レスポンシブテクノロジーを使用して大規模なコミュニティ Web サイトを構築する
モバイルは将来の大きなトレンドです。どのインターネット プロジェクトでもモバイル戦略が非常に重要な位置に置かれなければなりません。Echo も例外ではありません。 Echo は現段階でも主なコンテンツ キャリアとしてテキストを使用していますが、モバイル端末の使用シナリオとエクスペリエンスも十分に考慮する必要があります。
一般的に、コミュニティ Web サイトには 3 つのモバイル戦略があります: 1) ネイティブ アプリを開発して提供する、2) 専用のモバイル バージョンの Web サイト、つまり Web アプリを作成する、3) 一連のコードを使用してレスポンシブ テクノロジーを使用する。 , さまざまな端末に適応するためのウェブサイト。私たちはよく検討した結果、最終的にレスポンシブ デザイン テクノロジーを使用することを選択しました。
レスポンシブ デザインは、ここ 2 年間で人気のあるフロントエンド開発テクノロジーであり、比較的海外でより一般的に使用されていますが、中国ではより控えめに使用されています。特徴は、1セットのコードだけでPC、タブレット、携帯電話などの異なる端末からのアクセスにしっかり対応できることです。
実際、レスポンシブ デザインの原理は非常にシンプルです。1. 失われたグリッド レイアウト、2. メディア クエリの解像度検出によるさまざまなスタイルの出力、(写真など)。この記事の焦点は、技術的な詳細について説明することではなく、マクロの観点からレスポンシブ デザインの長所、短所、およびアプリケーション シナリオを検討し、レスポンシブ テクノロジーを使用して Echo を開発するプロセスにおける私たちの経験と考えの一部を共有することです。 。
Echo は主に次の理由からレスポンシブ デザインを採用しています:
1) 開発の焦点を向上させる
最強のパフォーマンスと最高のユーザー エクスペリエンスを追求したい場合は、やはりネイティブ アプリが最良の選択です。ただし、開発コストがかかります。ネイティブ アプリも、特に個別に開発してテストする必要があるさまざまな主流プラットフォームでは非常に高いです。 Echo のチームは非常に小さく、最初から Web サイトとネイティブ アプリの開発に同時に投資すると、プロジェクトのサイクルが長くなるだけでなく、需要が不確実であるため高い要求が課せられます。 . リスクを変更します。レスポンシブ デザインを使用すると、限られたリソースでコードのコア セットの開発と保守にすべてのエネルギーを集中できます。
2) 長期的なメンテナンスコストを削減します
ウェブサイトの専用モバイルバージョンを開発することを選択した場合、最初の難易度は高くありませんが、長期的には、新しい機能を追加するときに、次の 2 つの点を考慮する必要があります。コードのセットを同時に使用するため、メンテナンスコストが比較的高くなります。レスポンシブデザインを導入した結果、初期開発コストは依然として大幅に増加しましたが、今後のWebサイトのメンテナンスについては、毎回新しいWebサイトを構築することなく、モバイルとPCの機能の一貫性を長期間維持できます。機能を追加する場合は、モバイル サイトについてさらに考慮する必要があります。
3) サイト自身の特性に基づく
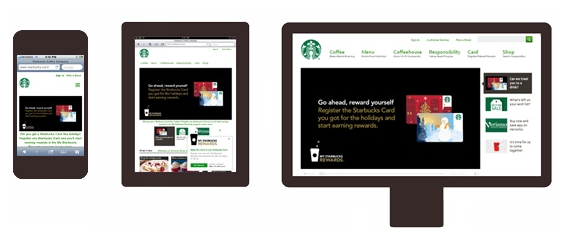
一般に、レスポンシブデザインはコンテンツ指向のウェブサイトに非常に適しています。海外では、スターバックス、スマッシングマガジン、ソニーなどがレスポンシブデザインを適用する代表的な事例です。レスポンシブデザインとは、モバイル側とPC側でページのURLを統一することができ、端末の種類を判断して頻繁にURLに飛ぶ必要がなくなり、SEOに大きなメリットがあり、共有にも便利です。そしてソーシャルネットワーキングサイトでの拡散。例えば、WeChat MomentsでEchoが発信するコンテンツのURLはPCと同じですが、モバイルブラウザで開くと、モバイル端末に最適化されたインターフェースが表示されます。

(スターバックス Web サイトのレスポンシブ デザインの例)
