
URL は 4 つの部分で構成されており、www.2cto.com を例にとります (http のデフォルト ポートは 80、https のデフォルト ポートは 443 です。デフォルト ポートの場合は省略できるため、この URL www.2cto.com: 80
Protocol: http
Host: www.2cto.com
Port: 80
Path:/
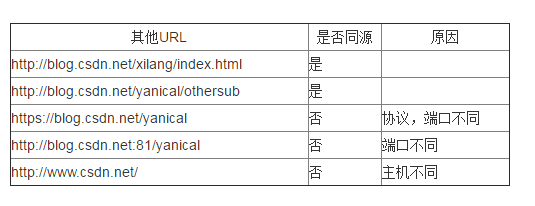
いわゆる同一オリジンとは、プロトコル、ホスト、ポートが同じであることを意味します。この URL のドメインまたはドメインもソースの概念です。
上記の URL の場合、次の結果が得られます:
 '
'
例外があり、JavaScript は の値を変更できます。 document.domain を設定することで、ホスト部分とポート部分を指定します。このように、設定された値は、たとえば http://blog.csdn.net/yanical と http:/ の場合、同一オリジン ポリシー チェックの基準として使用されます。 /bbs.csdn.net/ では、次の JavaScript を実行できます:
[ javascript] document.domain = "csdn.net";
この後、セキュリティ上の理由から、2 つのページは同じソースを持つことができません。 http://www.csdn などの他のメイン ドメインに設定することはできません。net/ を sina.com に設定することはできません
JavaScript ではホスト部分のみが設定されており、ポート部分については言及されていないことがわかります。実際、上記の JavaScript が実行されると、ポートも設定され、null 値に設定されます。したがって、上記の JavaScript が http://blog.csdn.net:81/yanical と http の両方に対して実行されると、次のようになります。 //blog.csdn.net/yanical では、ポートが null に設定されます。また、同じソースになります。
最初は、あるソースの JS が別のソースのドキュメント属性を取得または変更するのを防ぐために使用されました。ここでの JavaScript のソースは、JavaScript 自体が配置されているソースではなく、JavaScript をロードする HTML ページのソースを指します。たとえば、2 つの HTML と 2 つの JavaScript が含まれています。 Frame.html を参照しており、それらは異なるソース内にあります。test.html も 2 つの JS を参照しており、そのうちの 1 つは test.html のソースとも異なります。test.html の JavaScript も Frame.html を変更しようとします
test .html:
[html] 本文>