JavaScript フレームワークを作成する: setTimeout よりも優れたタイミングで実行
これは JavaScript フレームワーク シリーズの第 2 章です。この章では、ブラウザーで非同期コードを実行するさまざまな方法について説明する予定です。 setTimeout や Promises など、タイマーとイベント ループのさまざまな違いについて学びます。
このシリーズは、NX と呼ばれるオープンソース クライアント フレームワークについてです。このシリーズでは、このフレームワークを作成する際に克服しなければならなかった主な困難について主に説明します。 NX に興味がある場合は、当社のホームページをご覧ください。
このシリーズには次の章が含まれています:
プロジェクト構造
スケジュールされた実行 (現在の章)
サンドボックスコード評価
データバインディングの概要
データバインディングと ES6 プロキシ
カスタム要素
顧客エンドルーティング
非同期コード実行
コードを非同期に実行する方法である Promise、process.nextTick()、setTimeout()、そしておそらく requestAnimationFrame() についてはよくご存知かもしれません。どちらも内部でイベント ループを使用しますが、正確なタイミングにはいくつかの違いがあります。
この章では、それらの違いを説明し、NX のような高度なフレームワークでタイミング システムを実装する方法を示します。車輪を再発明するのではなく、ネイティブ イベント ループを使用して目標を達成します。
イベント ループ
イベント ループは ES6 仕様にも記載されていません。 JavaScript 自体にはタスク (ジョブ) とタスク キュー (ジョブ キュー) しかありません。より複雑なイベント ループは、NodeJS と HTML5 の仕様でそれぞれ定義されています。この記事ではフロントエンドについて説明します。
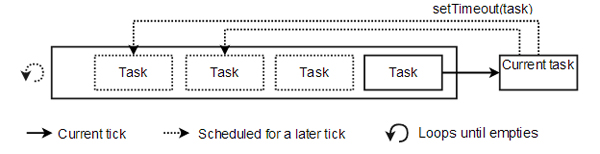
イベントループは、ある条件のループとして見ることができます。実行する新しいタスクを常に探しています。このループ内の反復はティックと呼ばれます。ティック中に実行されるコードはタスクと呼ばれます。
while (eventLoop.waitForTask()) {
eventLoop.processNextTask()
}タスクは、ループ内の他のタスクをスケジュールする同期コードです。新しいタスクを呼び出す簡単な方法は、setTimeout(taskFn) です。いずれにせよ、タスクはユーザー イベント、ネットワーク、DOM 操作など、さまざまなソースから取得される可能性があります

タスク キュー
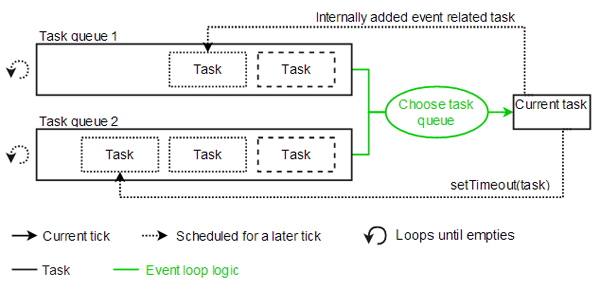
物事をさらに複雑にするために、イベント ループには複数のタスク キューを含めることができます。ここには 2 つの制約があります。同じタスク ソースからのイベントは同じキューに存在する必要があり、タスクは挿入された順序で処理される必要があります。それ以外は、ブラウザーはやりたいことは何でもできます。たとえば、次にどのタスク キューを処理するかを決定できます。
while (eventLoop.waitForTask()) {
const taskQueue = eventLoop.selectTaskQueue()
if (taskQueue.hasNextTask()) {
taskQueue.processNextTask()
}
}このモデルではタイミングを正確に制御することができません。 setTimeout() を使用すると、ブラウザはキューを実行する前に他のいくつかのキューを実行することを決定する場合があります。

マイクロタスクキュー
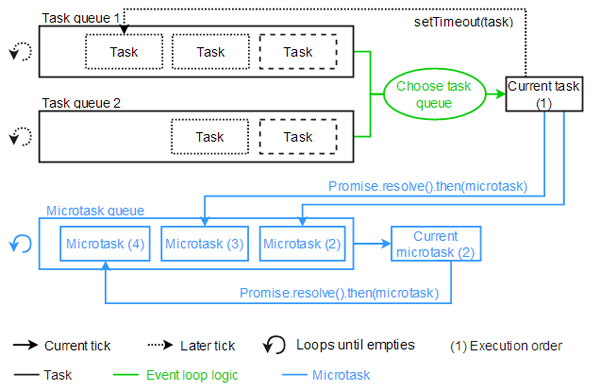
幸いなことに、イベントループはマイクロタスクキューと呼ばれる単一のキューも提供します。現在のタスクが終了すると、マイクロタスク キューはティックごとにタスクをクリアします。
while (eventLoop.waitForTask()) {
const taskQueue = eventLoop.selectTaskQueue()
if (taskQueue.hasNextTask()) {
taskQueue.processNextTask()
}
const microtaskQueue = eventLoop.microTaskQueue
while (microtaskQueue.hasNextMicrotask()) {
microtaskQueue.processNextMicrotask()
}
}マイクロタスクを呼び出す最も簡単な方法は、Promise.resolve().then(microtaskFn) です。マイクロタスクは挿入順に処理され、マイクロタスク キューは 1 つだけであるため、ブラウザがタイミングを狂わせることはありません。
さらに、マイクロタスクは、同じキューに挿入され、同じティック内で処理される新しいマイクロタスクをスケジュールできます。

