CSS フォント サイズ: em と px、pt、パーセントの比較
CSS スタイル設定で最もわかりにくい点の 1 つは、アプリケーション内でテキストを展開するためのフォント サイズ プロパティです。 CSS では、4 つの異なる単位測定を使用して、Web ブラウザーでテキスト サイズを表示できます。これら 4 つのユニットのうち、Web に最も適しているのはどれですか? この質問は広範囲にわたる議論を引き起こしました。質問自体に答えるのが非常に難しいため、明確な答えを見つけるのは困難です。
これらの単位に問い合わせてください
1.「ems」(em):「em」は、Webドキュメントのメディア表示に使用されるスケーラブルな単位です。たとえば、ドキュメントのフォント サイズが 12 pt の場合、1 em は 12 pt に相当します。 em は本質的にスケーラブルであるため、2 em は 24 pt に相当し、0.5 em は 6 pt に相当します。 EMS は、その拡張性とモバイル デバイスへの適応性により、Web ドキュメントでますます人気が高まっています。
2. ピクセル(px):ピクセルは、画面メディア(つまり、コンピューター画面上で読み取られる)に使用される固定サイズの単位です。 1 ピクセルは、コンピュータ画面上の 1 点 (画面解像度の最小単位) に相当します。多くの Web デザイナーは、Web ドキュメントでピクセル単位を使用して、ブラウザーでレンダリングされる Web サイトのピクセル完璧なレンダリングを作成します。 Pixel ユニットの問題の 1 つは、視覚障害のある読者がモバイル デバイスに対応できるように拡張されていないことです。
3. ポイント(pt):ポイントは通常、印刷媒体(紙などに印刷されたあらゆる媒体)で使用されます。 1 ポイントは 1/72 インチに相当します。ポイントはピクセルに似ており、固定サイズの単位であり、拡大縮小することはできません。
4. パーセント (%): パーセント単位は、いくつかの基本的な違いを除いて、「em」単位に似ています。まず、現在のフォント サイズは 100% です (例: 12 pt = 100%)。パーセント単位を使用すると、テキストは完全にスケーラブルなままであり、モバイル デバイスでもアクセスできます。
それでは、何が違うのでしょうか?
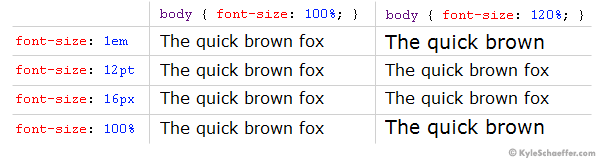
フォントサイズの単位の違いは、動的に観察すると理解しやすいです。一般的に、1 em = 12 pt = 16 px = 100% となります。これらのフォント サイズを使用する場合は、(CSS セレクターを使用して) 基本フォント サイズを 100% から 120% に増やして、何が起こるかを見てみましょう。

ご覧のとおり、基本フォントサイズが大きくなるとemとパーセントの単位は大きくなりますが、pxとptは変わりません。テキストの絶対サイズを設定するのは簡単ですが、訪問者にとっては、どのデバイスやマシンでも表示できるスケーラブルなテキストを使用する方がさらに簡単です。このため、Web ドキュメントのテキストには em 単位とパーセント単位が推奨されます。
Em とパーセントの比較
em とパーセントの単位は残して、必ずしも Web ドキュメントに最適であるとは限らないポイント単位とピクセル単位を定義します。理論的には、em 単位とパーセント単位は同じですが、実際には、考慮する必要がある微妙な違いがいくつかあります。
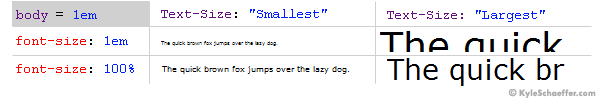
上記の例では、基本フォントサイズ(本文のマーカー)としてパーセント単位を使用しています。フォント サイズをパーセンテージから em に変更した場合 (つまり、body{font-size:1 em;})、おそらく違いには気付かないでしょう。本文のフォント サイズが「1 em」の場合、およびクライアントがブラウザの「テキスト サイズ」設定を変更した場合に何が起こるかを見てみましょう (これは Internet Explorer などの一部のブラウザで利用可能です)。

クライアントのブラウザの文字サイズが「中」に設定されている場合、emsとパーセントの違いはありません。ただし、設定を変更するとその差は大きくなります。 「最小」に設定すると、ems はパーセンテージよりも大幅に小さくなり、「最大」に設定すると、逆に ems がパーセンテージよりも大きく表示されます。実際のアプリケーションでは em ユニットが拡大していると言う人もいるかもしれませんが、一部のクライアント マシンでは em テキストのスケールが変わりすぎて、最小のテキストがあまり鮮明に表示されません。
結論
理論上は、em 単位がウェブ上の新しく登場するフォント サイズ標準ですが、実際にはパーセンテージ単位の方がユーザーに一貫性がありアクセスしやすい表示を提供するようです。クライアント設定が変更されると、パーセンテージ テキストが適切な比率で拡大されるため、デザイナーは読みやすさ、アクセシビリティ、視覚的なデザインを維持できます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





