FormData オブジェクトは、フォーム内のすべてのフォーム要素の名前と値をクエリ文字列に結合し、バックグラウンドに送信できます。 Ajax を使用して送信する場合、FormData オブジェクトを使用すると、queryString を結合する作業負荷を軽減できます。
FormData オブジェクトを使用します
1. 空の FormData オブジェクトを作成し、append メソッドを使用してキー/値を追加します
var formdata = new FormData(); formdata.append('name','fdipzone'); formdata.append('gender','male');
2. フォーム オブジェクトを取得し、パラメータとして FormData オブジェクトに渡します
<form name="form1" id="form1"> <input type="text" name="name" value="fdipzone"> <input type="text" name="gender" value="male"> </form> var form = document.getElementById('form1'); var formdata = new FormData(form);
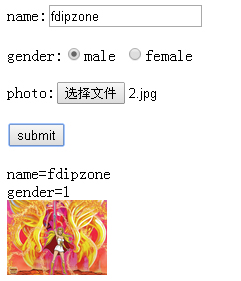
FormData を使用しますフォームを送信してファイルをアップロードするには:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> FormData Demo </title>
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
<!--
function fsubmit(){
var data = new FormData($('#form1')[0]);
$.ajax({
url: 'server.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false
}).done(function(ret){
if(ret['isSuccess']){
var result = '';
result += 'name=' + ret['name'] + '<br>';
result += 'gender=' + ret['gender'] + '<br>';
result += '<img src="/static/imghw/default1.png" data-src="' + ret['photo'] + '" class="lazy" style="max-width:90%" alt="PHP は html5 を組み合わせて FormData オブジェクトを使用し、画像をアップロードします" >';
$('#result').html(result);
}else{
alert('提交失敗');
}
});
return false;
}
-->
</script>
</head>
<body>
<form name="form1" id="form1">
<p>name:<input type="text" name="name" ></p>
<p>gender:<input type="radio" name="gender" value="1">male <input type="radio" name="gender" value="2">female</p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit" onclick="fsubmit()"></p>
</form>
<div id="result"></div>
</body>
</html>server.php
<?php
$name = isset($_POST['name'])? $_POST['name'] : '';
$gender = isset($_POST['gender'])? $_POST['gender'] : '';
$filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
$response = array();
if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
$response['isSuccess'] = true;
$response['name'] = $name;
$response['gender'] = $gender;
$response['photo'] = $filename;
}else{
$response['isSuccess'] = false;
}
echo json_encode($response);
?>