末尾添加一个换行符 n。在页面被加载的过程中,可以使用这两个方法向页面中动态地加入内容,如下面的例子所示。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<title>document.write() Example</title>
</head>
<body>
<p>The current date and time is:
<script type="text/javascript">
document.write("<strong>" + (new Date()).toString() + "</strong>");
</script>
</p>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div><p>这个例子展示了在页面加载过程中输出当前日期和时间的代码。其中,日期被包含在一个 <strong> 元素中,就像在 HTML 页面中包含普通的文本一样。这样做会创建一个 DOM 元素,而且可以在将来访问该元素。通过 write() 和 writeln() 输出的任何 HTML 代码都将如此处理。</p><p>此外,还可以使用 write() 和 writeln() 方法动态地包含外部资源,例如 JavaScript 文件等。在包含 JavaScript 文件时,必须注意不能像下面的例子那样直接包含字符串 "</script>",因为这会导致该字符串被解释为脚本块的结束,它后面的代码将无法执行。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<title>document.write() Example 2</title>
</head>
<body>
<script type="text/javascript">
document.write("<script type=\"text/javascript\" src=\"file.js\">" +
"</script>");
</script>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div><p>即使这个文件看起来没错,但字符串 "</script>" 将被解释为与外部的 <script> 标签匹配,结果文本 ");将会出现在页面中。为避免这个问题,只需把这个字符串分开写即可;第2章也曾经提及这个问题,解决方案如下。</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<title>document.write() Example 3</title>
</head>
<body>
<script type="text/javascript">
document.write("<script type=\"text/javascript\" src=\"file.js\">" +
"<\/script>");
</script>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div><p>字符串 "</script>" 不会被当作外部 <script> 标签的关闭标签,因而页面中也就不会出现多余的内容了。</p><p>前面的例子使用 document.write() 在页面被呈现的过程中直接向其中输出了内容。如果在文档加载结束后再调用 document.write(),那么输出的内容将会重写整个页面,如下面的例子所示:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<title>document.write() Example 4</title>
</head>
<body>
<p>This is some content that you won't get to see because it will be overwritten.</p>
<script type="text/javascript">
window.onload = function(){
document.write("Hello world!");
};
</script>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div><p>在这个例子中,我们使用了 window.onload 事件处理程序,等到页面完全加载之后延迟执行函数。函数执行之后,字符串 "Hello world!" 会重写整个页面内容。</p><p>方法 open() 和 close() 分别用于打开和关闭网页的输出流。如果是在页面加载期间使用 write() 或 writeln() 方法,则不需要用到这两个方法。</p><p style="box-sizing: border-box; font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "WenQuanYi Micro Hei", "Microsoft Yahei", sans-serif; font-weight: 500; line-height: 1.2; color: rgb(51, 51, 51); margin: 1.5em 0px 0px; font-size: 1.75em; border-bottom: 1px solid rgb(238, 238, 238); padding-bottom: 10px; white-space: normal; background-color: rgb(255, 255, 255);">关卡</p><p>仔细想想,下面代码块会输出什么结果呢?</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 挑战一 -->
<body>
<div id = "t"><span>aaa</span><span>bbb</span><span>ccc</span></div>
</body>
<script>
var d = document.getElementById("t");
document.writeln(d.firstChild.innerHTML); // ???
document.writeln(d.lastChild.innerHTML); // ???
</script></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 挑战二 -->
<body name="ddd">
<div id = "t"><span>aaa</span><span>bbb</span><span>ccc</span></div>
</body>
<script>
var d = document.getElementById("t");
document.writeln(d.childNodes[1].innerHTML); // ???
document.writeln(d.parentNode.getAttribute("name")); // ???
</script></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 挑战三 -->
<body name="ddd">
<div id = "t"><span>aaa</span><span>bbb</span><span>ccc</span></div>
</body>
<script>
var d = document.getElementById("t").childNodes[1];
document.writeln(d.nextSibling.innerHTML); // ???
document.writeln(d.previousSibling.innerHTML); // ???