Echo は主にコンテンツですが、比較的複雑なインタラクティブな操作も多くあります。この規模のコミュニティは、レスポンシブ テクノロジーを使用して構築されています。中国では珍しいので、実際には多くの経験を検討する必要があります。Echo のレスポンシブ デザインの採用で要約された経験のいくつかを共有しましょう:
1) 出発点として適切なフレームワークを選択します
現在、多くのフレームワークが使用されています。 Bootstrap、Zurb Foundation などのレスポンシブ デザインのための包括的なフレームワークBootstrap などのよく知られたレスポンシブ デザイン フレームワークは、よくマッチしたビジュアル スタイルを備えており、一般的に使用される多くのコンポーネントを統合しているため、完全な Web サイトの構築をすぐに開始できます。
しかし、Web サイトのスタイルがよりパーソナライズされており (Bootstrap のデフォルトのスタイルとは大きく異なります)、基礎となるコードをより高度に制御したい場合は、開始点として html5boiler のようなより基本的な開発フレームワークを選択できます。 Echo と同様に、基本的な CSS および JS ライブラリが含まれているため、古いブラウザによる HTML5 のサポートや、さまざまなブラウザのレンダリング効果の均一性を心配することなく、Web 標準に基づいて簡単に開発できます。 Yahoo! は、Pure と呼ばれる新しい軽量レスポンシブ デザイン フレームワークをリリースしました。これも良い選択です。
2) プロダクトデザインの発想の転換
PCインターネット時代におけるモバイル製品のデザインの考え方は、多くの場合、PCのWebサイトを中心にデザインされ、それに基づいて機能が設計されます。モバイル端末のダウングレードが行われます。しかし、実際の実装ではモバイル端末を無視することが多く、PC の Web サイトでは多くの新しいテクノロジーが使用され、最高のビジュアルとインタラクティブなエクスペリエンスを追求するため、機能のダウングレードを実装するのは非常に困難であり、最終的にはユーザーの観点から調整する必要があります。弱化は非常に苦痛なプロセスです。
最近流行しているモバイルファーストの考え方では、製品を設計する際にはモバイル端末のプレゼンテーション効果を優先し、その後PC端末へのプログレッシブアップグレード(Progressive Enhancement)を行うことが重要であると強調されています。モバイル端末を、少なくとも PC と同じくらい重要なものと考えるよう強制する可能性があります。比較的言えば、モバイルから PC への段階的なアップグレードは、機能削減という苦痛に直面することなく、PC 上で Web サイトのエクスペリエンスを向上させる方法を考えることに集中できるため、より快適なプロセスです。
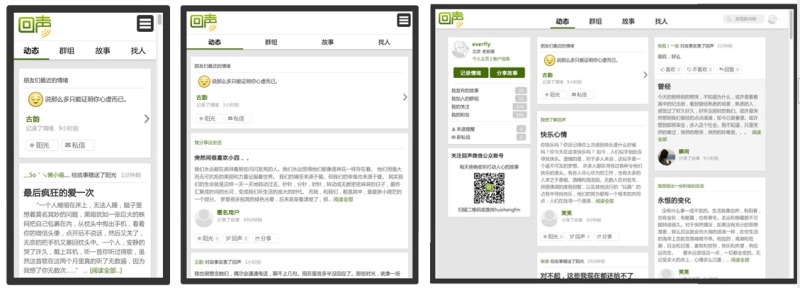
たとえば、以下はさまざまな端末でのEchoのメンバーホームページのレンダリング効果です:

製品を設計するときは、マクロからローカルまでの原則を把握する必要があり、まずさまざまな端末でのWebサイトに焦点を当てます。パフォーマンスの包括的な概念、特にページ レイアウトやナビゲーションなどのマクロ要素をさまざまな端末の使用特性に適応させる必要があり、Web サイト全体のスタイルの統一性を考慮する必要があります。
上の写真からわかるように、レスポンシブデザインの要件に適応するために、Echoメンバーのホームページはフローレイアウト+カードスタイルの処理方法を採用しています。異なる端末で閲覧すると、ナビゲーションとコンテンツのレイアウトが異なります。対応する変更が加えられ、全体的なスタイルが良好な一貫性を維持できます。
小さな画面の端末でもブラウジングエクスペリエンスを保証するために、PC とモバイル端末でコンテンツの一貫性を強制するのではなく、適切なトレードオフと再構成を行いました。たとえば、左側の個人情報モジュール。大画面の画面はスライドアウトメニューに配置されます。
