簡易クローラの開発
クローラーを開発するには、まずクローラーが何に使用されるかを知る必要があります。これを使用して、さまざまな Web サイトで特定のキーワードを含む記事を検索し、そのリンクを取得して、すぐに読めるようにしたいと考えています。
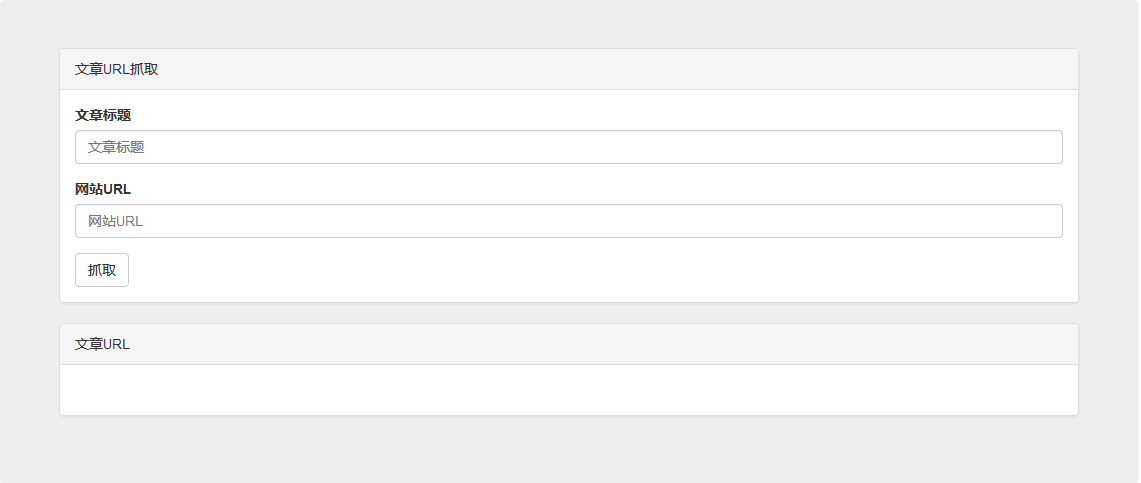
個人的な習慣によれば、最初にインターフェイスを作成し、自分のアイデアを明確にする必要があります。
1. さまざまな Web サイトにアクセスします。次に、URL 入力ボックスが必要です。
2. 特定のキーワードを含む記事を検索します。次に、記事タイトルの入力ボックスが必要です。
3. 記事のリンクを取得します。次に、検索結果を表示するコンテナが必要になります。
<div class="jumbotron" id="mainJumbotron">
<div class="panel panel-default">
<div class="panel-heading">文章URL抓取</div>
<div class="panel-body">
<div class="form-group">
<label for="article_title">文章标题</label>
<input type="text" class="form-control" id="article_title" placeholder="文章标题">
</div>
<div class="form-group">
<label for="website_url">网站URL</label>
<input type="text" class="form-control" id="website_url" placeholder="网站URL">
</div>
<button type="submit" class="btn btn-default">抓取</button>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">文章URL</div>
<div class="panel-body">
<h3></h3>
</div>
</div>
</div>ログイン後にコピー
コードに直接移動し、独自のスタイル調整を追加すると、インターフェイスが完成します。次のステップは、PHP を使用して関数を実装することです。 HTML コードを取得する方法はたくさんありますが、ここでは 1 つずつ紹介しません。 を渡すことで HTML コードを取得できます。ウェブサイトの URL:
private function get_html($url){
$ch = curl_init();
$timeout = 10;
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_ENCODING, 'gzip');
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/34.0.1847.131 Safari/537.36');
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
$html = curl_exec($ch);
return $html;
}ログイン後にコピー
HTML コードを取得しましたが、エンコーディングの問題が発生したことがすぐにわかります。これにより、次の照合ステップが無駄になる可能性があります。ここでは、取得した HTML コンテンツを utf8 エンコーディングに一律に変換します。 : 
$coding = mb_detect_encoding($html);
if ($coding != "UTF-8" || !mb_check_encoding($html, "UTF-8"))
$html = mb_convert_encoding($html, 'utf-8', 'GBK,UTF-8,ASCII');ログイン後にコピー
$pattern = '|<a[^>]*>(.*)</a>|isU'; preg_match_all($pattern, $html, $matches);
ログイン後にコピー
array(2) {
[0]=>
array(*) {
[0]=>
string(*) "完整的a标签" .
.
.
}
[1]=>
array(*) {
[0]=>
string(*) "与上面下标相对应的a标签中的内容" }
}ログイン後にコピー
$dom = new DOMDocument();
@$dom->loadHTML($a);//$a是上面得到的一些a标签
$url = new DOMXPath($dom);
$hrefs = $url->evaluate('//a');
for ($i = 0; $i < $hrefs->length; $i++) {
$href = $hrefs->item($i);
$url = $href->getAttribute('href'); //这里获取a标签的href属性
}ログイン後にコピー
var website_url = '你的接口地址';
$.getJSON(website_url,function(data){
if(data){
if(data.text == ''){
$('#article_url').html('<div><p>暂无该文章链接</p></div>');
return;
}
var string = '';
var list = data.text;
for (var j in list) {
var content = list[j].url_content;
for (var i in content) {
if (content[i].title != '') {
string += '<div class="item">' +
'<em>[<a href="http://' + list[j].website.web_url + '" target="_blank">' + list[j].website.web_name + '</a>]</em>' +
'<a href=" ' + content[i].url + '" target="_blank" class="web_url">' + content[i].title + '</a>' +
'</div>';
}
}
}
$('#article_url').html(string);
});ログイン後にコピー
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
3週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
2週間前
By DDD
Will R.E.P.O.クロスプレイがありますか?
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7549
7549
 15
15
 7549
7549
 15
15
CakePHP チュートリアル
 1382
1382
 52
52
 1382
1382
 52
52
Steamのアカウント名の形式は何ですか
 83
83
 11
11
 83
83
 11
11
NYTの接続はヒントと回答です
 22
22
 90
90
 22
22
 90
90


