CSS3 の新機能の概要: 境界線と背景
このシリーズは主に、書籍「CSS Revealed」に基づいた CSS3 のいくつかの新機能の理解をまとめています。
1. 半透明の境界線
CSS3 では、rgba の代わりに hsla を使用するのが最善です: h: 彩度 (0% 〜 100%); l: 明るさ (0%) ~100%); a: 透明度 (0~1)
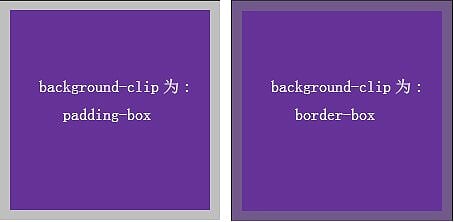
background-clip: 背景色をクリップします。デフォルトは border-box (背景色は枠線まで広がります)。パディング); content-box (背景色はコンテンツまで拡張されます)
サンプルコード:
width:200px; height:200px; background: rebeccapurple; border: 10px solid hsla(300, 0%, 50%, 0.5); background-clip: padding-box; //去掉和添加上此项可以看出效果

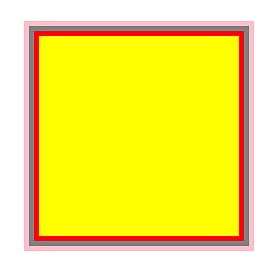
2. 複数の境界線の実装
: オブジェクトのシャドウを設定または取得します。形式: box-shadow: none | ;length>{2, 4} && inset?
length<1>: 水平オフセット、負の値
length<2>: シャドウブラー値、負ではない値 値
length<4>: 延長の長さ、負の値
inset: 内側の影として表現され、空は外側の影を意味します
複数の効果セットを設定でき、複数のセットの間で使用します カンマで区切ります (ボックスシャドウとオーバーラップ機能を使用して複数の境界線を設定しますが、境界線のスタイルを縞模様や点線などにすることはできません)
検索テキストの影を設定したい場合は、テキスト-シャドウ属性
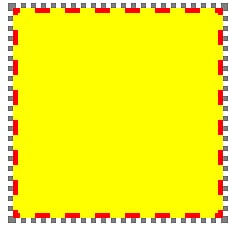
 outline 2 つの境界線を実現します (2 つの境界線のみを実現できますが、境界線のスタイルは柔軟です)
outline 2 つの境界線を実現します (2 つの境界線のみを実現できますが、境界線のスタイルは柔軟です)
 3. 背景の配置
3. 背景の配置
background-position: 背景の配置、値の説明は次のとおりです
center、left、top、bottom、right などはすべて、背景が表示され始める場所を示します。値は数値またはパーセンテージになります。 20px 下 30px;
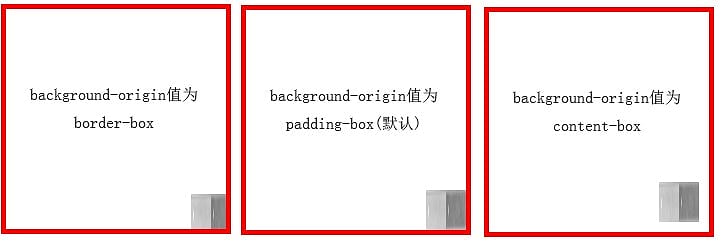
background-origin: 背景画像、3 つの値の context-box、padding-box、border-box などの位置パラメータ。幅を計算するための
clac() 関数
サンプルコードは次のとおりです:
background-image: url('../img/bck.png'); background-repeat: no-repeat; background-size: 40px 40px; width:200px; height:200px; margin-top:10px; border: 5px solid red; --background-position: right 0px bottom 0px; background-origin: content-box; background-position: calc(100% - 50px); padding: 10px;
 box-shadow: 丸い角は境界線の半径に従いますが、輪郭は一致しません。
box-shadow: 丸い角は境界線の半径に従いますが、輪郭は一致しません。
最小の影(ボックスシャドウ)の計算式は次のとおりです: ピタゴラスの定理、影を設定するときはこの値より大きくなければなりません
サンプルコード:
margin: 10px auto; width: 10em; height: 8em; background: tan; border-radius: .8em; padding: 1em; box-shadow: 0 0 0 .6em #655; outline: .6em solid #556;

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7468
7468
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 26
26
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





