レスポンシブ WEB デザインの 9 つの基本原則

レスポンシブ Web デザインは、複数の種類の画面の問題を解決する優れたソリューションですが、印刷の観点から見ると、多くの困難があります。固定のページ サイズ、ミリメートルやインチ、圧倒されるような物理的な制限はありません。 Web サイトの構築に利用できるガジェットの数が増えるにつれ、ピクセル デザインがデスクトップやモバイル デバイスに限定されることは過去のものになりました。それでは、レスポンシブ Web デザインの基本原則を適用して、抵抗するのではなくスムーズな Web エクスペリエンスを実現する方法を説明しましょう。わかりやすくするために、レイアウトに焦点を当てます。
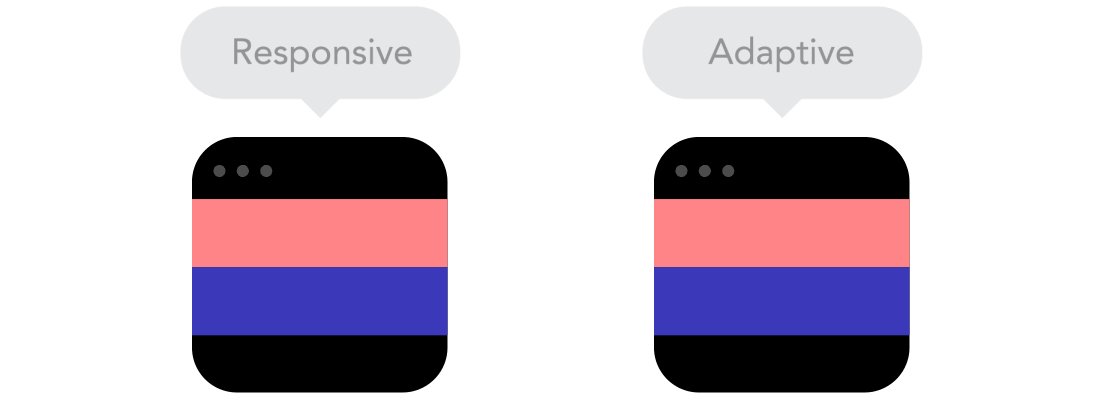
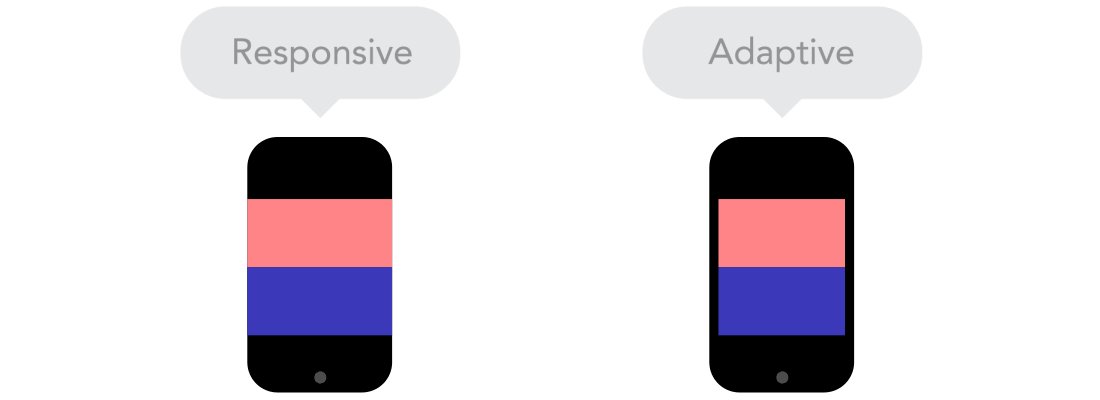
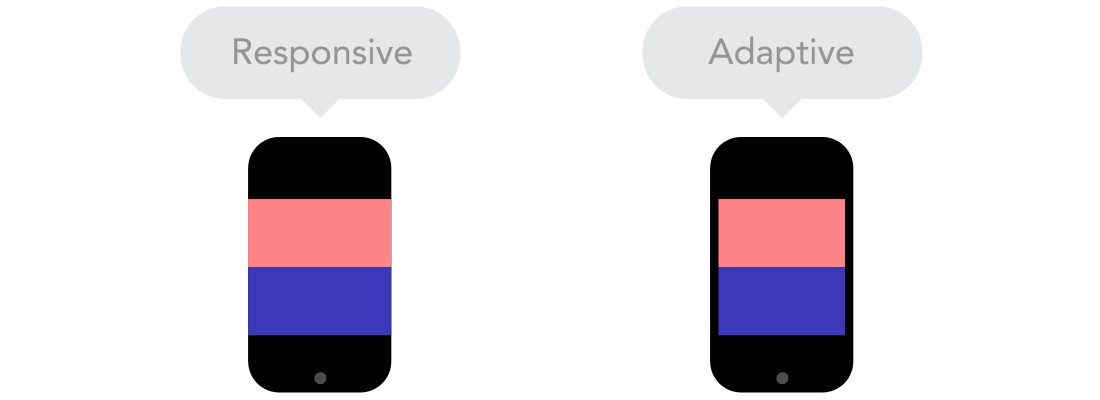
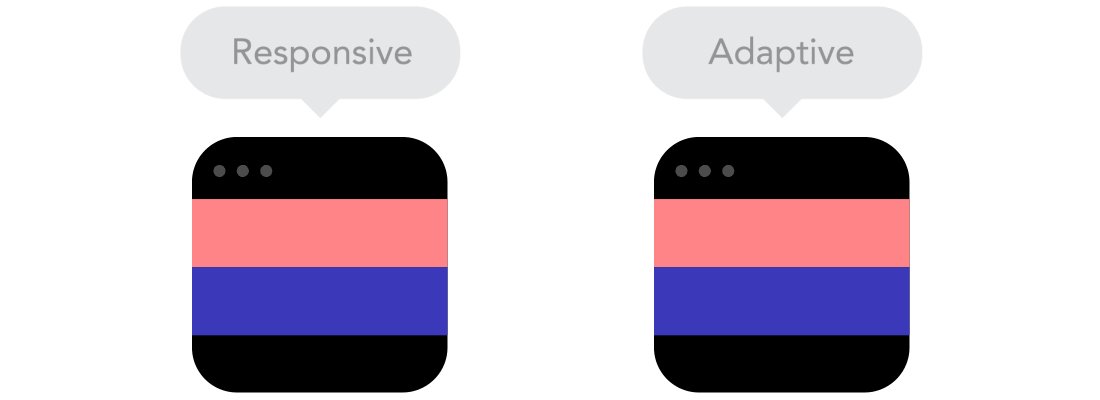
レスポンシブ デザインとアダプティブ デザイン
同じように見えますが、違います。これら 2 つの設計方法は相互に補完し合うため、どちらが正しいか間違っているかはありません。具体的な状況は内容によって異なります。
コンテンツ フロー
画面サイズが小さくなるにつれて、コンテンツが占有する垂直方向のスペースがますます大きくなり、コンテンツが下に伸びるようになります。これをコンテンツ フローと呼びます。ピクセルとポイントを使用したデザインに慣れている場合は、これを習得するのが少し難しいと感じるかもしれません。でもそんなことはなく、慣れてしまえば簡単に理解できます。
相対単位
デザイン オブジェクトは、デスクトップ、モバイル画面、またはその間の任意の画面タイプにすることができます。画素密度も異なるため、さまざまな状況に柔軟に対応できるユニットを使用する必要があります。この場合、パーセンテージなどの相対単位が役に立ちます。パーセンテージを使用する場合、幅が 50% であるということは、幅が画面サイズ (または、開いているブラウザ ウィンドウのサイズを指すビューポート) の半分を占めることを意味します。
ブレークポイント
ブレークポイントを使用すると、事前設定されたポイントでページ レイアウトを変形できます。つまり、デスクトップでは 3 列を表示し、モバイル デバイスでは 1 列のみを表示します。ほとんどの CSS プロパティはブレークポイント間で変換できます。通常、ブレークポイントが配置される場所はコンテンツによって異なります。たとえば、文を新しい行に分割する必要がある場合は、ブレークポイントの追加が必要になる場合があります。ただし、ブレークポイントを使用する場合は注意が必要です。コンテンツ間の論理関係を理解していないと、混乱が生じやすくなります。
