CSS は単一行のテキスト入力を制限しています。余分な部分を置き換えるには... を使用してください
実際のアプリケーションでは、多くの場合、テキストを 1 行のみ表示し、テキストの折り返しによって全体のスタイルが損なわれないようにする必要があります。例:「商品名」「紹介文」など。ただし、モニターの幅が異なるため、背景に表示されるテキスト コンテンツが 1 行のテキストに収まらない場合があります。 overflow:hidden を使用してオーバーフロー テキストを突然非表示にすると、表示効果があまり良くなくなります。このとき、オーバーフロー テキストを省略記号に置き換える必要があります。 js を使用してインターセプトするのは少し複雑です。この効果を実現するには、css 属性を直接使用して設定できます。
テキストオブジェクトに追加する必要があるcss属性は以下のとおりです。
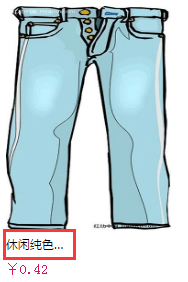
カジュアルな無地の万能ショートパンツ
.className{幅: 60px;オーバーフロー: 非表示;空白: nowrap;テキスト オーバーフロー: 省略記号;}
表示される効果は次のとおりです:


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




