これを試したことがある人なら、純粋な CSS スタイルと HTML を使用して統合されたファイルのアップロード ボタンを実装するのは面倒な場合があることがわかるでしょう。以下のさまざまなブラウザのスクリーンショットをご覧ください。見た目が大きく異なるのは明らかです。
私たちの目標は、すべてのブラウザーで同じ外観とレイアウトを持つ、純粋な CSS で実装されたシンプルなファイルのアップロード ボタンを作成することです。次のように実行できます:
ステップ 1. 単純な HTML タグを作成します
<div class="fileUpload btn btn-primary">
<span>Upload</span>
<input type="file" class="upload" />
</div>ステップ 2: CSS: 少し注意が必要です
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload { position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}簡単にするために、Bootstrap CSS スタイルが適用されたボタンを使用しました (div.ファイル - アップロード)。
デモ:

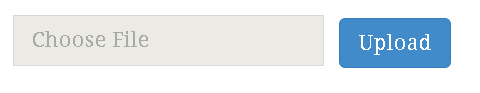
選択したファイルを表示するアップロードボタン
残念ながら、純粋な CSS ではこれを行うことができません。ただし、選択したファイルを実際に表示したい場合は、次の JavaScript スニペットが役に立ちます。
JavaScript:
document.getElementById("uploadBtn").onchange = function () {
document.getElementById("uploadFile").value = this.value;
};DOM:
<input id="uploadFile" placeholder="Choose File" disabled="disabled" />
<div class="fileUpload btn btn-primary">
<span>Upload</span>
<input id="uploadBtn" type="file" class="upload" />
</div>