jQuery+JSON+jPlayer は QQ スペース音楽クエリを実装します
QQ Music のクエリは、ずっと前に登場したインターフェースです。
ここでは、QQ スペース音楽クエリを実装するために jQuery と jPlayer が使用されています。
使用したいインターフェースは、bejsonインターフェースページの音楽インターフェース列にあります。
QQ音楽インターフェースアドレス:
http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin=QQ号&p=0.519638272547262&g_tk=1284234856
ここに与えられたコアコード:
1. gtkパラメータの取得方法
f
unction getGTK() {
var str = "@HR3etVm80";
var hash = 5381;
for (var i = 0,
len = str.length; i < len; ++i) {
hash += (hash << 5) + str.charAt(i).charCodeAt();
}
var gtk = hash & 0x7fffffff;
//document.getElementById("gtk").value = gtk;
return gtk;
}2. QQスペースインターフェースをリクエスト
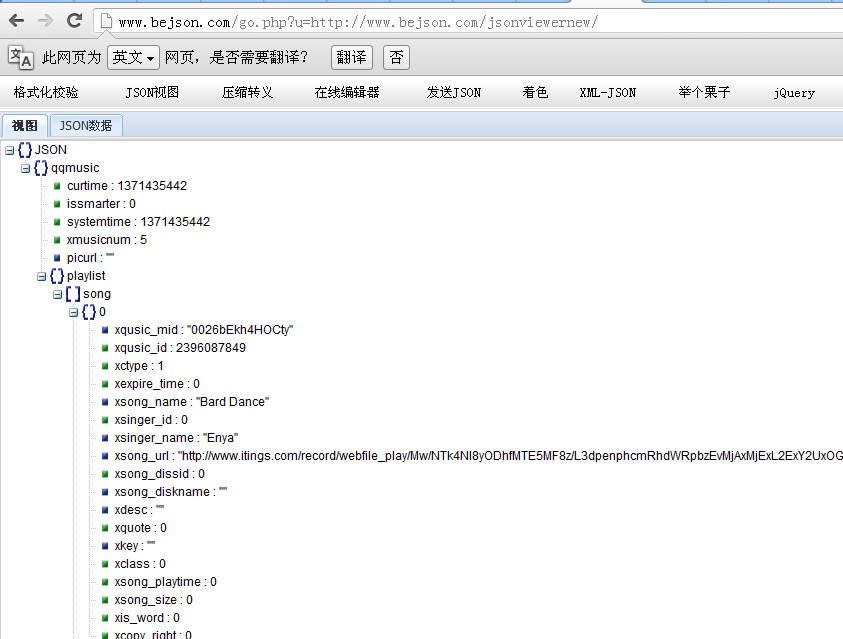
返されたJSONインターフェースに従って、音楽JSONを解析してみましょう
function getMusicId() {
var qqNo = document.getElementById("qqNo").value;
var url = 'http://qzone-music.qq.com/fcg-bin/cgi_playlist_xml.fcg?uin=' + qqNo + '&json=1&g_tk=' + getGTK();
$.getScript(url);
}最後に jPlay プレーヤーを呼び出します:
function jsonCallback(data) {
if(data.code==1){
alert(data.msg);
return;
}
var songs = data.qqmusic.playlist.song;
var dataStr = "[";
for (var i = 0; i < songs.length; i++) {
dataStr += "{";
dataStr += "title:'" + songs[i].xsong_name + "',";
dataStr += "mp3:'" + songs[i].xsong_url + "'";
dataStr += "}";
if (i < songs.length) {
dataStr += ',';
}
}
dataStr += ']';
eval("ds=" + dataStr);
newPlayer(ds);
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック
 PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHPを深く理解する:JSON Unicodeを中国語に変換する実装方法
Mar 05, 2024 pm 02:48 PM
PHP の深い理解: JSONUnicode を中国語に変換する実装方法 開発中、JSON データを処理する必要がある状況によく遭遇しますが、特に変換する必要がある場合、JSON 内の Unicode エンコードによっていくつかのシナリオで問題が発生します。 Unicode エンコードを漢字に変換する場合。 PHP では、この変換処理を実現するためのメソッドがいくつかありますが、以下では一般的なメソッドを紹介し、具体的なコード例を示します。まず、JSON の Un について理解しましょう
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 PHP チュートリアル: JSON Unicode を漢字に変換する方法
Mar 05, 2024 pm 06:36 PM
PHP チュートリアル: JSON Unicode を漢字に変換する方法
Mar 05, 2024 pm 06:36 PM
JSON (JavaScriptObjectNotation) は、Web アプリケーション間のデータ交換に一般的に使用される軽量のデータ交換形式です。 JSON データを処理するとき、Unicode でエンコードされた中国語の文字 (「u4e2du6587」など) が頻繁に発生するため、それらを読み取り可能な中国語の文字に変換する必要があります。 PHP では、いくつかの簡単なメソッドを通じてこの変換を実現できます。次に、JSONUnico を変換する方法を詳しく説明します。
 PHP 配列を JSON に変換するための簡単なヒント
May 03, 2024 pm 06:33 PM
PHP 配列を JSON に変換するための簡単なヒント
May 03, 2024 pm 06:33 PM
PHP 配列は、 json_encode() 関数を使用して JSON 文字列に変換できます (例: $json=json_encode($array);)。逆に、 json_decode() 関数を使用して JSON から配列に変換できます ($array= json_decode($json);) 。その他のヒントには、深い変換の回避、カスタム オプションの指定、サードパーティ ライブラリの使用などがあります。
 PHP 関数を使用して JSON データを処理するにはどうすればよいですか?
May 04, 2024 pm 03:21 PM
PHP 関数を使用して JSON データを処理するにはどうすればよいですか?
May 04, 2024 pm 03:21 PM
PHP には、JSON データを処理する次の関数が用意されています。 JSON データの解析: json_decode() を使用して、JSON 文字列を PHP 配列に変換します。 JSON データを作成する: json_encode() を使用して、PHP 配列またはオブジェクトを JSON 文字列に変換します。 JSON データの特定の値を取得する: PHP 配列関数を使用して、キーと値のペアや配列要素などの特定の値にアクセスします。
 PHPでよく使われるファイル操作関数のまとめ
Apr 03, 2024 pm 02:52 PM
PHPでよく使われるファイル操作関数のまとめ
Apr 03, 2024 pm 02:52 PM
目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:




