CSSの基本1
CSSの基本1
20161128
単純な scc の基本についてはすでに説明済みなので、ここでは詳しく説明しません。今日は要素間の距離から始めましょう。
1.要素間の距離の計算
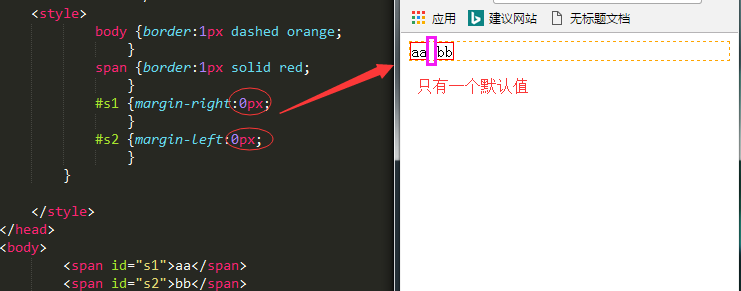
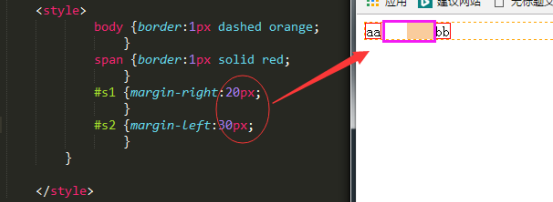
1. 2つの水平コンテナs1とs2の間の距離は、s:
として計算されます。s = s1の右マージン+s2の左マージン(+デフォルト値)



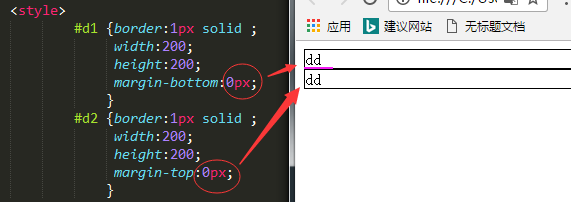
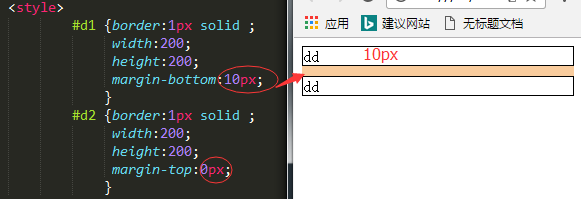
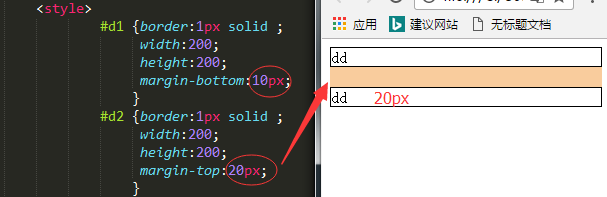
2. 2つの垂直コンテナs1とs2の間の距離は、s:
として計算されます。s1のmargin-bottomとs2のmargin-topの間の大きい方



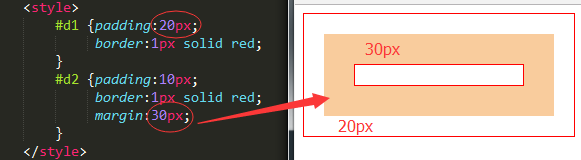
3. s1を親要素として、リレーションシップを含む2つのコンテナs1とs2の間の距離をsとして計算します
s1のパディングとs2のマージンの合計


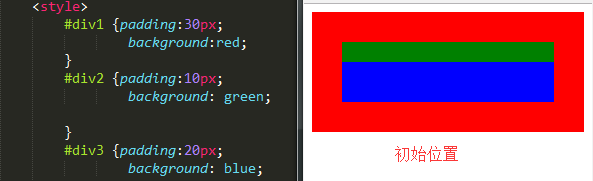
2、フロート:(フロート)
要素が左にフロートした後:
1. 左に浮いている要素の位置は、親要素のパディングとそのマージンによって決まります、同時に短くなります(パディング、コンテンツ、幅、高さによって決まります)
2. 次の要素は元の位置を占めます
3. float: right (right) left (left) none (not float, デフォルト属性 )
4.クリア:(クリアフロート)
左右両方(全部)




