
JavaScript の詳細を 1 つのブログ投稿ですべて説明することはできません。何らかのレベルで Web アプリケーション開発に携わっている場合は、Java 開発者の大多数 (71%) がこのカテゴリに分類されていることが、Java ツールとテクノロジの範囲レポートで明らかになっていますが、JavaScript に問題を抱えているだけです。
Java と JavaScript は、名前がどれほど似ていても、お互いにあまり共通点がありません。 Java の静的型付け、単純な構文、および冗長性は、JavaScript のダイナミクス、一貫性の欠如、および奇妙さとは大きく異なります。
しかし、JavaScript は Web のプログラミング言語であり、Node.js と JVM 独自の Nashorn JavaScript エンジンの開発により、最近サーバー側でかなりの注目を集めています。
この記事では、JavaScript の良い点と悪い点についてだけを話したり、誰でも無料で見つけられる無数の JavaScript チュートリアルを繰り返したりするつもりはありません。言語としての JavaScript を理解し、非常に近い観点から理解するのに役立つ技術的なポイントをいくつか挙げてみたいと思います。
この記事には、次の言語レベルの技術的なポイントが含まれます:
JavaScript の普遍性
JavaScript における関数型プログラミングの問題
Java からの継承の違い
さらに、利用できないツールに関するいくつかの推奨事項も見つかります。これらのツールがなければ、JavaScript プロジェクトを開始したくないでしょう。コード品質分析用のツールとビルド システムのフレームワークをテストするためのツールが含まれています。
利点
一度書いたら、ほぼどこでも実行できます。
JavaScript が Web プログラミング言語であり、他の多くの言語のコンパイル対象であり、人々が時には単にもっと自由な時間を過ごしたいということを証明する究極の方法であることに疑いの余地はありません。それでも、それは悪いことではありません。最新の Web サイトを閲覧できるすべてのコンピューターには、強力で使いやすい JavaScript エンジンが搭載されています。何よりも、JavaScript コードはバックエンドで実行できます。
Nashorn は、お気に入りの JVM に組み込まれた軽量で高性能の JavaScript ランタイムで、JavaScript スクリプトを完全に解釈することができ、プロジェクト内の Java コードを使用して JavaScript スクリプトを解釈することもできます。
JavaScript を実行するすべてのコンピューターで利用できる自由を考えると、JavaScript は Java エクスペリエンスの完璧な継続です。
関数型プログラミング: 第一級市民は再帰ではなく関数です
JavaScript の関数は第一級市民であり、変数に格納し、他の関数に渡し、適切なタイミングで実行できる値です。
これにより、JavaScript プログラミングを構造化するのに最適な方法である関数型プログラミングの世界への扉が開かれます。
JavaScript のオブジェクトは、関数、プロパティ、コンストラクターなど、オブジェクトのすべての属性が同じマッピングに含まれることに注意してください。Java では、少なくともメソッドとフィールド構造はある程度安定しています。
これにより、関数型プログラミングがさらに有利になります。小さくてわかりやすい関数と不変のデータ構造を組み込むことが JavaScript で実行する方法です。
これには根拠がないわけではありません。以下は、書籍「Eloquent JavaScript」からの、JavaScript でのreduce 関数の定義の例です。
function forEach(array, action) {
for (var i = 0; i < array.length; i++) {
action(array[i]); //apply action to every element of the arra.
}
}
function reduce(combine, base, array) {
forEach(array, function (element) {
base = combine(base, element); // and here we apply function passed as ‘combine’ parameter to ‘base’ and ‘element’
});
return base;
}
function add(a, b) { // btw, this is how you define a function in JavaScript
return a + b;
}
function sum(numbers) {
return reduce(add, 0, numbers);
}注: ここでは、reduce の再帰バージョンは使用していません。 JavaScript には末尾呼び出し [注 1] の機能がありません。つまり、各関数の再帰バージョンではスタックの深さが使用され、再帰が深すぎるとプログラムがクラッシュします。
継承: 現実世界と同じように
