JavaScript のスコープ チェーンとクロージャ
• スコープ
o グローバルスコープ
o ローカルスコープ
• スコープチェーン
• 実行コンテキスト
• アクティブオブジェクト
• クロージャ
• クロージャの最適化
JavaScript にはこれまで学んだことのない概念があります — クロージャ。閉鎖とは何ですか?表面的に理解すると、これはクローズドパッケージであり、スコープに関係します。したがって、クロージャについて話す前に、スコープについて話しましょう。 sscope一般的に、プログラムコードで使用される変数と関数は常に利用可能であるとは限りません。
グローバル スコープ
コード内のどこからでもアクセスできるオブジェクトには、グローバル スコープがあります。
1. 最も外側の関数と、最も外側の関数の外側で定義された変数には、グローバル スコープがあります。例:
[javascript]
1. var outSide="var 外側";
3. var name="var inside"
5. アラート(名前);ウィンドウ オブジェクトのすべてのプロパティにはグローバル スコープがあります。たとえば、ウィンドウ オブジェクトの組み込みプロパティには、window.name、window.location、window.top などのグローバル スコープがあります。
ローカル スコープ (ローカル スコープ) )
[javascript]
1. function outFunction(){
2. var name="inside name";
4. alert(name ; )
JavaScript では、関数を含むすべてのものはオブジェクトです。関数オブジェクトには、他のオブジェクトと同様に、コードを通じてアクセスできるプロパティと、JavaScript エンジンのみがアクセスできる一連の内部プロパティがあります。内部プロパティの 1 つはスコープです。これには、関数が作成されたスコープ内のオブジェクトのコレクションが含まれます。これは、関数のスコープ チェーンと呼ばれ、関数がアクセスできるデータを決定します。
関数が作成されると、そのスコープ チェーンは、関数が作成されたスコープでアクセス可能なデータ オブジェクトで埋められます。たとえば、関数:
[javascript]
1. function add(num1,num2) {
2. var sum = num1 +
4. 関数 add が作成されると、スコープ グローバル オブジェクトは、下の図に示すように、すべてのグローバル変数を含むチェーン内に埋められます (注: この図はすべての変数の一部のみを示しています):
関数の作成時に関数のスコープチェーンが作成されることがわかります。
実行コンテキスト (Execute context)
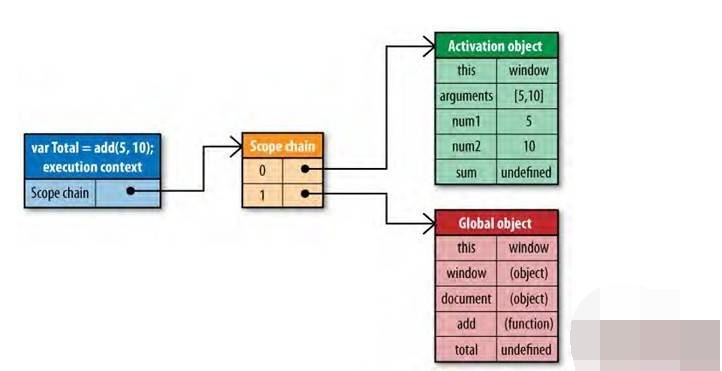
関数 add のスコープは実行中に使用されます。例:
[javascript]
1. var total = add(5,10);
add 関数が実行されると、JavaScript実行コンテキストが作成されます。これには、実行時に追加関数で必要なすべての情報が含まれます。実行コンテキストには独自のスコープ チェーンもあります。関数が実行されると、JavaScript エンジンはまず add 関数を使用してスコープ チェーンから実行コンテキストのスコープ チェーンを初期化します。
アクティブ オブジェクト
その後、JavaScript エンジンはアクティブ オブジェクトを作成します。これらの値は、関数内に表示される順序でランタイム コンテキストのスコープ チェーンにコピーされ、一緒に新しいオブジェクトを形成します。 "、このオブジェクトには、関数の実行時にすべてのローカル変数、パラメーター、およびこの変数とその他の変数が含まれます。このオブジェクトはスコープ チェーンのフロント エンドにプッシュされます。実行時コンテキストが破棄されると、アクティブ化オブジェクトも破棄されます。新しいスコープ チェーンを以下の図に示します。

実行コンテキストは、関数の実行時に作成されます。アクティブ オブジェクトも、スコープ チェーンによって参照されます。実行コンテキストのスコープ チェーンは、実行コンテキストとアクティブ オブジェクトの両方が動的概念であり、関数スコープ チェーンによって初期化されると結論付けることができます。过 関数の実行プロセス中、変数に遭遇するたびに、データを取得して保存する場所を取得します。このプロセスはドメイン チェーン ヘッドから始まり、アクティビティのオブジェクトから始まり、その識別子が見つかります。この識別子に対応する変数がない場合は、検索後にすべてのオブジェクトが見つからない場合、その識別子は未定義とみなされます。関数の実行では、各識別子はこのような検索プロセスを経る必要があります。
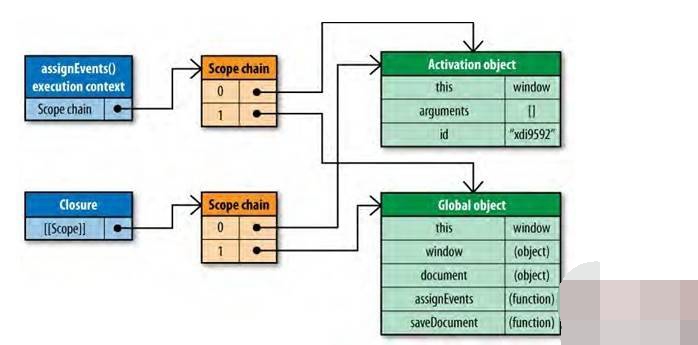
クロージャ (クロージャ)
まず、JavaScript コードの例を見てみましょう:
[javascript]
1.

クロージャの最適化
クロージャには見たくない結果があるため、最適化する必要があります。最適化された JavaScript (その他の定数):
[javascript]
1. & Lt; スクリプト タイプ = "text/javascript" & gt; {// 新しいページの読み込みイベント i = 1; 3;結果: プロンプトに対応するプロンプト 情報

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




