r.js は RequireJS (オプティマイザー) の一部です。これは、nodejs をベースとした UglifyJS に依存します。ほとんどの場合、r.js はモジュラー (AMD) 記述方法と結合され、圧縮されます。コードで AMD を使用していない場合は、圧縮に AMD を使用することもできます。この記事では、コードの編成に AMD 方式を使用しない場合のプロジェクト全体の js ファイルの圧縮について説明します。
プロジェクト内のすべての js ファイルが scripts ディレクトリにあると仮定します

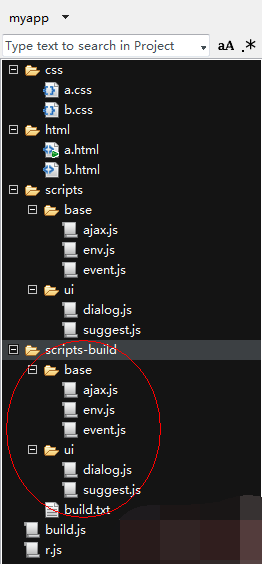
プロジェクトには css、html、scripts の 3 つのディレクトリがあり、それぞれ css、html、js ファイルに対応します。ダウンロードした r.js は myapp と並行して配置されます。
scripts-build ディレクトリには圧縮された js ファイルが配置されますが、構造はスクリプトと同じですが、追加の build.txt ファイルが生成されます。
build.js ファイルは自分で設定する必要があります。r.js はそれを使用して圧縮ディレクトリと圧縮配置ディレクトリを見つけます。おおよそ以下の通りです
({
appDir: "scripts",
baseUrl: "scripts",
dir: "scripts-build"})
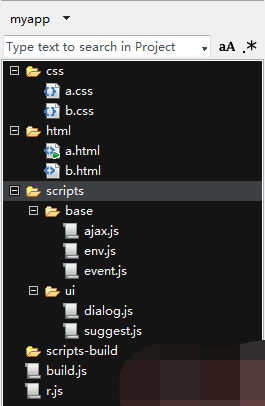
以下が私がテストしたプロジェクト(圧縮前)です

scripts-build が現在空であることがわかります。さて、圧縮を始めましょう。
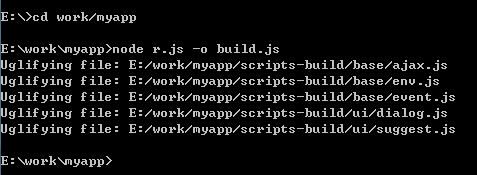
1、cmd でコマンドラインコンソールに入ります。プロジェクトは e:/work/myapp にあります
2、現在のプロジェクトに cd します (e ドライブを入力し、cd work/myapp)
3、コマンドを実行します:node r .js -o build.js 結果は図の通りです

この時点で、scripts-buildディレクトリを見ると、scriptsと同じ構造になっており、そこにあります。追加の build.txt です。