
ASP.NET Core で Baidu オンライン エディター UEditor を使用する
0x00 原因
最近オンライン エディターが必要になったので、Baidu の UEditor が良いと聞いたので、公式 Web サイトにアクセスしてダウンロードしました。ただし、サーバーには ASP.NET バージョンしかありません。できるだけ早く使用したい場合は、ASP.NET バージョンのサーバーをアプリケーションとして IIS に展開するだけですぐに使用できます。ただし、緊急の必要はなかったので、ASP.NET を ASP.NET Core に移植しました。全体のプロセスは非常に単純で、いくつかのパッケージを再参照し、いくつかのコードを変更しただけです。さらに、URL 内のアクション パラメーターに従って、コントローラー内の比較的長い switch ステートメント ブロックを再構築しました。この利点は、アクションでサポートされる操作を拡張する場合、ソース コードを変更する必要がなく、拡張用にオープンであり、拡張用にクローズされているだけであることです。修正。最後に、使いやすくするために、サーバー関数が nuget パッケージ UEditorNetCore に組み込まれました。このブログでは、UEditorNetCore を使用して UEditor サーバーを迅速に実装する方法を主に紹介します。ソース コード内のサンプルを直接使用することもできます。このようなニーズを持つ園芸家に役立つことを願っています。
0x01 全体のデザイン

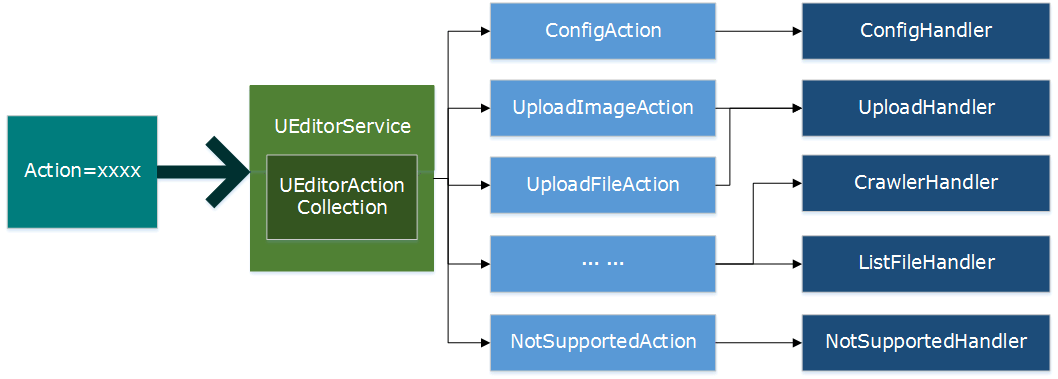
アクションを受け取った後、UEditorService は、HttpContext パラメーターを渡しながら、UEditorActionCollection からアクションに対応するメソッドを見つけて呼び出します。これらのメソッドは、基本サービス XxxxHandler を呼び出して関数を完了し、返されたコンテンツを HttpContext.Response.WriteAsync() メソッドを通じて書き込みます。アクションのサポートを拡張したい場合は、UEditorActionCollection を拡張できます。具体的なメソッドは後で紹介します。
0x02 UEditorNetCore の使用方法
1. UEditorNetCore をインストールします
Install-Package UEditorNetCore
2. Startup.cs の ConfigureServices メソッドに UEditorNetCore サービスを追加します
public void ConfigureServices(IServiceCollection services)
{
//第一个参数为配置文件路径,默认为项目目录下config.json
//第二个参数为是否缓存配置文件,默认false
services.AddUEditorService()
services.AddMvc();
}4. フロントエンド構成ファイル ueditor.config.js を変更します
serverUrl は、ステップ 3 でコントローラーに構成されたルートを参照する必要があります。上記のステップ 3 の構成に従って、次の構成が必要です:
serverUrl: "/api/UEditor"
この設定の後、フロントエンドがサーバーの UEditor 設定を取得したい場合、/api/UEditor?action=config にアクセスします。
5. サーバー構成 config.json を変更します
クラスをアップロードする操作では、対応する PathFormat と Prefix を構成する必要があります。サンプルは Web ルート ディレクトリにデプロイされるため、Prefix は「/」に設定されます。使用する場合は、特定の状況に応じて設定する必要があります。 たとえば、例の画像アップロード設定は次のとおりです。
[Route("api/[controller]")] //配置路由
public class UEditorController : Controller
{
private UEditorService ue;
public UEditorController(UEditorService ue)
{
this.ue = ue;
}
public void Do()
{
ue.DoAction(HttpContext);
}
}PathFormat の詳細な設定については、公式ドキュメントを参照してください。
6. JavaScript リファレンスの追加
"imageUrlPrefix": "/", /* 图片访问路径前缀 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}",0x03 拡張アクション
UEditor のフロントエンドとバックエンドの対話は、主に URL で異なるアクション パラメーターを指定することによって実現されます。たとえば、/api/UEditor?action=config は UEditor を取得します。サーバーからの構成情報。 UEditorNetCore は現在 8 つのアクションをサポートしています:
config サーバー設定情報を取得
uploadimage 写真をアップロードuploadscrawl 落書きをアップロード
uploadvideo 動画をアップロード
uploadfile ファイルをアップロード
listimage 複数の写真をアップロード
listfile 複数のファイルをアップロード
catchimage 取得写真
如果以上action无法满足需求,可以方便的增加、覆盖、移除action。
增加action
public void ConfigureServices(IServiceCollection services)
{
services.AddUEditorService()
.Add("test", context =>
{
context.Response.WriteAsync("from test action");
})
.Add("test2", context =>
{
context.Response.WriteAsync("from test2 action");
});
services.AddMvc();
}以上代码增加了名字为test和test2两个action,作为示例仅仅返回了字符串。当访问/api/UEditor?action=test时会返回"from test action"。在扩展action时可以使用Config获取服务端配置,也可以使用已有的Handlers,具体可以参考源代码。
覆盖现有action
上面的Add方法除了添加新action外还可以覆盖现有action。当现有的action可能不符合你的要求,可以Add一个同名的action覆盖现有的。
移除action
如果要移除某个action,可以使用Remove方法。
public void ConfigureServices(IServiceCollection services)
{
services.AddUEditorService()
.Remove("uploadvideo");
services.AddMvc();
}以上代码中的Remove("uploadvideo")方法移除了名为uploadvideo的action。