以下はEchoのグループページの例です。さまざまな画面サイズでのコンテンツレイアウトの違いがより明らかです:

3) 適切な機能コンポーネントを選択します
スピードを追求して開発を行っています。 Echo 当時は、日付ピッカーには datepicker を、新しいユーザー ガイダンスには Joyride を、ポップアップ モーダル ウィンドウには Tinybox を使用して応答性をサポートする、jQuery ベースのオープン ソース コンポーネントが多く使用され、これらを使用して応答性の向上を実現しました。オープン ソース コンポーネントを使用すると、プロジェクトの開発時間を大幅に節約できます。
4) デバッグツールを最大限に活用する
Chrome および Firefox ブラウザには、レスポンシブ デザインをサポートできる拡張機能が多数あり、さまざまな画面解像度で Web ページの表示効果を簡単にテストできます。さらに、Android 上の Chrome ブラウザは、USB 経由での PC でのデバッグもサポートしています。詳細については、関連ドキュメントを参照してください。
他の山の石を使って翡翠を攻撃することもできます。Echo を開発する際、私たちは多くの優れたレスポンシブ Web サイトのデザインを参考にし、Starbucks、Medium、Google Plus などのデバッグ ツールを通じてコード実装を分析しました。これらの成熟した Web サイトのフォーミュラ デザインの実装は、私たちのデザイン アイデアとコード計画に大きな影響を与えました。
具体的な詳細についてはまだ多くの経験があるため、ここでは詳しく説明しません。Web サイト全体の機能開発には 2 か月以上かかりましたが、結果は非常に満足のいくものでした。現時点では、モバイル端末からのトラフィックが全体の約 1/4 を占めていますが、さらに重要なのは、将来的に新機能を追加する際にモバイル端末にも同時に対応できること、そしてこれを前提として Android 版もカプセル化することです。その中で、レスポンシブ デザインを採用するかどうかの決定は重要な役割を果たします。
しかし、Echo の開発中に、レスポンシブ技術のいくつかの問題と欠点も発見しました。以下にその発見と対策の一部を示します:
1) 追加コンテンツのロードは携帯電話のアクセス速度に影響します
絶対的なものはありません。さまざまな端末と互換性のあるプログラムのセットはレスポンシブ デザインの利点ですが、その結果、HTML および CSS ファイルにさまざまな画面解像度のコンテンツとコードを含める必要も生じます。つまり、携帯電話からアクセスした場合でも、PC サイトに表示するコンテンツやスタイルをダウンロードするまでの待ち時間が長くなります。
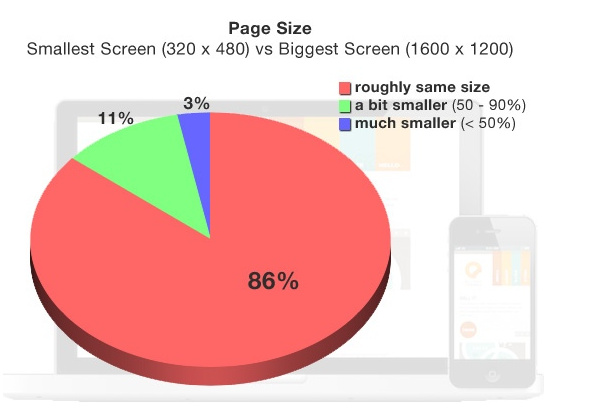
昨年、Akamai のプロダクト アーキテクトである Guy Podjarny は、レスポンシブ デザインを使用して 347 の Web サイトをテストし、これらの Web サイトのコンテンツ サイズと読み込み速度が異なる端末でもほぼ同じパフォーマンスを示すことを発見しました。この状況は、ネットワーク速度の遅れと高額な料金に耐えなければならない中国のモバイル インターネット ユーザーにとって、ユーザー エクスペリエンスの低下を意味します。

これを改善するために、次のようないくつかの対応する戦略を採用しました: 大量のトラフィックを消費する画像については、ユーザーが必要としないように、モバイルデバイス用に小さなサイズのサムネイルを特別に生成しました。サイズの大きな高解像度の画像をロードするため、JavaScript および CSS ファイルについては、コンテンツが更新されていない場合にユーザーが繰り返しダウンロードする必要がないように、キャッシュと圧縮のメカニズムを採用し、ネットワーク経由で送信されるコンテンツはできるだけ小さいもの。
2) レスポンシブデザインの初期実装は非常に複雑です
