CSS3での柔軟なボックスレイアウト
CSS 3 では、CSS フレキシブル ボックス モジュールは非常に重要なモジュールであり、非常に柔軟な方法でページ レイアウト処理を実装するために使用されます。
他のCSSスタイル属性を使用してページレイアウト処理を実装することもできますが、CSS Flexible Boxモジュールで定義されているフレキシブルボックスレイアウト技術を使用すると、ページ内の各局所領域の表示モードを画面に合わせて自動調整できますつまり、非常に柔軟なレイアウト処理を実現します。
CSS Flexible Box モジュールは数年前から発表されていますが、モジュールで定義されているコンテンツは最初のリリース以来、いくつかの大きな改訂を受けています。現在発表されている正式バージョンは、「CSS Flexible Box Layout Module - W3C Candidate Recommendation」(2012 年 9 月 18 日)です。
これまでのところ、Opera 12.10 以降、IE 11 以降、Chrome 21 以降、Firefox 22 以降のブラウザがすべてこの最新バージョンをサポートしています。
サンプル ページから最新バージョンの flexbox レイアウトの学習を開始します
次に、サンプル ページから最新バージョンの flexbox レイアウトの学習を開始します。このサンプルページの body 要素のコードは次のとおりです。
<body>
<div id="main">
<div class="content">
<section>
<h1 id="section-nbsp">section 1</h1>
<p>示例文字</p>
</section>
<section>
<h1 id="section-nbsp">section 2</h1>
<p>示例文字</p>
</section>
<section>
<h1 id="section-nbsp">section 3</h1>
<p>示例文字</p>
</section>
<section>
<h1 id="section-nbsp">section 4</h1>
<p>示例文字</p>
</section>
</div>
<div class="content">
<section>
<h1 id="section-nbsp">section 5</h1>
<p>示例文字</p>
<section>
<h1 id="section-nbsp">section 6</h1>
<p>示例文字</p>
</section>
<section>
<h1 id="section-nbsp">section 7</h1>
<p>示例文字</p>
</section>
<section>
<h1 id="section-nbsp">section 8</h1>
<p>示例文字</p>
</section>
</div>
<div class="content">
<section>
<h1 id="section-nbsp">section 9</h1>
<p>示例文字</p>
</section>
<section>
<h1 id="section-nbsp">section 10</h1>
<p>示例文字</p>
</section>
<section>
<h1 id="section-nbsp">section 11</h1>
<p>示例文字</p>
</section>
<section>
<h1 id="section-nbsp">section 12</h1>
<p>示例文字</p>
</section>
</div>
</div>