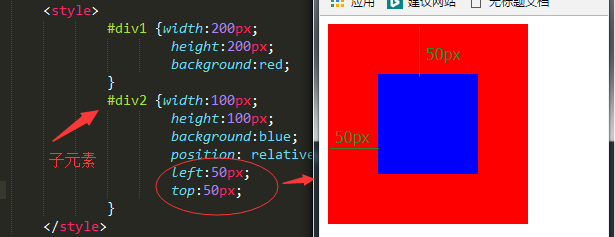
三、ポジショニング(ポジション)
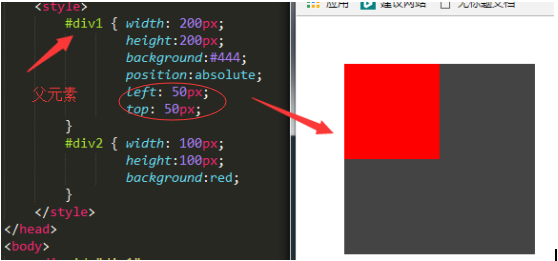
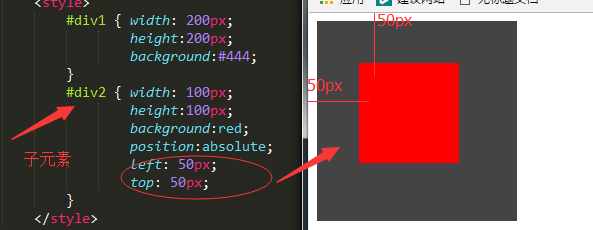
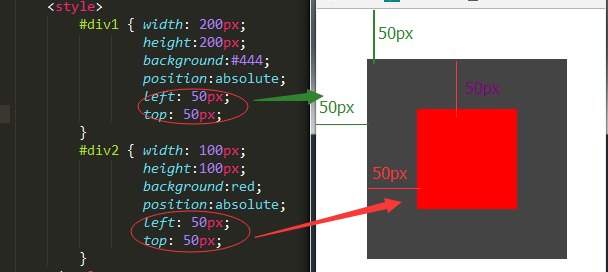
1.絶対位置決め(absolute)
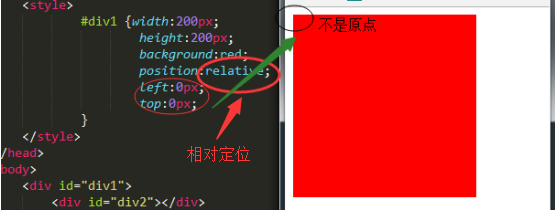
2. 相対位置: (relative)
要素の元の位置を基準とした位置
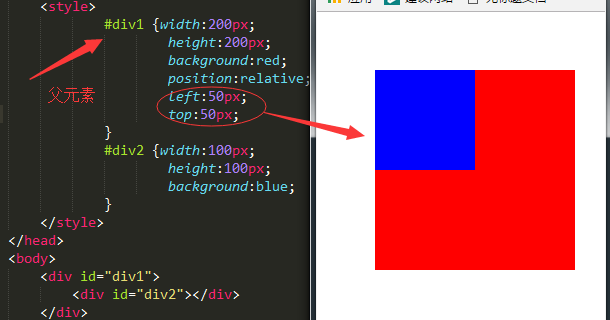
* 要素に位置決めがある場合、 まず親要素に位置決めがあるかどうかを確認する
1.そうでない場合は、体をベースポジションとして使用します
2. ある場合は親要素を基準に配置します








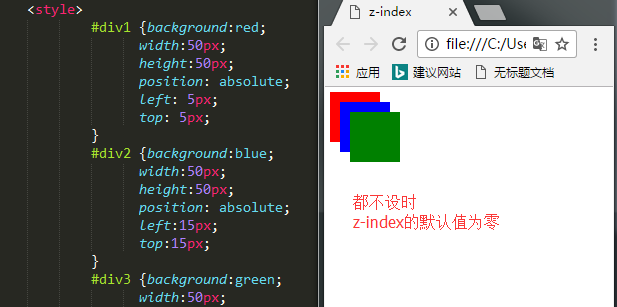
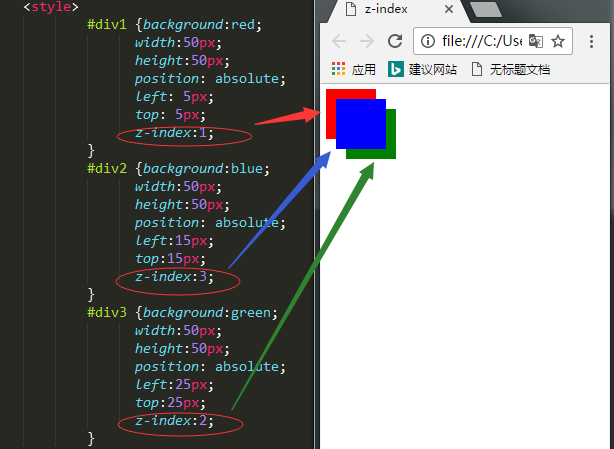
4、レベル (z-index)
※動作するには位置調整が必要です。数値が大きいほど上位になります。
デフォルト値は0で、負の値も可能です。




ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。