最大値と最小値
場合によっては、コンテンツが画面幅全体を占めることが望ましい場合があります (モバイル デバイスなど) が、同じコンテンツがテレビ画面も占める場合は不合理に思えます。そのため、最大値/最小値が存在します。たとえば、幅が 100% で最大幅が 1000 ピクセルの場合、コンテンツは幅 1000 ピクセルを超えずに画面いっぱいに表示されます。
ネストされたオブジェクト
相対位置を覚えていますか?多数の要因が互いに密接に関連している場合、制御は困難になります。したがって、要素をコンテナに配置すると、要素がよりわかりやすく簡潔になります。この場合、ピクセルなどの静的な単位を使用する必要があります。静的ユニットは、拡張する必要のないロゴやボタンなどに便利です。
モバイルファーストかデスクトップファースト
厳密に言えば、プロジェクトが小さな画面から開始して大きな画面に移行するか(モバイルファースト)、または大きな画面から開始して小さな画面に移行するか(デスクトップファースト)に大きな違いはありません初め)。ただし、モバイルで始めると、意思決定に役立つ追加の制約が生じる可能性があります。通常、人々は両方の側面から同時に開始するため、どちらの方法が自分にとって最適であるかを判断する必要があります。
Web フォントとシステム フォント
あなたの Web サイトにクールな Futura または Didot エフェクトを加えたいですか?次に、Webフォントを使用します。 Web フォントは見た目はクールですが、これらのフォントを使用するにはユーザーがダウンロードする必要があり、フォントの数が多いほど、ユーザーがページを読み込むのに時間がかかることに注意する必要があります。一方、システム フォントは (ユーザーがローカルに持っている限り) はるかに高速に読み込まれますが、あまりにも一般的です。
ビットマップ vs ベクター
あなたのアイコンには詳細が多く、派手な効果がたくさん適用されていますか?その場合は、ビットマップを使用してください。そうでない場合は、ベクター グラフィックスの使用を検討してください。ビットマップの場合は、jpg、png、または gif を使用します。ベクター グラフィックの場合は、SVG またはアイコン フォントを使用するのが最適です。それぞれに長所と短所があります。ただし、アイコンのサイズには常に留意する必要があります。最適化されていない画像はオンラインに投稿できません。一方、ベクター画像は通常より小さいですが、一部の古いブラウザーはベクター画像をサポートしていない場合があります。また、アイコンに多くの曲線がある場合は、ビットマップよりも大きくなる可能性があるため、慎重に選択してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