</body>次に、まずページ内の各div要素とsection要素の境界線のスタイルを指定します。 コードは次のとおりです。
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
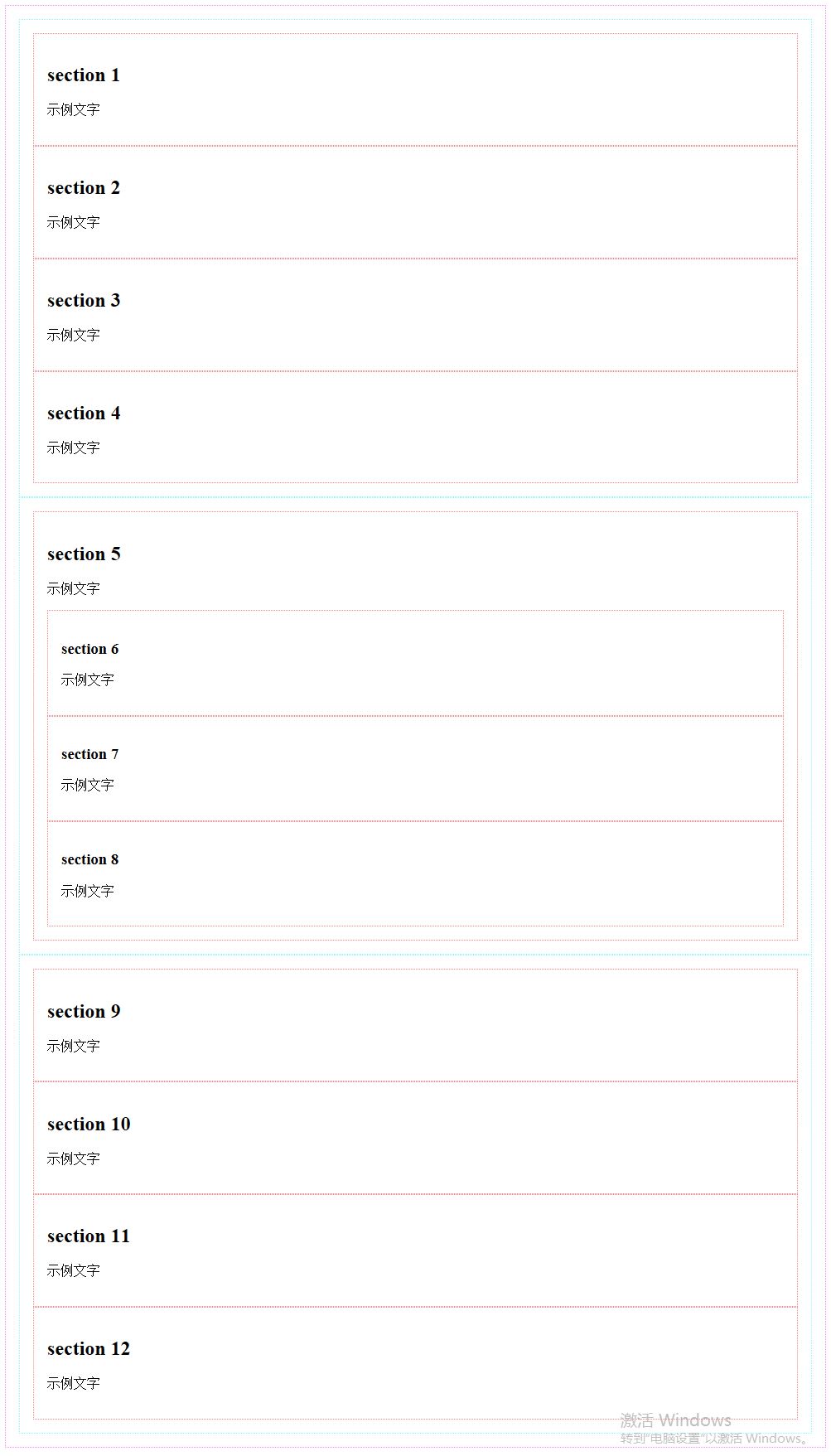
</style>これまでのサンプル ページをブラウザで開きます。以下の図に示すように、ページ上の要素が上から下に垂直に配置されます。

サンプル ページでフレックス ボックス レイアウトを使用する
フレックス ボックス レイアウトを指定する方法は、レイアウトする必要がある要素のコンテナー要素で display:flex; スタイル属性を使用することです。 CSS フレキシブル ボックス モジュールでは、コンテナ要素内の各要素を「フレックス アイテム」と呼び、コンテナ要素を「フレックス コンテナ」と呼びます。
フレキシブル ボックス レイアウトと、float およびその他のスタイル属性を使用したレイアウトの主な違いの 1 つは、float およびその他のスタイル属性を使用する場合、フレキシブル ボックス レイアウトを使用する場合は、コンテナ内の各要素に対してスタイル属性を指定する必要があることです。スタイル属性をコンテナ要素に割り当てる必要があります。
次に、最初に、スタイル クラス名コンテンツを持つすべての div 要素にフレキシブル ボックス レイアウトを使用します。これらの div 要素のコンテナ要素は、id 属性値を main とする div 要素です。この要素のスタイル コードを次のように変更します。
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-direction: row-reverse;
}
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column-reverse;
}
使用order样式属性指定排列顺序
使用弹性盒布局的时候,可以通过order属性来改变各元素的显示顺序。可以在每个元素的样式中加入order属性,该属性使用一个表示序号的整数属性值,浏览器在显示的时候根据该序号从小到大来显示这些元素。
接下来首先设置所有样式类名为content的div元素的所有section子元素的排列方式为纵向正向排列,修改所有样式类名为content的div元素的样式代码如下所示:
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
}接下来通过将所有样式类名为content的div元素中的第2个section子元素的order样式属性值设置为-1的方法设置这些section子元素被优先显示在其他section子元素之前,代码如下所示:
.content section:nth-child(2) {
order: -1;
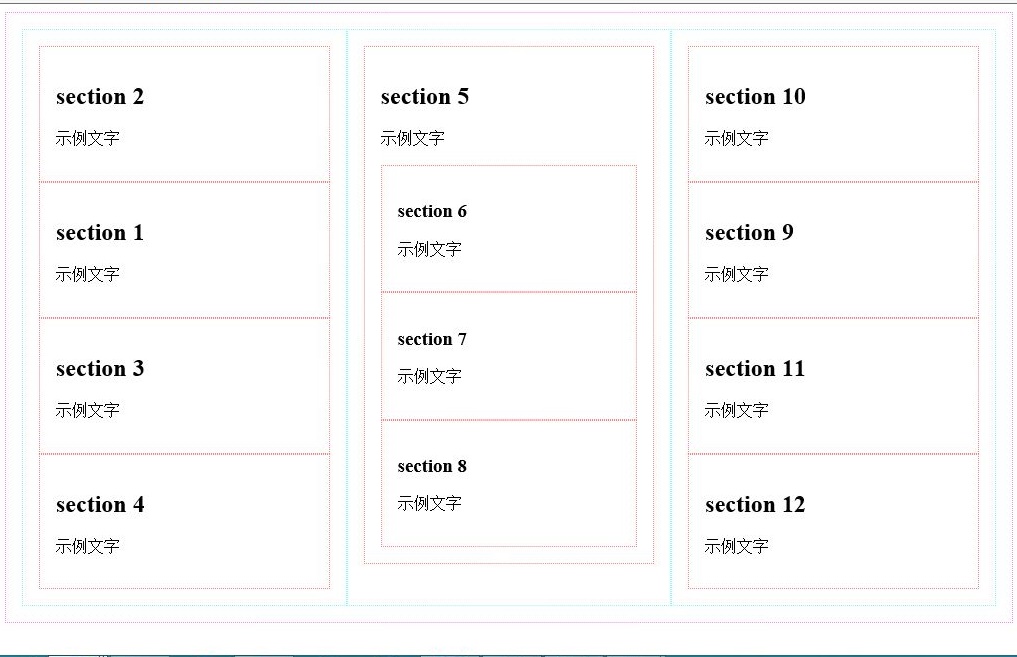
}在浏览器中打开示例页面,页面中所有样式类名为content的div元素中的第2个section子元素被显示在其他section子元素之前,如下图所示。

设置元素宽度及高度
接下来首先介绍如何设置被横向排列的每一个元素的宽度。
可以通过flex属性值的使用使所有子元素的总宽度等于容器宽度。
接下来通过将所有样式类名为content的div元素的flex属性值设置为1的方法使所有样式类名为content的div元素的总宽度等于容器元素,即id属性值为main的div元素的宽度,代码如下所示。当所有样式类名为content的div元素的flex属性值都被设置为1时,这些div元素的宽度均等。