JavaScriptの継承はプロトタイプに基づいています。つまり、他の型の型を拡張するのではなく、実際には、インスタンスは他のインスタンスから機能を継承します。
オブジェクト A が地図に似ていると想像してください。先ほど少しお話しましたが、別の視点から見ると、別の地図に似たオブジェクト B が A からすべてを継承します。
これは、B が A のすべての部分 (A のメソッド、フィールドなど) にアクセスできることを意味します。
実際、単純なプロトタイプベースの継承を実際に使用している人を見たことがありません。通常、継承が必要な場合はクラスを構築するだけなので、クラスベースの継承の広範なスキルと作業パターンをすべて使用できます。
——Rene Saarsoo、XRebel フロントエンド エンジニア
Java 開発者がこのことから何を学べばよいのかわかりませんが、継承メソッドの違いに注意し、親オブジェクトに特別な注意を払い、誤ってオブジェクトの動作を変更しないようにしてください。プログラム全体。
常に避けるべきこと
信頼性の低い JavaScript 設計上の決定事項をリストするのは、思っているよりも簡単です。 JavaScript プログラムで避けるべき最も明白な場所は、グローバル変数の宣言です。
JavaScript では、var キーワードを使用せずに変数を定義すると、定義された変数は、それが定義されているスコープの先頭にプッシュされることに注意してください。これは、この方法で定義されたすべての変数がグローバル スコープの最上位に実行されることを意味し、競合や、あなたや同僚にとって予期せぬ頭痛の種を引き起こすことになります。
ストリクトモードをオンにすることができます。スクリプト ファイルの先頭に「use strict」と記述するだけで、不注意にグローバル変数宣言を作成するとエラーが表示されます。
JavaScript と Java のもう 1 つの重要な違いは、前者は動的に型付けされた言語であり、本質的にはすべてが任意の型になり得るということです。これは明白であり、どれだけ強調してもしすぎることはありません。異なるタイプの値に同じ変数を再利用しないでください。
追跡は元々は文字列型の変数でしたが、現在は浮動小数点数または関数になっています、信じてください。
また、型とブール値についてはあまり深く議論したくありませんが、JavaScript エンジンがスローする暗黙的な型変換には注意してください。
仕事を成し遂げるためのヒント
上で述べたように、プログラミングするときは、単に言語を知っているだけではなく、その言語の構文や癖にもっと注意を払う必要があります。言語の欠陥が原因でプロジェクトが失敗することはほとんどありませんが、多くの場合、プロジェクトのフレームワーク全体の不備に関連しています。プロジェクトの実現に役立つツールをいくつか紹介します。
静的コード分析
ほとんどのプロジェクトは異なり、その複雑さと要件により、コードベースをどのように扱うかについて多くの詳細が決まります。それにもかかわらず、どこにでも一貫した目標があり、それがコードの品質です。
そう、コードの品質、開発者にとって最も重要な仕事はデリバリーです。ただし、品質については妥協しないでください。また、提出したコードに自信がないからといって、同僚と共有することに躊躇しないでください。
幸いなことに、JavaScript には JSHint という適切な解決策があります。 JSHint は、Java コードの FindBug に似た、JavaScript 向けに調整された静的分析ツールです。 JSHint はコード ベースを実行して、すぐにバグを作成しなくても、将来メンテナンスが困難になる疑わしい領域や問題のある領域を強調表示できます。プロジェクトでこれをサポートするのは非常に簡単です。 JavaScript コードを作成している場合は、JSHint を使用して安全性を高め、扱いにくいコードを作成してください。
REPL
REPLは「Read-Eval-Print Loop」[注2]の略で、多くの動的言語にとって強力なツールです。 Scala や Groovy を見たことがある人なら、この概念は間違いなく理解できるでしょう。
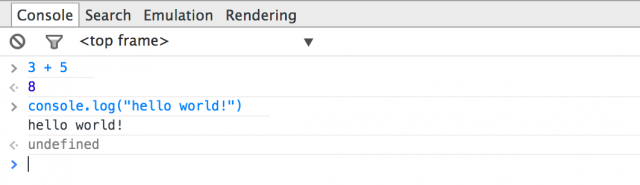
JavaScript REPL をアクティブにする 1 つの方法は、JavaScript コードを評価するためのインターフェイスを生成するブラウザーのコンソールを開くことです。

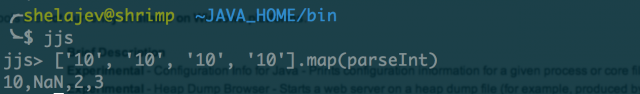
もう 1 つの便利なツールは、JDK1.8 にバンドルされている jjs です。

これは、JDK の Nashorn JavaScript エンジンにアクセスできるコマンド ライン ツールで、最も厳密な JavaScript スクリプトも完全に実行できます。
テスト
どんなプロジェクトでも、いくつかのテストを実行する必要があります。テストは動的型付け言語では特に重要であり、テスト フレームワークを選択することが最善です。私は、JavaScript をテストするための動作駆動型開発フレームワークである Jasmine をお勧めします。

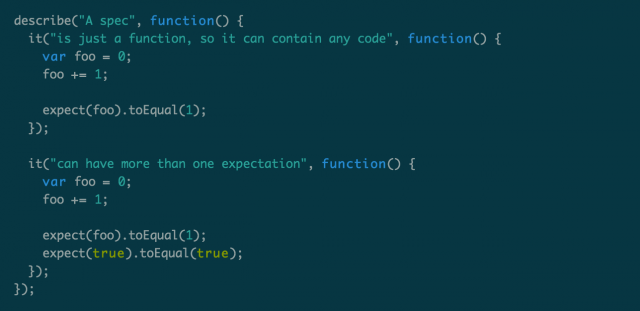
