Vue.js カスタム フィルター
フィルターは本質的に関数です。その機能は、ユーザーがデータを入力した後、それを処理してデータ結果を返すことができることです。
{{'abc' | uppercase}} 'abc' => 'ABC' Vue 2.x では、フィルタは口ひげバインディングでのみ使用できます。ディレクティブ バインディングで同じ動作を実現するには、計算されたプロパティを使用する必要があります。
フィルターは直列に接続できます:
<div id="app">
<span v-text="message | uppercase"></span>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message:'hello world!'
}
})
</script>ここで例を確認できます:
{{ message | filterA | filterB }}小文字フィルター: データを小文字に変換する
フィルターは、フィルター名に続くパラメーターを受け入れることができます。スペース。コード例は次のとおりです。
<div id="app">
<h1 id="ABCDE-nbsp-lowercase-nbsp-nbsp-capitalize-nbsp">{{'ABCDE' |lowercase | capitalize }}</h1>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message:''
}
})
</script> フィルター関数は常に式の値を最初のパラメーターとして受け取り、引用符のないパラメーターは文字列として扱われます。文字列はデータ属性名として扱われます。
ここでのメッセージは最初のパラメーターとして使用され、文字列 arg1 は 2 番目のパラメーターとして使用され、式 arg2 の値は計算後に 3 番目のパラメーターとしてフィルターに渡されます。同時に、Vue.js フィルターはチェーン呼び出しをサポートし、前のフィルターの出力を次のフィルターの入力として使用できます
組み込みフィルター
1-1、capitalize
capitalize フィルターは式の最初の文字を大文字に変換するために使用されます
{{ message | filterA('arg1', arg2) }}1-2大文字フィルターは、式内のすべての文字を大文字に変換するために使用されます。これは、 v-for とともに使用する場合など、フィルター処理された配列を処理して返すために使用されます。
注: これら 3 つのフィルターによって処理される式の値は配列である必要があります。そうでない場合、プログラムはエラーを報告します
2-1、limitBy
limitBy フィルターは、配列を N に制限するために使用されます。開始要素の前の項目。N は渡される最初のパラメータによって指定され、制限を示します。デフォルトは 0、つまりすべての要素が取得されます。 2 番目のパラメーターはオプションで、開始位置を指定するために使用されます。たとえば、最初のパラメーターが 4、2 番目のパラメーターが 5 の場合、4 つの要素を取得し、添字 5 の要素から開始することを意味します。コード例は次のとおりです。
{{'abc' | capitalize}} // 'abc' => 'Abc'
{{'abc' | uppercase}} // 'abc' => 'ABC'
{{'ABC' | lowercase}} // 'ABC' => 'abc'<div id="app">
<ul>
<!--第二个参数不指定,即取全部,从0开始-->
<li v-for="item in items | limitBy">{{item}}</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
items:[1,2,3,4,5,6,7,8,9,10]
}
})
</script>2-2、filterBy
filterBy フィルターの詳細最初のパラメーターは文字列または関数にすることができます。フィルター条件は次のとおりです: 'string function' + in + 'optionKeyName'
最初のパラメーターが文字列の場合、各配列要素は次のようになります。を検索し、その文字列の要素を含む配列を返します。コード例は次のとおりです。
<div id="app">
<ul>
<!--只显示5个元素,从0开始-->
<li v-for="item in items | limitBy 5">{{item}}</li>
</ul>
</div>
配列要素がオブジェクトの場合、フィルターはそのすべてのプロパティを再帰的に検索します。検索を絞り込むには、検索フィールドを指定します。コード例は次のとおりです。
<div id="app">
<ul>
<!--显示4个,从下标为3的元素开始 注意:下标是从0开始-->
<li v-for="item in items | limitBy 4 3">{{item}}</li>
</ul>
</div>filterBy の最初のパラメーターが関数の場合、フィルターは関数の戻り結果に基づいてフィルター処理します。このとき、filterBy フィルターは、JavaScript 配列内の組み込み関数 filter() を呼び出して配列を処理します。フィルター対象の配列内の各要素がパラメーターとして入力され、filterBy に渡された関数が実行されます。
関数が true を返す配列要素のみが対象となり、最終的な戻り結果はこの新しい配列に格納されます。
2-3、orderBy
orderByフィルターの機能は、ソートされた配列を返すことです。フィルター条件: '文字列 || 関数' + 'order>=0 は昇順 || は降順です。
第一个参数可以是字符串、数组或者函数,第二个参数order可选,决定结果为升序或降序排列,默认为1,即升序排列
若输入参数为字符串,则可同时传入多个字符串作为排序键名,字符串之间以空格分隔。代码示例如下:
<ul>
<li v-for="user in users | orderBy 'lastName' 'firstName' 'age'">
{{user.lastName}} {{user.firstName}} {{user.age}}