</script></pre><div class="contentsignin">ログイン後にコピー</div></div><p><br></p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780570.html" title="R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780641.html" title="R.E.P.O.最高のグラフィック設定" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.最高のグラフィック設定</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785841.html" title="アサシンのクリードシャドウズ:シーシェルリドルソリューション" class="phpgenera_Details_mainR4_bottom_title">アサシンのクリードシャドウズ:シーシェルリドルソリューション</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796789525.html" title="Windows11 KB5054979の新しいものと更新の問題を修正する方法" class="phpgenera_Details_mainR4_bottom_title">Windows11 KB5054979の新しいものと更新の問題を修正する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780618.html" title="Will R.E.P.O.クロスプレイがありますか?" class="phpgenera_Details_mainR4_bottom_title">Will R.E.P.O.クロスプレイがありますか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットAIツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>リアルなヌード写真を作成する AI 搭載アプリ</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>写真から衣服を削除するオンライン AI ツール。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>脱衣画像を無料で</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI衣類リムーバー</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>AIヘンタイを無料で生成します。</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780570.html" title="R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780641.html" title="R.E.P.O.最高のグラフィック設定" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.最高のグラフィック設定</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785841.html" title="アサシンのクリードシャドウズ:シーシェルリドルソリューション" class="phpgenera_Details_mainR4_bottom_title">アサシンのクリードシャドウズ:シーシェルリドルソリューション</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796789525.html" title="Windows11 KB5054979の新しいものと更新の問題を修正する方法" class="phpgenera_Details_mainR4_bottom_title">Windows11 KB5054979の新しいものと更新の問題を修正する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780618.html" title="Will R.E.P.O.クロスプレイがありますか?" class="phpgenera_Details_mainR4_bottom_title">Will R.E.P.O.クロスプレイがありますか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="メモ帳++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_title">
<h3>メモ帳++7.3.1</h3>
</a>
<p>使いやすく無料のコードエディター</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 中国語版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 中国語版</h3>
</a>
<p>中国語版、とても使いやすい</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ゼンドスタジオ 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_title">
<h3>ゼンドスタジオ 13.0.1</h3>
</a>
<p>強力な PHP 統合開発環境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ドリームウィーバー CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_title">
<h3>ドリームウィーバー CS6</h3>
</a>
<p>ビジュアル Web 開発ツール</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神レベルのコード編集ソフト(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>ホットトピック</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/gmailyxdlrkzn" title="Gmailメールのログイン入り口はどこですか?" class="phpgenera_Details_mainR4_bottom_title">Gmailメールのログイン入り口はどこですか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7554</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/cakephp-tutor" title="CakePHP チュートリアル" class="phpgenera_Details_mainR4_bottom_title">CakePHP チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1382</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/steamdzhmcssmgs" title="Steamのアカウント名の形式は何ですか" class="phpgenera_Details_mainR4_bottom_title">Steamのアカウント名の形式は何ですか</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>83</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/winactivationkeyper" title="Win11 Activation Key Permanent" class="phpgenera_Details_mainR4_bottom_title">Win11 Activation Key Permanent</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>59</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/newyorktimesdailybrief" title="NYTの接続はヒントと回答です" class="phpgenera_Details_mainR4_bottom_title">NYTの接続はヒントと回答です</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>28</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>96</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/faq/zt">もっと見る</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/633424.html" title="WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170279609162144.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法" />
</a>
<a href="https://www.php.cn/ja/faq/633424.html" title="WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法" class="phphistorical_Version2_mids_title">WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 02:54 PM</span>
<p class="Articlelist_txts_p">WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/633480.html" title="WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170280543760094.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー" />
</a>
<a href="https://www.php.cn/ja/faq/633480.html" title="WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー" class="phphistorical_Version2_mids_title">WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 05:30 PM</span>
<p class="Articlelist_txts_p">WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/633365.html" title="JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170278617570921.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法" />
</a>
<a href="https://www.php.cn/ja/faq/633365.html" title="JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法" class="phphistorical_Version2_mids_title">JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 12:09 PM</span>
<p class="Articlelist_txts_p">JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/633311.html" title="WebSocketとJavaScriptを使ったオンライン予約システムの実装方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170277714783917.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="WebSocketとJavaScriptを使ったオンライン予約システムの実装方法" />
</a>
<a href="https://www.php.cn/ja/faq/633311.html" title="WebSocketとJavaScriptを使ったオンライン予約システムの実装方法" class="phphistorical_Version2_mids_title">WebSocketとJavaScriptを使ったオンライン予約システムの実装方法</a>
<span class="Articlelist_txts_time">Dec 17, 2023 am 09:39 AM</span>
<p class="Articlelist_txts_p">WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/633476.html" title="JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170280442251580.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築" />
</a>
<a href="https://www.php.cn/ja/faq/633476.html" title="JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築" class="phphistorical_Version2_mids_title">JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 05:13 PM</span>
<p class="Articlelist_txts_p">JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/642543.html" title="簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170444932683164.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法" />
</a>
<a href="https://www.php.cn/ja/faq/642543.html" title="簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法" class="phphistorical_Version2_mids_title">簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法</a>
<span class="Articlelist_txts_time">Jan 05, 2024 pm 06:08 PM</span>
<p class="Articlelist_txts_p">JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/630681.html" title="JavaScriptでinsertBeforeを使用する方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScriptでinsertBeforeを使用する方法" />
</a>
<a href="https://www.php.cn/ja/faq/630681.html" title="JavaScriptでinsertBeforeを使用する方法" class="phphistorical_Version2_mids_title">JavaScriptでinsertBeforeを使用する方法</a>
<span class="Articlelist_txts_time">Nov 24, 2023 am 11:56 AM</span>
<p class="Articlelist_txts_p">使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/633281.html" title="JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170277372169688.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築" />
</a>
<a href="https://www.php.cn/ja/faq/633281.html" title="JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築" class="phphistorical_Version2_mids_title">JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築</a>
<span class="Articlelist_txts_time">Dec 17, 2023 am 08:41 AM</span>
<p class="Articlelist_txts_p">JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。</p>
</div>
</div>
<a href="https://www.php.cn/ja/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ja/about/us.html">私たちについて</a>
<a href="https://www.php.cn/ja/about/disclaimer.html">免責事項</a>
<a href="https://www.php.cn/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1744963869"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>