
私は学生で、html5とcss3についてもっと学びたいので、最近css3を使ってベクターグラフィックスを描画する方法を勉強しているので、パーセントスキームに基づいて純粋なcss3を使用して描画しましたブラウザの幅に合わせて自動的に比例して変化するパターン、
アニメーションの幅と高さの比率は「4: 6.5」です。理論的には、アニメーションは幅と高さの比率「4」に基づいて無限に拡大して完全に表示できます。 :6.5」ですが、アニメーションの最小幅と高さの推奨値は「150px: 243.75px」です。これは、アニメーションの境界単位が「px」であるためです。
そのため、この幅と高さ以上であればアニメーション効果が安定し、小さすぎると位置がずれることが個人的にテストして確認されました。その後、
css擬似クラス「:hover」を通じていくつかの表現アニメーションがトリガーされ、これにより、ドラえもんがよりスピリチュアルに見え、人々により良い体験が与えられます。
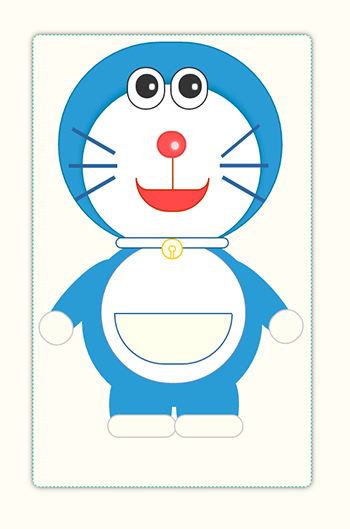
PS:css3と互換性のあるブラウザは通常、通常どおりに表示できます。Webページのスクリーンショットは次のとおりです:
 一瞬のインスピレーション、約 4 時間のプロトタイプのコーディング、および 4 日間の修正と調整の結果をすべて以下に示します。
一瞬のインスピレーション、約 4 時間のプロトタイプのコーディング、および 4 日間の修正と調整の結果をすべて以下に示します。
htmlコード:
リーリー
CSSコード:
 リーリー
リーリー

~
サイズ:
3.3k 形式:zip ファイル名: ドラえもん.zip
注意: このコンテンツは学習および閲覧のみを目的としており、商用利用を禁止する場合は出典を明記してください。転載しない場合は法的責任が追及されます。