</li>
</ul>此时,将按照传入的排序键名的先后顺序进行排序。也可以将排序键名按照顺序放入一个数组中,然后传入一个数组参数给 orderBy 过滤器即可。代码示例如下:
<!--sortKey = ['lastName' 'firstName' 'age'];-->
<ul>
<li v-for="user in users | orderBy sortKey">
{{user.lastName}} {{user.firstName}} {{user.age}}
</li>
</ul>升序排列:
<div id="app">
<input type="text" v-model="a">
<ul>
<li v-for="val in arr | orderBy 1">
{{val}}
</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
a:'',
arr:['pear','cherry','lemon','orange']
}
})
</script>
降序排列:
<div id="app">
<input type="text" v-model="a">
<ul>
<li v-for="val in arr | orderBy -1">
{{val}}
</li>
</ul>
</div> 
3、json 过滤器
Vue.js 中的 json 过滤器本质上是 JSON.stringify() 的精简缩略版,可将表达式的值转换为 JSON 字符串,即输出表达式经过 JSON.stringify() 处理后的结果。
json 可接受一个类型为 Number 的参数,用于决定转换后的 JSON 字符串的缩进距离,如果不输入该参数,则默认为2。
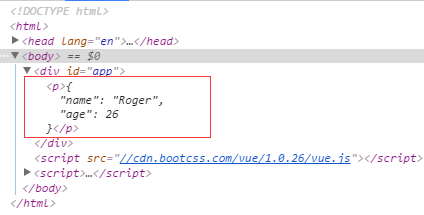
不输入参数,默认为2的示例:
<div id="app">
<p>{{information | json}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
information:{'name':'Roger', 'age':26}
}
})
</script>
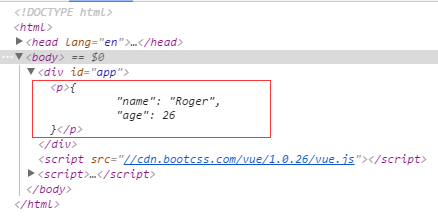
为了看到效果,我们输入一个参数20:
<div id="app">
<p>{{information | json 20}}</p> <!-- 以20个空格的缩进打印一个对象 -->
</div>
4、currency 过滤器
currency 过滤器的作用是将数字值转换为货币形式输出。
第一个参数接受类型为 String 的货币符号,如果不输入,则默认为美元符号$。
第二个参数接受类型为 Number的小数位,如果不输入,则默认为2.
注意:如果第一个参数采取默认形式,而需要第二个参数修改小数位,则第一个参数不可省略
不输入参数,默认形式
<div id="app">
<h1 id="amount-nbsp-nbsp-currency">{{amount | currency}}</h1>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
amount: '12345'
}
})
</script>
使用其它货币符号:
<div id="app">
<h1 id="amount-nbsp-nbsp-currency-nbsp">{{amount | currency '¥'}}</h1>
</div>
将小数调整为3位:
<div id="app">
<h1 id="amount-nbsp-nbsp-currency-nbsp-nbsp">{{amount | currency '¥' 3}}</h1>
</div>
5、debounce 过滤器
debounce 过滤器的作用是延迟处理一定的时间执行。其接受的表达式的值必须是函数,因此,一般与 v-on 等指令结合使用。
debounce 接受一个可选的参数作为延迟时间,单位为毫秒。如果没有该参数,则默认的延迟时间为300ms,经过 debounce 包装的处理器在调用之后将至少延迟设定的时间再执行。 如果在延迟结束前再次调用,则延迟时长将重置为设定的时间。
通常,在监听用户 input 事件时使用 debounce 过滤器比较有用,可以防止频繁调用方法。debounce 的用法参考如下:
<input @keyup="onKeyup | debounce 500">
自定义过滤器
1、filter语法
在Vue.js 中也存在一个全局函数 Vue.filter 用于构造过滤器:
Vue.filter(filterName, function(input){...})
该函数接受两个参数,第一个参数为自定义的过滤器名称,第二个参数则是具体的过滤器函数,过滤器函数以值为参数,返回转换后的值
2、单个参数
注册一个名为 reverse 的过滤器,作用是将字符串反转输出。代码示例如下:
<div id="app">
<input v-model="message">
<span v-text="message | reverse">{{message}}</span>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('reverse',function(message){
return message.split('').reverse().join('');
});
new Vue({
el:'#app',
data:{
message:''
}
})
</script>
注册一个名为 double 的过滤器,作用是将数字补全成两位数输出。代码示例如下
<div id="app">
<input v-model="value">
<p v-text="value | double">{{value}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('double',function(value){
return value<10? '0'+value : value
});
new Vue({
el:'#app',
data:{
value:''
}
})
</script>