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:1;
}在浏览器中打开示例页面,所有样式类名为content的div元素的宽度自动增长,这些元素的总宽度等于容器元素,即id属性值为main的div元素的宽度,每一个样式类名为content的div元素的宽度均等,如下图所示。

接下来,我们设置第二个样式类名为content的div元素的flex属性值为2,代码如下所示。
.content:nth-child(2) {
flex:2;
}为了更清晰地计算元素宽度,我们取消所有元素的边框设置及内边距设置,修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
flex:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:2;
}
</style>在浏览器中打开示例页面,第二个样式类名为content的div元素宽度为其他样式类名为content的div元素宽度的两倍,假设这些元素的容器元素,即id属性值为main的div元素的宽度等于600px,则第一个与第三个样式类名为content的div元素宽度的宽度均等于150px,第二个样式类名为content的div元素宽度的宽度等于300px。
可以使用flex-grow属性来指定元素宽度,但是该样式属性对于元素宽度的计算方法与flex样式属性对于元素宽度的计算方法有所不同。
接下来指定所有样式类名为content的div元素的flex-grow样式属性值为1,宽度为150px,指定第二个样式类名为content的div元素的flex-grow样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:150px;
flex-grow:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-grow:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的div元素的宽度等于600,则第一个与第三个样式类名为content的div元素宽度的宽度均等于180px,第二个样式类名为content的div元素宽度的宽度等于240px。对于每个样式类名为content的div元素宽度的计算步骤如下所示:
600(容器宽度)-150*3(三个样式类名为content的div元素宽度的总宽度)=150
150/5(三个样式类名为content的div元素宽度的flex-grow样式属性值的总和)=30
第一个与第三个样式类名为content的div元素宽度的宽度均等于150(其width样式属性值+)+30*1(其flew-grow样式属性值)=180px
第二个样式类名为content的div元素宽度的宽度等于150(其width样式属性值+)+30*3(其flew-grow样式属性值)=240px
可以使用flex-shrink属性来指定元素宽度,该样式属性与flex-grow样式属性的区别在于:当子元素的width样式属性值的总和小于容器元素的宽度值时,必须通过flex-grow样式属性来调整子元素宽度,当子元素的width样式属性值的总和大于容器元素的宽度值时,必须通过flex-shrink样式属性来调整子元素宽度。
