
CSSスタイルの使い方は大きく分けて3種類
まずは概要図を見てみましょう

1 接続形式で電話をかける
呼び出し方は2通りあります
A 使用方法 リンク タグ
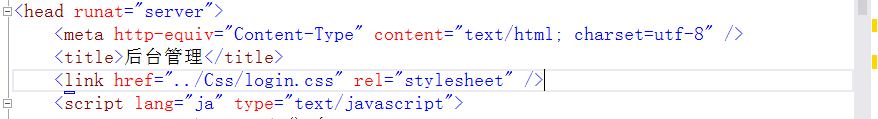
は、.Css スタイル ドキュメントにスタイル ルールを記述し、次のように タグ
を使用して導入します。
通常、CSS ファイルを HTML ページに直接ドラッグします
Concentrate rel="stylesheet" は、このリンクと href の間に関連付けられたスタイルがスタイル シート ファイルであることを意味します。 Type="text/css" は、ファイルの種類がスタイル シートであることを意味し、通常、Web ページの
セクションに配置されます。 B @import を使用して
B @import を使用して
をインポートすることは、名前空間をインポートするのと同じです。 zai
STYLETYPE="text/css">
例:
行末のセミコロンは絶対に必須であることに注意してください。
2 style属性を使用します
style属性を個々の要素タグに直接追加するか、インラインで追加します
呼び出し方法は次のとおりです。
要素名>
スタイルの構文は、独立スタイルの構文とまったく同じです。たとえば、
この使用法の利点は、タグ内で柔軟に使用できることです。ただし、欠点は、文書全体の統一性がないことです
3 style タグを使用します
body と同じレベルの head 要素の style タグ内にスタイルを置きます
構文は次のとおりです。次のように:
[html]