注册一个名为 date 的过滤器,作用是将当前时间毫秒数以年月日时分秒的格式输出。代码示例如下:
<div id="app">
<p v-text="message | date">{{message}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('date',function(message){
var now = new Date(message);
return now.getFullYear()+'-'
+(now.getMonth()+1)+'-'
+now.getDate()+' '
+(now.getHours()<12?'0'+now.getHours():now.getHours())+':'
+(now.getMinutes()<10?'0'+now.getMinutes():now.getMinutes())+':'
+now.getSeconds();
});
new Vue({
el:'#app',
data:{
message:Date.now()
}
})
</script>
3、多个参数
过滤器函数除了以值作为参数外,也可以接受任意数量的参数,参数之间以空格分隔。代码示例如下:
<div id="app">
<input v-model="message">
<p v-text="message | wrap 'before' 'end'">{{message}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('wrap',function(value, begin, end){
return begin +' '+ value + ' '+ end
});
new Vue({
el:'#app',
data:{
message:''
}
})
</script> 
4、双向过滤器
上面的过滤器都是在 Model 数据输出到 View 层之前进行数据转化的,实际上 Vue.js 还支持把来自视图(input元素)的值在写回模型前进行转化,即双向过滤器
Vue.filter('filterName',{
//model ---> view
//read 函数可选
read:function(val){
...
},
//view ---> model
//write 函数将在数据被写入Model 之前调用
//两个参数分别为表达式的新值和旧值
write:function(newVal, oldVal){
...
}
})
代码示例如下:
<div id="app">
<p>{{message}}</p>
<input type="text" v-model="message | twoWayFilter">
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('twoWayFilter',{
read:function(val){
return 'read'+' '+val;
},
write:function(newVal, oldVal){
return oldVal+' '+ 'write';
}
});
new Vue({
el:'#app',
data:{
message:'hello world'
}
})
</script>在初始情况下,message 表达式的值经过 twoWayFilter 中的 read 函数处理,输出到 view 层

当我们在 input 框中修改 message 的值时,twoWayFilter 中的 write 函数将在数据输出到 Model 层之前处理,这里将返回 message 的旧值 + 'write',然后输出到 Model层,因此 message的值变更为'hello world write' 并显示到页面上

常见问题解析
1、filterBy/orderBy 过滤后 $index 的索引
在使用 filterBy 或者 orderBy 对表达式进行过滤时,如果同时需要将 $index 作为参数,此时的 $index将会根据表达式数组或对象过滤后的值进行索引
<ul id="app">
<li v-for="item in items | orderBy 'age'">
{{item.name}} - {{$index}}
</li>
</ul>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
items:[
{name:'Roger', age:26},
{name:'Sarahling', age:27},
{name:'Daisy', age:1}
]
}
})
</script>
2、自定义filter 的书写位置
自定义 filter 可以写在全局 Vue下,例如:
Vue.filter('reverse',function(message){
return message.split('').reverse().join('');
});
也可以写在Vue 实例当中,例如:
var vm = new Vue({
el:'#example',
data:{
},
filters:{
//自定义 filter 事件的位置
reverse:function(value){
return value.split('').reverse().join('');
}
}
})
二者本质上并无区别,可任选一种使用。但是,采用Vue.filter 在全局定义时,需要在实例化 Vue 之前定义,否则自定义的 filter 不起作用

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7737
7737
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンを照会するには 2 つの方法があります: 1. cmd コンソールで、「npm list vue」コマンドを実行してバージョンを照会します。出力結果は Vue のバージョン番号情報です。2. パッケージを見つけて開きます。プロジェクト内のjsonファイルを検索して「依存関係」の項目でvueのバージョン情報が確認できます。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。




