JavaScript タイマーの仕組み
以下の内容を読む前に、コードの小さな部分を読んでください。コードの目的が理解できる場合は、理解できるので、さらに読む必要はありません。
setTimeout(function(){
/* Some long block of code… */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code… */
}, 10);タイマーは非常に素晴らしいものですが、多くの人はその構文しか知らず、その原理を理解していません。タイマーは、一定の時間 (ミリ秒) を設定することでコードを非同期に実行します。 Javascript はシングルスレッド言語であるため、タイマーはこの言語の制限を回避してコードを実行する機能を提供します。
今日はタイマーの仕組みを簡単に説明します。
JavaScript はタイマーを構築および操作するための 3 つの関数を提供します
1 var id = setTimeout(fn, late);
2 var id = setInterval(fn, late);
3 clearInterval(id);
特定の構文については詳しく説明しません。マニュアルを確認してください。タイマーの仕組みを理解するには、時間の遅延は保証されないという 1 つの概念を念頭に置く必要があります。これはどういう意味ですか? このように setTimeout(fn, 500) を記述したからといって、fn が 500 ミリ秒後に必ず実行されるわけではありません。遅延が長くなる可能性があります。 JavaScript はシングルスレッド言語であるため、すべての非同期イベント (タイマー、マウス イベント、XMLHttpRequest の完了など) は、プログラムの実行中にギャップがある場合にのみ実行されます。ユーザーは全能ではなく、何を書くかは最終的にはブラウザーに依存することを理解する必要があります。
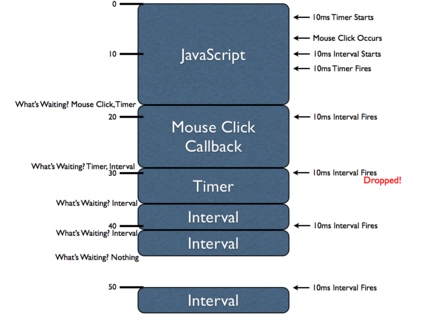
下の写真は問題を非常によく示しています。偉大な John Resig に感謝します。

上から下に見ると、左側の数字は時間 (ミリ秒) を表し、右側のテキストは一連の非同期イベントの設定とトリガーを表し、中央のコード ブロックを表します。一番上の JavaScript コード ブロックは、ブラウザの読み込み時に実行されるフラグメントである可能性があり、これには約 18 ミリ秒かかります。すぐ下のマウス クリック コールバック コード ブロックは、マウス イベントがトリガーされたときのコールバック関数である可能性があります。これには約 18 ミリ秒かかります。 、 等々。
JavaScript のシングルスレッドの性質により、一度に実行できるブロックは 1 つだけであるため、コードの最初のブロックが実行されるとき (合計 18 ミリ秒間実行されました)、2 つのタイマーが構築され、その間にユーザーはマウスをクリックした可能性があります (Web ページを開いた直後、読み込みが完了する前に表示が崩れてしまったことがありますか?)ユーザーがマウスをクリックした直後にコールバック関数を実行する必要があるのは当然ですが、JavaScript の実行レーンは 1 つしかなく、18 ミリ秒が完了する前に他のコード ブロックをキューに入れることができるのは必要な場合のみです。追いつく余地はありません。図からわかるように、両方のタイマーには 10 ミリ秒の遅延があります。18 ミリ秒の実行が終了する前に setTimeout もトリガーされます。これをキューに入れる方法はありません。
ついに、18ミリ秒後、空からの神々しい雷鳴が前を走っていた車を真っ二つに裂き、後ろに並んでいた2人は追い抜くことができましたが、1人ずつ行かなければならず、並んで走ることはできませんでした。それで、誰が最初に通過するでしょうか?そこで殴り合っている二人がいますか?いいえ、最終決定権はブラウザーにあります。ブラウザーは、マウス クリック イベントが最初に通過し、setTimeout が待機し続けることができるのは 11 ミリ秒だけであると言います。図に注目してください。マウス イベント コールバック関数が実行されると、別のタイマー イベント (setInterval) がトリガーされて待機しており、setTimeout の後ろに位置する必要があります。
11 ミリ秒が経過し、setTimeout が 2 回目にトリガーされることに注意してください。この時点でまだ通常どおりキューに入れられている場合、最終的にはどうなりますか?その後、2 つの setInterval が連続して実行され、設定した遅延は役に立ちません。したがって、ブラウザは非常に賢く、setInterval を処理するときに、キューに登録されているものがすでに存在することが判明すると、新しいものを直接強制終了します。
次に、キューに入れられた setInterval が初めてトリガーされ、実行が開始されます。今度は 3 番目のトリガーが再び来ます。そのため、ブラウザーはそれを強制終了せずに返します。したがって、これら 2 つの setInterval の実行間に間隔がないことがわかります。スライドショーを作成している場合は、この状況が発生したときにコードに問題があるかどうかを慎重に検討する必要があります。
最後に、他の要因が setInterval に干渉しない場合 (ユーザーが MM によって呼び出された場合)、setInterval は必要な手順に従って実行されます。
この時点で、冒頭のコードは理解できます。
setTimeout(function(){
/* Some long block of code… */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code… */
}, 10);これら 2 つの関数は同じ効果があるように見えますが、そうではありません。最初のコード ブロックは常に 10 ミリ秒の遅延で実行されますが、ほとんどの場合、10 ミリ秒を超えます。 2 番目のトリガーは、前のトリガーが実行されたかどうかに関係なく、10 ミリ秒ごとに実行を試みます。
要約すると、4 つのポイントです
• JavaScript エンジンにはスレッドが 1 つしかないため、特定の非同期イベントが強制的にキューに入れられます
• 非同期コードを実行する場合、setTimeout と setInterval には大きな違いがあります
• タイマーが実行がブロックされている場合、コード実行ギャップが発生するまで待機します。通常、その時間は予想よりも長くなります
• コールバック関数の実行時間が間隔よりも長い場合、間隔が次々に実行される可能性があります

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