接下来指定所有样式类名为content的div元素的flex-shrink样式属性值为1,宽度为250px,指定第二个样式类名为content的div元素的flex-shrink样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex-shrink:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-shrink:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的div元素的宽度等于600,则第一个与第三个样式类名为content的div元素宽度的宽度均等于220px,第二个样式类名为content的div元素宽度的宽度等于160px。对于每个样式类名为content的div元素宽度的计算步骤如下所示:
250*3(三个样式类名为content的div元素宽度的总宽度)-600(容器宽度)=150
150/5(三个样式类名为content的div元素宽度的flex-shrink样式属性值的总和)=30
第一个与第三个样式类名为content的div元素宽度的宽度均等于250(其width样式属性值+)-30*1(其flew-shrink样式属性值)=220px
第二个样式类名为content的div元素宽度的宽度等于250(其width样式属性值+)-30*3(其flew-grow样式属性值)=160px
在使用flex-grow样式属性或flex-shrink样式属性调整子元素宽度时,也可以使用flex-basis样式属性指定调整前的子元素宽度,该样式属性与width样式属性的作用完全相同。
可以将flex-grow、flex-shrink以及flex-basis样式属性值合并写入flex样式属性中,方法如下所示。
flex:flex-grow样式属性值 flex-shrink样式属性值 flex-basis样式属性值;
在使用flex样式属性值时,flex-grow、flex-shrink以及flex-basis样式属性值均为可选用样式属性值,当不指定flex-grow、flex-shrink样式属性值时,默认样式属性值均为1,当不指定flex-basis样式属性值时,默认样式属性值为0px。
修改本示例中的样式代码如下所示:
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex:250px;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:1 3 250px;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的div元素的宽度等于600,则第一个与第三个样式类名为content的div元素宽度的宽度均等于220px,第二个样式类名为content的div元素宽度的宽度等于160px。
在子元素为横向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素宽度,当子元素为纵向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素高度。
单行布局与多行布局
可以使用flex-wrap样式属性来指定单行布局或多行布局,可指定样式属性值如下所示:
nowrap:不换行
wrap:换行
wrap-reverse:虽然换行,但是换行方向与使用wrap样式属性值时的换行方向相反
接下来首先恢复页面内各div元素的边框与内边距(padding)的指定,同时指定所有样式类名为content的div元素的宽度为250px,代码如下所示。
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:250px;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
