CSS の位置決め Z インデックスの問題

リリース: 2016-11-24 11:55:22
-
一部のブラウザでは要素レベルのマスキングにバグがあります。
特定の要素の z-index が大きすぎるため、カバーされなくなります。
js は z-index を動的に計算し、要素のカバレッジを引き起こします。制御不能な関係

vc+hozxicj4KPGJyPgo8YnI+CmZmL2Nocm9tZSB6LWluZGV4IElFNi83IElFOC85IDxicj4KsrvJ6NbDICAwICBhdXRvICBhdXRvICA8YnI+Cm51bWJlciAgbnV tYmVyIC 仏教 pzdGF0aWMpx+m/9s/CzsS1tcH3uvPD5rXE1KrL2LvhuLK4x8eww+a1xDs8YnI+Cjxicj4KMi4gttTT2s2svLbUqsvYo6xwb3NpdGlvbrK7zqpzdGF0aWPH0notaW5kZXi05tTat cTH6b /2z8J6LWluZGV4tPO1xNSqy9i74biyuMd6LWluZGV40KG1xNSqy9ijrLy0ei1pbmRleNS9tPP Txc/IvLbUvbjfOzxicj4KPGJyPgozLibJRTYvN8/CcG9zaXRpb26yu86qc3RhdGljo6zH0not aW5kZXiyu7Tm1NrKsXotaW5kZXjOqjCjrLP9tMvWrs3itcTkr8DAxvd6LWluZGV4zqphdXR vPGJyPgo8YnI+CjQuIHotaW5kZXjOqmF1dG+1xNSqy9iyu7LO0+uy47y2udjPtbXEsci9z6O s 08nP8snPsenA+tbBtMvH0notaW5kZXiyu86qYXV0b7XE1KrL2MC0ss7T67HIvc+hozxicj4KPGJyPgrU2snPw+YyteO94cLbtcS7 +bShyc+ JRM7SW8FS/CJROBC2QM67yvehssi3X3CZY7NZT720YRVJKBXEUMXE7SC01/AY47Y2TCSXYL3POAM8YNI+CJXICJ4K1NQ2QM67yvfv4RJ2UMXE7S/CO6ZKR8DAXVV Fu2UTWYL5KB2292RXJY RGJRLP9WCVJ+RPJZG9TyVFWRS3IO6Y7UBVHUPM+3WRVBCR31xLaozrvUQSVC2L0AW9USRVYXRPYYYYYYYYYNJ+RPJOBC2QM66 7yvehsao6pgjypgpkb23k96gitqJou8r3ttsxymjnz8ioxutw0lhfyc/ T0LRSYAVUSSIMTCSX7CQ+ DXICJ4KPGLTZYBZCMM9 "http://www.2cto.com/uploadFile/collfiles/20140321/20140321125539169.png" alt = "" & gt;
 ;
;
これは次のように理解できます: 位置決めツリーには、位置が staitc ではない dom ツリー内のすべての要素が含まれます。非兄弟要素間の階層関係は次のように比較できます:
1. 2 つの要素が兄弟要素になるまで、位置決めツリーの親ノードを上にたどります。
2. 上記の結論に基づいて最終的な比較をしてみましょう。上位レベルの要素はユーザーのディスプレイに近づき、下位レベルの要素を覆います。
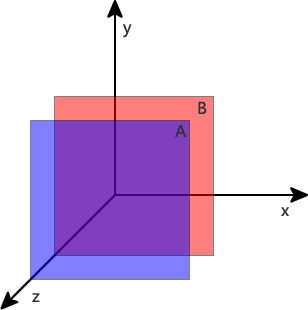
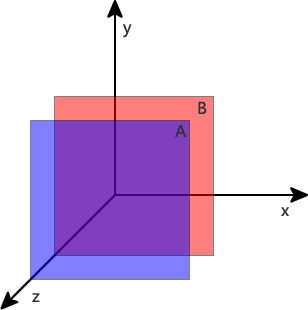
例 1: 上の図で赤でマークされたすべての要素の位置は静的ではなく、上記の比較ルールに従って次のことがわかります。 b && b *) > (a && a *) つまり、要素 c および c のすべての位置のレベルは、a および b
2 よりも高くなります。 m
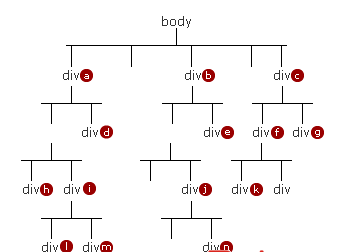
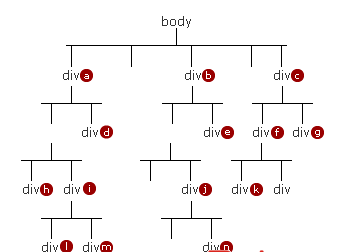
例 2: a の位置が静的ではなく、位置決めツリー内の a のサブ要素の z-index が存在しないと仮定します。他の配置要素 z-index: 1:
1. 次の 3 つの結論によると、IE6/7 では、要素 b のレベルが a およびすべての配置要素よりも高いことを意味します。他のブラウザの場合: i > h > b > d. CSS の位置決めの問題
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00


 ;
;