Ajax は開発で使用する必要があるテクノロジーです。Ajax は非同期の JavaScript と XML ですが、現在、Ajax はデータの送信と受信という 1 つの役割を担っています。そのコアとなるのは Function だけです。
ajaxの実装はXMLHttpRequestに依存しており、その基本的な使い方は以下のとおりです:
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}ajaxの役割はデータの送受信です:
1. XMLHttpRequestオブジェクトを取得します
2.データの送信
3. サーバーから返されたデータを受信して処理します
データの非同期リクエストを実装するための上記の手順に従って、最初に xhr オブジェクトを取得します。最新のブラウザーでは、インスタンス化を通じて xhr オブジェクトを直接取得できます。 var xhr = new XMLHttpRequest( ); IE5 および IE6 では、ActiveXObject を使用して xhr オブジェクトを取得する必要があります: var xhr = new ActiveXObject("Microsoft.XMLHTTP")。
この時点で、xhr オブジェクトを取得しました。次のステップは、データを送信するメソッドです。xhr.open() メソッドは 5 つのパラメーターを受け取ることができます。最初の 3 つ:
xhr.open(arg1, arg2, arg3)
arg1 は、データをリクエストするメソッドが通常 get または post であることを示します
arg2 は、リクエストされたサーバーのアドレスを示します
arg3 は、このリクエストが同期か非同期かを示します、 ajax の優れた機能 非同期なので、通常は非同期メソッドを使用します。 3 番目のパラメーターは true に設定されます (true は非同期リクエストを行うことを意味し、false は同期リクエストを行うことを意味します)
xhr.open()メソッドはリクエストを準備するだけであり、open を呼び出した後はリクエストを実行しません。サーバーとの通信は、send() 関数が呼び出されるまで開始されません。サーバーをリクエスト本文として使用します。 open() 関数でリクエスト モードを get として指定する場合、通常は send() を xhr.send(null) に設定します。リクエスト本文を通じてデータを送信したい場合は、open( のリクエスト モードを設定する必要があります。 ) 関数を送信すると同時に、送信する必要のあるデータを send() 関数のパラメーターとして使用します: xhr.send(param)。send() 関数を呼び出した後、サーバーとの通信が開始されます。
xhr のすべての設定は send() 関数の前に設定する必要があります:
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);ただし、xhr.onreadystatechange はイベントであるため、send() の後に実行することもできます。 xhr は send() 関数の前に置かれます。
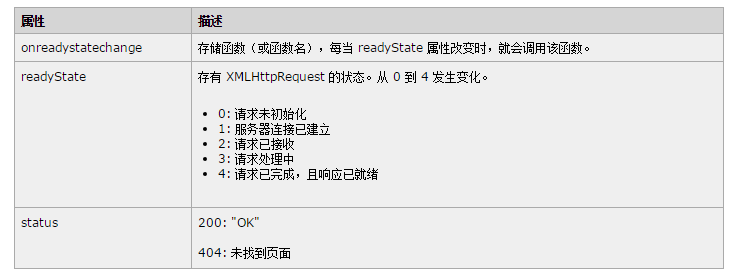
send() の後、xhr.readyState と xhr.status を通じてこのリクエストのステータスを監視できます。xhr.readyState==4&&xhr.status==200 が満たされた場合、リクエストは成功です。リクエストが成功すると、xhr.responseText を通じてサーバーから返されたデータを取得できます。xhr.responseText は文字列であることに注意してください。
ajax共通API
xhr.setRequestHeader(): 送信されるリクエストヘッダを設定します:
xhr.setRequestHeader("Content- Type","application/json; charset=utf-8")
第一引数は設定するヘッダーを表し、第二引数は設定するヘッダーの値を表します。 xhr.setRequestHeader() は xhr.open() と xhr.send() の間にある必要があります。そうでない場合は、例外がスローされます。同時に、xhr.setRequestHeader() の最初のパラメーターは大文字と小文字を区別しません。文字で書いても問題ありませんが、読みやすくするために正しい形式に設定する必要があります。
xhr.overrideMimeType(): レスポンスヘッダーの Content-Type を書き換えます:
xhr.overrideMimeType() も xhr に設定する必要があります.send()前。
JSON.parse()とJSON.stringify()の使い方
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});