JavaScript イベントのリスニング、キャプチャ、バブリング
フロントエンド開発では、特定のイベントを監視する必要があることがよくあります。このように、指定された要素でイベントがトリガーされる限り、コールバックが実行され、関連する操作が実行されます。
jsには次の3つのイベントリスニングメソッドがあります:
element.addEventListener(type,listener[,useCapture]); // IE6~8は
element.attachEvent('on' + type ,listener)をサポートしません。 ); // IE6~10、IE11は
element['on' + type] = function(){} // すべてのブラウザ
demo:
function cb() { console.log(1); }
element.addEventListener('click', cb, false);
element.attachEvent('onclick', cb);
element.onclick = cb;パラメータの意味:
type: イベントタイプ
listener: イベントがトリガーされた後のコールバック関数
useCapture: キャプチャを使用するかどうか 値が true の場合、useCapture はユーザーがキャプチャを開始したいことを示します。 キャプチャの開始後、イベント タイプが Dom サブツリーで発生する限り、最初にイベント リスナーによってキャプチャされ、次に Dom サブツリー内のイベント リスナーにディスパッチされます。また、バブルアップしたイベントは、キャプチャを開始するイベント リスナーをトリガーしません。詳細については、DOM レベル 3 イベントのドキュメントを参照してください。 useCapture のデフォルト値は false です。
addEventListener は、DOM レベル 2 の W3C ワーキング グループによって導入されたイベント リスナーを登録するメソッドです。それ以前は、従来のイベント リスニング メソッドは element['on' + type] を通じて登録されていました。これらの主な違いは、element['on' + type] はイベント キャプチャを使用できないこと、および element['on' + type] は同じ要素上の同じイベントに対する複数のイベント リスナーの登録をサポートしていないことです。以下の例に示すように、要素をクリックすると、1 のみが出力され、0 と 1 は出力されません。
element.onclick = function(){ console.log(0); }
element.onclick = function(){ console.log(1); }ただし、addEventListener メソッドは IE6~8 ブラウザーではサポートされていません。では、IE の下位バージョンで同じイベントに対して複数のイベント リスナーを登録するにはどうすればよいでしょうか? IE では、IE5.0 シリーズ以降、この機能をサポートするためにattachEvent() メソッドが導入されていることがわかりました。ただし、残念ながら、この方法でもイベント キャプチャはサポートされていません。また、IE 11 以降、このメソッドは非推奨になりました。

イベント キャプチャとバブリングについて話しましょう
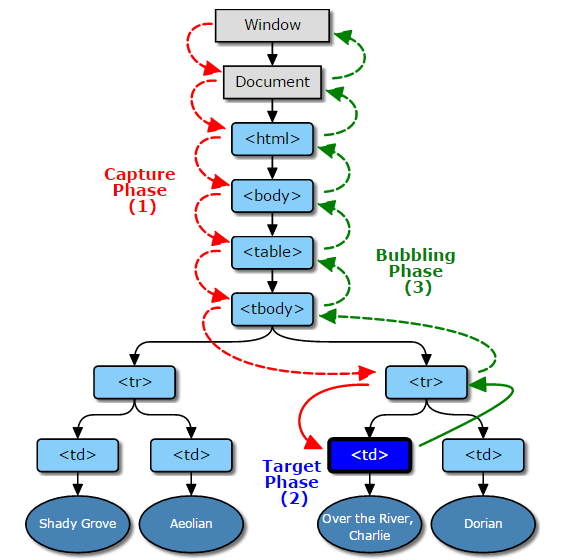
W3C 仕様では、キャプチャ フェーズ、ターゲット フェーズ、バブリング フェーズという 3 つのイベント フェーズが定義されています。イベント オブジェクトは、上図の伝播パスに従ってこれらのステージを順番に完了します。ステージがサポートされていない場合、またはイベント オブジェクトの伝播が終了した場合、ステージはスキップされます。たとえば、Event.bubbles プロパティが false に設定されている場合、バブリング フェーズはスキップされます。イベントが送出される前に Event.stopPropagation() が呼び出された場合、すべてのステージがスキップされます。
キャプチャ フェーズ: イベント オブジェクトがイベント ターゲットに到達する前に、イベント オブジェクトはウィンドウからターゲットの祖先ノードを介してイベント ターゲットに伝播される必要があります。 この段階はキャプチャ段階と呼ばれます。この段階で登録されたイベント リスナーは、イベントがターゲットに到達する前にイベントを処理する必要があります。
目標フェーズ: イベント オブジェクトはイベント目標に到達します。 この段階をゴール段階と呼びます。イベント オブジェクトがイベント ターゲットに到達すると、この段階のイベント リスナーがそれを処理します。イベント オブジェクト タイプが非バブリングとしてマークされている場合。この段階に達すると、対応するイベント オブジェクトは伝播を終了します。
バブル ステージ: イベント オブジェクトは、イベント ターゲットからその祖先ノードを介してキャプチャ ステージとは反対方向のウィンドウに伝播します。この段階をバブリング段階と呼びます。この段階で登録されたイベント リスナーは、対応するバブリング イベントを処理します。
イベントが伝播パスのすべてのステージを完了すると、Event.currentTarget は null に設定され、Event.eventPhase は 0 に設定されます。イベントの他のすべてのプロパティは変更されません (イベント ターゲットを指す Event.target プロパティを含む)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