Jasmine では、describe を使用してテスト スイートを記述します。これにより、テストするコードへのアクセスがブロックされます。テスト対象のコードが完了したら、何らかの結果が期待されます。
明らかにこれはチュートリアルを目的としたものではありませんが、JavaScript コードがいかにエレガントに見えるかを垣間見たかったのです。 Jasmine は JavaScript プロジェクトのベスト プラクティスの 1 つであり、製品開発の ZeroTurnaround プロジェクト、特に継続的に実行される JavaScript が豊富なインタラクティブ アナライザー XRebel に非公開で適用されています。
ビルドツール
最後に、プロジェクトに必要となるより重要なものはビルドツールです。 Java プロジェクトで JavaScript を使用している場合は、Java ビルド ツールを回避できることを確認してください。これでほぼ十分です。ただし、独立した JavaScript プロジェクトの場合は、behemoth-Maven [注 3] を導入する必要はありません。
JavaScript プロジェクトで使用されるビルド ツールとしては GulpJS [注 4] が考えられます。これは、タスクを割り当てるプラグインベースのビルド システムです。タスクは、「src ディレクトリの .js ファイルを dest にコピーする」、または「運用環境用に JavaScript コードを圧縮する」などです。衝撃的なのは、GulpJS がタスク関連のファイル ストリームにフィルターを追加するため、上記の 2 つのタスクを 1 つの効果的なクリーンアップに追加できることです。
利用可能なプラグインも多数あり、適切なビルド システムを使用すると、プロジェクトでの共同作業がはるかに簡単になることがわかります。
結論
ここまでは JavaScript の氷山の一角しか見ておらず、Java 開発者が JavaScript を解決する際に知っておくべきいくつかの概念とツールを紹介してみました。当然のことながら、ここで学ぶべきテクニックの包括的なリストはありませんが、過去を振り返ることなく JavaScript プロジェクトに取り組む準備ができている場合は、これがスタート地点となり、JavaScript の癖を受け入れることで、頻繁にイライラすることがなくなります。
JS開発者を幸せにする秘訣やベストプラクティスを知っていますか?シェアすべきこと間違いなし!以下にコメントするか、Twitter で私とチャットしてください: @shelajev。ぜひご意見をお聞かせください。
注 1: コンピューター サイエンスでは、テール コールとは、関数内の最後のアクションが関数呼び出しである状況を指します。つまり、この呼び出しの戻り値が現在の関数によって直接返されます。この場合の呼び出し位置を末尾位置と呼びます。この関数が末尾の位置で自分自身を呼び出す場合 (または末尾の位置で自分自身を呼び出す別の関数など)、この状況は末尾再帰と呼ばれ、再帰の特殊なケースです。末尾呼び出しは必ずしも再帰呼び出しである必要はありませんが、末尾再帰は特に便利で実装が簡単です。 http://zh.wikipedia.org/wiki/Tail call
注 2: REPL は、シンプルな対話型プログラミング環境です。この用語は、Lisp 対話型開発環境を指すのによく使用されますが、コマンドライン モードや、APL、BASIC、Clojure、F#、Haskell、J、Julia、Perl、PHP、Prolog、Python、 R、Ruby、Scala、Smalltalk、Standard ML、Tcl、JavaScript などのプログラミング言語には、同様のプログラミング環境があります。これはインタラクティブなトップレベルとも呼ばれます。 http://zh.wikipedia.org/wiki/%E8%AF%BB%E5%8F%96%EF%B9%A3%E6%B1%82%E5%80%BC%EF%B9%A3%E8 %BE%93%E5%87%BA%E5%BE%AA%E7%8E%AF
注 3: Maven は、プログラム構築機能を備えていることに加えて、Ant にはない高度なプロジェクト管理ツールも提供します。 Maven のデフォルトのビルド ルールは再利用性が高いため、単純なプロジェクトは 2 ~ 3 行の Maven ビルド スクリプトで構築できることがよくありますが、Ant を使用するには十数行が必要です。実際、プロジェクト指向のアプローチにより、多くの Apache Jakarta プロジェクトが現在 Maven を使用しており、企業プロジェクトによる Maven の採用は増え続けています。 http://www.oschina.net/p/maven
注 4: HTMLCSS JavaScript を最初から作成するのは前世紀のことです。今日の JavaScript は、構文上の略語をサポートする CoffeeScript などのエディターを通じて作成されます。 JavaScript を作成した後にコードをクリーンアップして最適化するツールを使用したい場合は、Java の Ant または Maven に似た GulpJS が最適な選択です。 http://www.oschina.net/p/gulp
原文:javascript-explain-it-like-im-a-java-developer 翻訳:labazhou