.content section:nth-child(2) {
order: -1;
}
</style>然后指定容器元素,即id属性值为main的div元素的flex-wrap样式属性值为wrap,以指定允许对所有样式类名为content的div元素进行换行布局,代码如下所示。
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-wrap: wrap;
}在浏览器中打开示例页面,当浏览器窗口宽度不足以容纳三个样式类名为content的div元素时,最右边的样式类名为content的div元素被换行显示,如下图所示。

可以将flex-direction样式属性值与flex-wrap样式属性值合并书写在flex-flow样式属性中。以下两段代码的作用完全相同。
//使用flex-direction样式属性与flex-wrap样式属性
.content {
flex-direction: row;
flex-wrap: wrap;
}
//使用flex-flow样式属性
.content {
flex-flow: row wrap;
}弹性盒布局中的一些专用术语
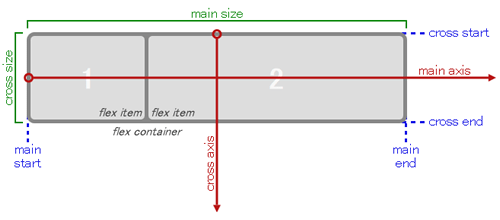
接下来首先介绍弹性盒布局中的一些专用术语,在进行布局时这些术语的含义如下图所示。

主軸: 横にレイアウトする場合は横軸、縦にレイアウトする場合は縦軸になります。
main-start / main-end: レイアウト時のレイアウトの開始点と終了点。水平レイアウトの場合はコンテナの左端と右端、垂直レイアウトの場合はコンテナの上部と下部になります。
クロス軸: 主軸と垂直に交差する軸。水平レイアウトでは垂直軸、垂直レイアウトでは水平軸になります。
クロススタート/クロスエンド: クロス軸の開始点と終了点。横型レイアウトの場合はコンテナの上下、縦型レイアウトの場合はコンテナの左端と右端になります。 flex-wrap属性値にwrapを指定して横複数行レイアウトを行う場合、flex-wrap属性値にwrapを指定した場合、クロススタートからクロスエンドへの方向、つまり上から下へのレイアウトとなります。反転して水平複数行レイアウトを実行します。行をレイアウトするときは、クロスエンドからクロススタートの方向、つまり下から上にレイアウトします。
justify-content属性
justify-content属性は、子要素を除いたコンテナの主軸方向をどのように配置するかを指定するために使用します(水平レイアウト時は主軸の軸方向が水平、主軸の軸方向は垂直レイアウトの場合は垂直です) 方向)。
flex-grow属性値が0以外の場合、各子要素はコンテナを主軸方向に自動的に埋めるため、justify-content属性値は無効となります。
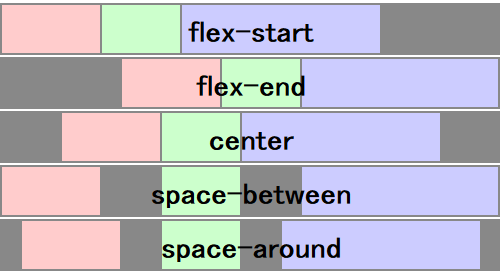
justify-content 属性値は次のように指定できます:
flex-start: main-start (デフォルト値) から始まるすべての子要素を配置します。
flex-end: main-end から始まるすべての子要素をレイアウトします。
center: すべての子要素を中央にレイアウトします。
space-between: 最初の子要素を main-start に配置し、最後の子要素を main-end に配置し、すべての子要素間に空白スペースを均等に分配します。
space-around: main-start と最初の子要素の間、各子要素と子要素の間、最後の子要素と main-end の間の空白を均等に配置します。
上記の属性値の違いは下図の通りです(灰色は空白部分を表します)。