レスポンシブ技術自体は複雑ではありませんが、さまざまなサイズの端末に適切に互換性を持たせるには、多くの時間と労力が必要です。 Echo は当初、この開発コストが 30% 以上に達すると見積もっています。単純に 1 回限りの開発コストで言えば、別の Web アプリを開発する場合と比べてあまり節約できないかもしれません。レスポンシブデザインを採用するかどうかは、実は当面の利益と長期的な利益のバランスの問題であり、言い換えれば、ウェブサイトの長期的な維持の利便性と引き換えに、より高い初期導入コストを支払ったのです。
レスポンシブな Web サイトをデザインするには、特にアクセス速度とユーザー エクスペリエンスを確保することを前提として、通常のモバイル サイトよりも優れたアーキテクチャ計画が必要です。例えば、Web サイトのアクセス速度を最適化するために、同じ URL でアクセス端末ごとに異なるコンテンツやスタイルを読み込む「条件付き読み込み」という手法が普及しています。
3) やっかいなブラウザ適応問題
IE8 より前の古いブラウザはメディアクエリメカニズムをサポートしていないため、レスポンシブテクノロジーを適用できず、HTML5 のサポートが十分ではないため、互換性を持たせることが非常に困難です。このため、Echo は、カーネル 8.0 より前の IE ブラウザとの PC 互換性を放棄しました。これらのユーザーが Echo にアクセスすると、ブラウザのアップグレード リマインダー ページにリダイレクトされます。ただし、中国には依然として IE6 を使用する人が一定の割合で存在するため、トラフィックの面では依然として一定の損失が発生しています。これは、レスポンシブ デザインの採用とモバイル端末への傾斜によって支払わなければならない代償でもあります。
4) ユーザーエクスペリエンスの最適化が難しい
開発中に画面解像度の異なるさまざまな端末を考慮する必要があるため、別のモバイルWebサイトを開発するほど負担がかかりません。 JQuery Mobile などのモバイル Web サイト開発フレームワークは、ネイティブ アプリの効果をシミュレートするために多くの特殊効果を導入しています。また、比較的単純なコンテンツベースの Web サイトには、開発者にとってレスポンシブ デザインの方が適しています。 . かっこいい効果を追求してもメリットはありません。
Echo は、ユーザー エクスペリエンスを最適化するために多大な努力を払ってきました。たとえば、サイト全体のリスト ページでコンテンツの非同期読み込みメカニズムを広範囲に使用し、ページが下部にスライドしたときにさらに多くのコンテンツを動的に読み込むことをサポートしています。 。さらに、ブラウザのローカル ストレージを使用して、ユーザーがブラウザに戻るときに、前のページの開始位置を記録します。これらの詳細を最適化することで、アクセスが容易になります。 Echo を使用すると、よりスムーズなエクスペリエンスを提供できます。
5) 機能上の制限
レスポンシブ デザインは本質的に Web アプリであり、ネイティブ アプリケーションと比較すると、写真の撮影やアップロード、機能の記録、地理位置情報などの携帯電話の機能を利用する際に本質的な欠陥があります。製品のユーザー エクスペリエンスとパフォーマンスに対する要件が非常に高い場合、または HTML5 では十分にサポートできない一部のネイティブ携帯電話機能を使用する必要がある場合は、ネイティブ アプリの開発を優先することをお勧めします。
これまでのところ、レスポンシブ デザインは中国では依然として物議を醸しているトピックであり、ネイティブ アプリと比較して、中国では大規模なアプリケーションが比較的少ないです。実際、レスポンシブ デザイン、モバイル Web サイト、ネイティブ アプリの間には、テクノロジー自体の点で優位性はなく、適応するシナリオが異なるだけです。議論に留まるのではなく、レスポンシブ テクノロジーの特性を十分に理解し、適切なプロジェクトに適用することをお勧めします。上記は、Echo がレスポンシブ デザインに関して蓄積してきた経験の一部です。これが皆様に有益なインスピレーションをもたらすことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