描画レンダリング
最後のステップは、レンダリングのスケジュール設定です。イベント処理や分解とは異なり、レンダリングは別のバックグラウンド タスクで完了しません。これは、各ループ ティックの最後に実行できるアルゴリズムです。
ここではブラウザーには大きな自由があります。各タスクの後に描画することもありますが、何百ものタスクが実行された後に描画しないこともあります。
幸いなことに、次の描画の前に渡された関数を実行する requestAnimationFrame() があります。最終的なイベント モデルは次のようになります:
while (eventLoop.waitForTask()) {
const taskQueue = eventLoop.selectTaskQueue()
if (taskQueue.hasNextTask()) {
taskQueue.processNextTask()
}
const microtaskQueue = eventLoop.microTaskQueue
while (microtaskQueue.hasNextMicrotask()) {
microtaskQueue.processNextMicrotask()
}
if (shouldRender()) {
applyScrollResizeAndCSS()
runAnimationFrames()
render()
}
}既知のことを使用してタイミング システムを作成します!
イベント ループを利用します
最新のフレームワークと同様、NX は DOM 操作とデータ バインディングに基づいています。バッチ操作と非同期実行によりパフォーマンスが向上します。上記の理由から、Promises、MutationObservers、requestAnimationFrame() を使用します。
期待されるタイマーは次のとおりです:
コードは開発者から提供されます
データバインディングとDOM操作はNXによって実行されます
開発者定義のイベントフック
ブラウザが描画します
ステップ1
NX登録オブジェクトが実行されますES6 プロキシに基づいて同期的に実行され、MutationObserver に基づいて DOM が変更されます (詳細は次のセクションで説明します)。 ステップ 2 が実行されるまで、マイクロタスクの遅延として機能します。この遅延には Promise.resolve().then(reaction) でオブジェクト変換があり、変更オブザーバーを通じて自動的に実行されます。
ステップ2
開発者からのコード(タスク)が完成しました。マイクロタスクは NX によって登録され、実行が開始されます。 これらはマイクロタスクであるため、順番に実行されます。私たちはまだ同じループの中にいることに注意してください。
步骤 3
开发者通过 requestAnimationFrame(hook) 通知 NX 运行钩子。这可能在滴答循环后发生。重要的是,钩子运行在下一次绘制之前和所有数据操作之后,并且 DOM 和 CSS 改变都已经完成。
步骤 4
浏览器绘制下一个视图。这也有可能发生在滴答循环之后,但是绝对不会发生在一个滴答的步骤 3 之前。
牢记在心里的事情
我们在原生的事件循环之上实现了一个简单而有效的定时系统。理论上讲它运行的很好,但是还是很脆弱,一个轻微的错误可能会导致很严重的 BUG。
在一个复杂的系统当中,最重要的就是建立一定的规则并在以后保持它们。在 NX 中有以下规则:
永远不用 setTimeout(fn, 0) 来进行内部操作
用相同的方法来注册微任务
微任务仅供内部操作
不要干预开发者钩子运行时间
规则 1 和 2
数据反射和 DOM 操作将按照操作顺序执行。这样只要不混合就可以很好的延迟它们的执行。混合执行会出现莫名其妙的问题。
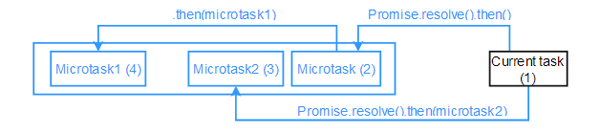
setTimeout(fn, 0) 的行为完全不可预测。使用不同的方法注册微任务也会发生混乱。例如,下面的例子中 microtask2 不会正确地在 microtask1 之前运行。
Promise.resolve().then().then(microtask1) Promise.resolve().then(microtask2)

分离开发者的代码执行和内部操作的时间窗口是非常重要的。混合这两种行为会导致不可预测的事情发生,并且它会需要开发者了解框架内部。我想很多前台开发者已经有过类似经历。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 17
17
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