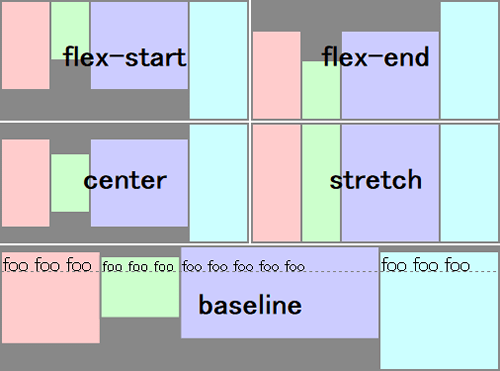
align-items 属性と align-self 属性
align-items 属性は justify-content 属性に似ており、子要素の配置を指定するために使用されますが、align-items 属性は横軸方向(横軸レイアウト時は横軸方向、縦レイアウト時は横軸方向) 指定できる属性値は以下のとおりです。
flex-start: クロススタート (デフォルト値) から始まるすべての子要素をレイアウトします。
flex-end: クロスエンドから始まるすべての子要素をレイアウトします。
center: すべての子要素を中央にレイアウトします。
baseline: 子要素のレイアウト方向がコンテナのレイアウト方向と一致しない場合、この値の効果は flex-start 属性値の効果と同等です。子要素のレイアウト方向がコンテナのレイアウト方向と一致している場合、すべての子要素のコンテンツはベースラインに沿って配置されます。
stretch: 同じ行内のすべての子要素の高さが最大に調整されます。子要素の高さが指定されていない場合、すべての子要素の高さはコンテナの高さに最も近くなるように調整されます (要素のボーダーとパディングが考慮され、ボーダーの幅とパディングが両方とも 0 の場合、それらはコンテナーの高さに等しくなります)。コンテナの高さ)。
上記の属性値の違いは下図の通りです(灰色は空白部分を表します)。

align-self 属性と align-items 属性の違いは、align-items はコンテナ要素の style 属性として指定され、すべての子要素の配置を指定するために使用されるのに対し、align-items はコンテナ要素のスタイル属性として指定されることです。 self 属性は、これらの子要素の配置を個別に指定する子要素の特定の Style 属性として指定されます。たとえば、コンテナ要素の align-items 属性値を center (中央揃え) に指定した後、最初の子要素の align-self 属性値を flex-start (クロススタート端に揃える) として指定できます。指定できる値は以下の通りです。
auto: 親要素のalign-items属性値を継承
flex-start
flex-end
center
baseline
stretch
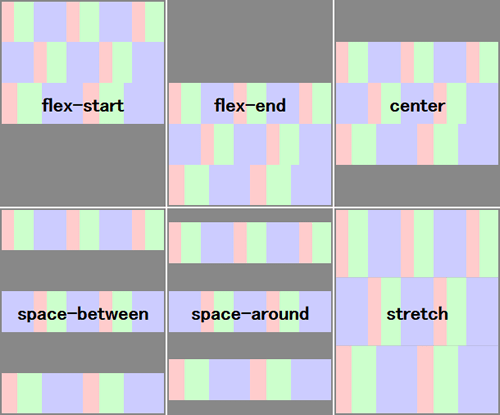
align-content 属性
複数行のレイアウトを行う場合、align-content 属性を使用して各行の配置を指定できます。この属性と align-items 属性の違いは、align-items 属性は子要素の配置を指定するために使用されるのに対し、align-content 属性は行の配置を指定するために使用されることです。指定できる属性値は以下のとおりです。
flex-start: クロススタートから全行をレイアウトします。
flex-end: クロスエンドから始まるすべての行をレイアウトします。
center: すべての行を中央にレイアウトします。
space-between: 最初の行をクロススタートに配置し、最後の行をクロスエンドに配置し、行間に空白部分を均等に配置します。
スペースアラウンド: クロススタートと最初の線の間、各行の間、最後の線とクロスエンドの間の次の場所に空白を均等に配置します。
上記の属性値の違いは下図の通りです(灰色は空白部分を表します)。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




