
私たちは、Eduardo Lundgren によって開発された軽量の JavaScript ライブラリである tracking.js の学習を開始しました。これを使用すると、リアルタイムの顔検出、カラー トラッキング、友人の顔のタグ付けを行うことができます。このチュートリアルでは、静止画像から顔、目、口を検出する方法を見ていきます。
私はビデオや写真における顔のタグ付け、検出、顔認識テクノロジーに常に興味を持っていました。顔認識ソフトウェアやプラグインを開発するためのロジックとアルゴリズムを取得するのは私の想像を超えていることはわかっていますが。 Javascript ライブラリが笑顔、目、顔の構造を認識できることを知ったとき、チュートリアルを書こうと思いつきました。純粋に Javascript に基づいたライブラリ、または Java 言語に基づいたライブラリが多数あります。
今日は、Eduardo Lundgren によって開発された軽量の JavaScript ライブラリである tracking.js の学習を開始します。これを使用すると、リアルタイムの顔検出、カラー トラッキング、友人の顔のタグ付けを行うことができます。このチュートリアルでは、静止画像から顔、目、口を検出する方法を見ていきます。
チュートリアルの最後には、ヒントやテクニック、さらに技術的な詳細を含む実際の例を提供するチュートリアルが表示されます。
まず、プロジェクトを作成し、github からプロジェクトをダウンロードしてビルド フォルダーを抽出し、ファイルとディレクトリ構造に従ってビルド フォルダーを配置する必要があります。このチュートリアルでは、次のファイルとディレクトリ構造を使用しました。
フォルダー構造
プロジェクトフォルダー
│
│index.html
│
§───assets
│ face.jpg
│
└───js
│ 追跡 - min.js│トラッキング。Js│
│
│
。。 .js
Tracking.js から描画した JavaScript ファイルが js フォルダー内に表示されます。以下はindex.htmlのHTMLコードです。
HTML コード
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
</head>
<body>
<div class="imgContainer">
<img src="/static/imghw/default1.png" data-src="assets/face.jpg" class="lazy" id="img" / alt="JavaScriptで顔検出を実装する方法" >
</div>
</body>
</html>
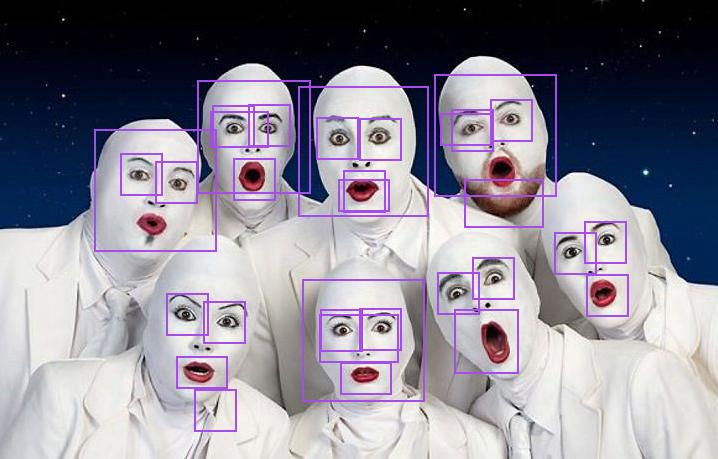
上記の HTML コードでは、tracking.js から 4 つの JavaScript ファイルを導入しています。これらは、画像から顔、目、口を検出するのに役立ちます。次に、静止画像から顔、目、口を検出するコードを作成します。表情やポーズの異なる複数の顔が含まれているため、この画像を意図的に選択しました。
目標を達成するには、HTML ファイルのヘッダーのコードを変更する必要があります。 HTML コード<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
// tracking code.
<script>
window.onload = function() {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker(['face', 'eye', 'mouth']); // Based on parameter it will return an array.
tracker.setStepSize(1.7);
tracking.track('#img', tracker);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
draw(rect.x, rect.y, rect.width, rect.height);
});
});
function draw(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.imgContainer').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
</script>
</head>
<body>
<div class="imgContainer">
<img src="/static/imghw/default1.png" data-src="assets/face.jpg" class="lazy" id="img" / alt="JavaScriptで顔検出を実装する方法" >
</div>
</body>
</html>Result
tracking.ObjectTracker() メソッドは追跡するオブジェクトを分類し、パラメータとして配列を受け入れることができます。
setStepSize( )指定されたブロックのステップ サイズです。 追跡するオブジェクトを “track” にバインドします。オブジェクトが追跡されると、すぐに追跡されるオブジェクトによって追跡イベントがトリガーされます。各オブジェクト (顔、口、目) の幅、高さ、x 座標、y 座標を含むデータをオブジェクト配列の形式で取得します。
追跡するオブジェクトを “track” にバインドします。オブジェクトが追跡されると、すぐに追跡されるオブジェクトによって追跡イベントがトリガーされます。各オブジェクト (顔、口、目) の幅、高さ、x 座標、y 座標を含むデータをオブジェクト配列の形式で取得します。
結果の概要
によって結果が異なることがわかります。形状の条件については、相違点があり、改善と改良が必要な領域がまだあります。また、この種の API の開発を認め、心から同意します。 実行例: 写真付きの実行例。その他のリソース& # 8211; Javascript ベースの顔認識https://github.com/auduno/headtrackr
https://github.com/auduno/clmtrackr
HTML5 キャンバスとカメラビデオの顔追跡を提供する予定です。画像タグはチュートリアルを作成します。上で説明したクライアント側のカメラ アクセス ブログを使用すると、既知の方法でユーザーのカメラにアクセスするのに役立ちます。
注: ブラウザのセキュリティ上の理由により、このプログラムは同じドメイン内、またはネットワーク セキュリティが無効になっているブラウザで実行する必要があります。