特定の要素の背景を透明に設定するには、Chrome、Firefox、Opera では次のようになります:
[css]
background-color: rgba(0, 0, 0, 0.4);
最後のパラメータrgba の値は 0.4 です。これは、0 から 1 の範囲の希望の透明度です。
IE では通常次のようになります:
[css]
background-color: rgb(0, 0, 0);
filter: alpha(opacity=40); 値の範囲は 0~ 100
ieはrgbaをサポートしていないので無視されます。他のブラウザは通常、サポートしていないブラウザを無視します。
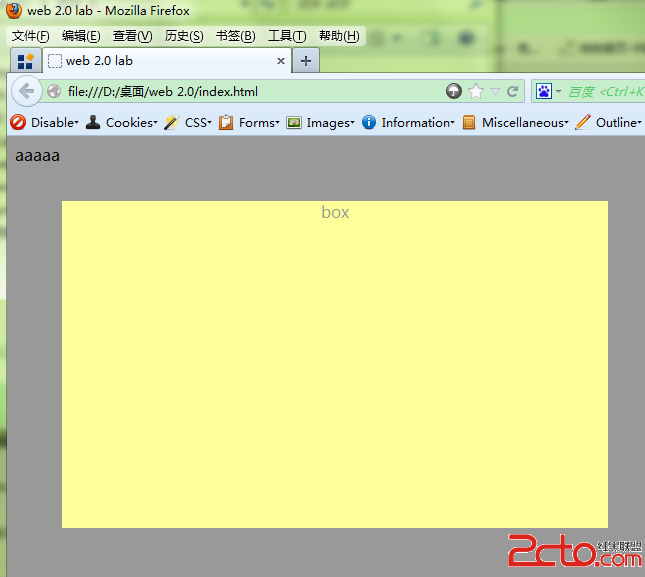
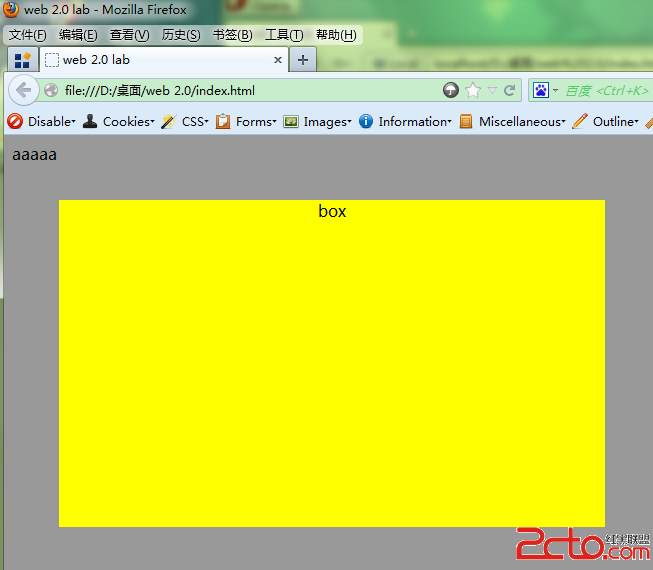
ここに例があります:
HTML コード:
[html]
<body>
<div class="non-transparent">
aaaaa
</div>
</body>
<div class="transparent">
<div class="box">
box
</div>
</div>[css]
.non-transparent:hover {
background-color: yellow;
}
.transparent {
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 100%;
height: 100%;
filter: alpha(opacity=40);
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.box {
background-color: yellow;
width: 50%;
height: 50%;
position: relative;
left: 5%;
top: 10%;
}



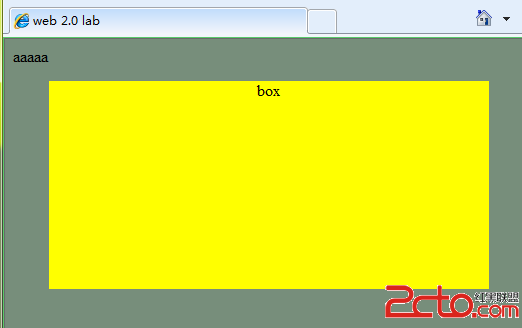
opacity: 0.4;
ただし、この場合、すべてのサブ要素の透明度は同じ値に設定され、その効果はは次のとおりです: