CSS で知らないヒント
CSS のカスケードは、幸せであると同時に苦痛であるとも言えます。通常は非常にうまく機能しますが、問題が発生すると、たとえ CSS がない場合でも、人々は非常に興奮します。 CSS カスケードだけでなく、CSS の重みについても話しています。特別な問題が発生したときだけが難しいというわけではありません。CSS の難しさはあらゆるところにあると言えます。
この記事では、CSS カスケードをより使いやすくし、不要な要件を減らし、発生する問題を軽減する方法を知ることができるように、いくつかの例を通して CSS のヒントを示します。
ヒント 1
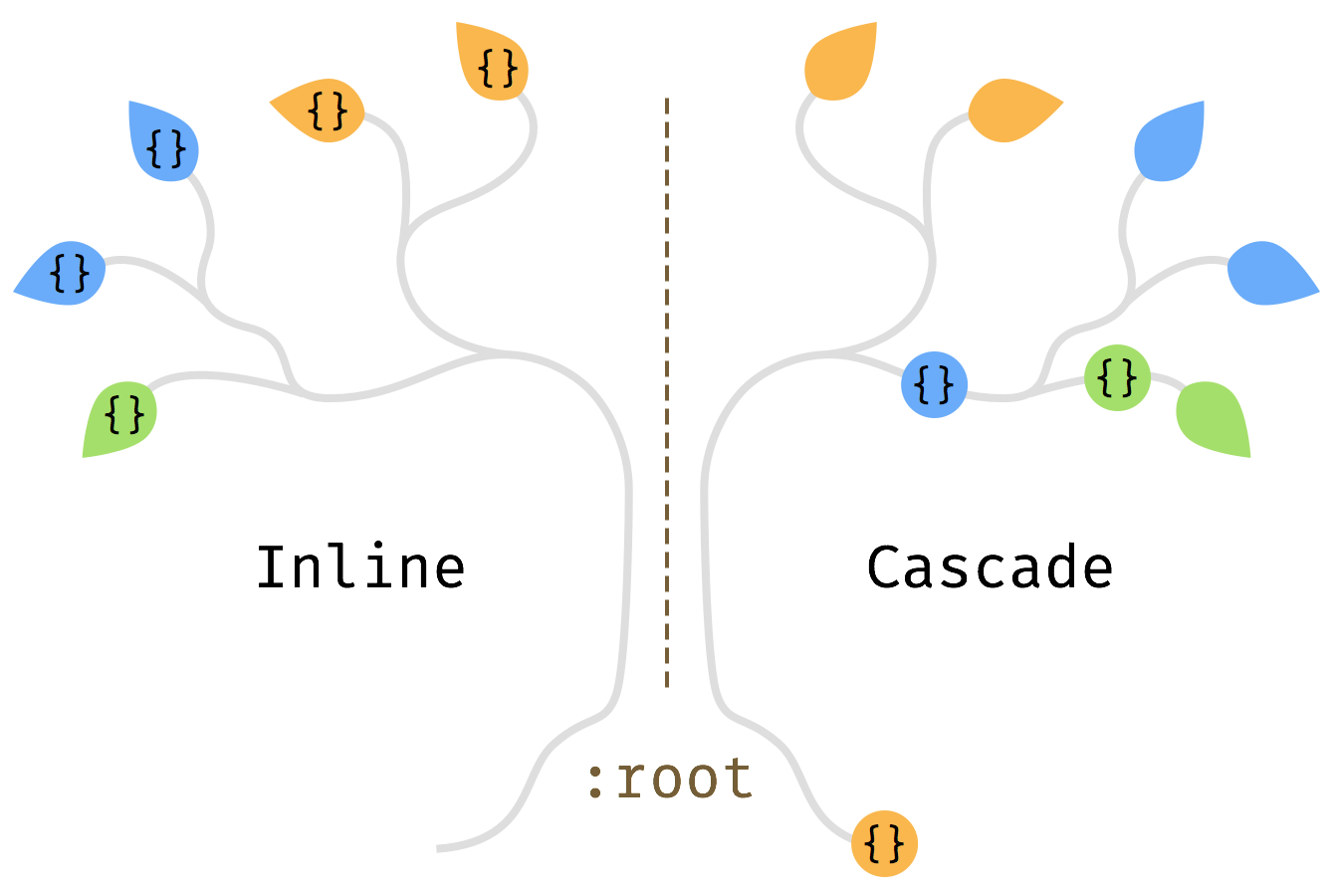
CSS を記述するときは、できるだけツリーの先頭に戻りたいと考えます。つまり、:root に戻ります。
たとえば、私たちのウェブサイトにはサイドバーがあり、このサイドバーに短い個人的な紹介を追加したいと考えています。 HTML の構造は次のようになります:
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>CSS は次のように記述されます:
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}このように記述すると、正常に動作し、スタイルの問題はありません。ただし、サイドバーにはナビゲーション ナビゲーションもあり、おそらく同じスタイルがいくつかあると思われます。この例では、フォントサイズと色は同じです。 nav と .Bio からこれらのプロパティを抽出し、その親要素 .SideBar に追加しましょう:
.SideBar {
font-size: .8em;
color: #888;
}line-height:1.5; がすでに .Posts に設定されていることがわかります。ページ全体が同じ行の高さを使用しているようです。その後、.Bio と .Posts の行の高さをルート要素に移動できます:
:root {
line-height: 1.5;
}これは CSS の常識のようですが、彼もお金を払いません同じことを定義する兄弟要素に注目してください。これにより、一部のコードが重複していることを見つけることもできます。実際、コードのリファクタリングに少し時間を費やすだけなので、これはそれほどひどいことではありませんが、これにより CSS コード処理の健全性が維持されます。

葉ではなく木の枝にスタイルを書きます
ヒント 2
スタイルは常に属性の特定の組み合わせとして表示されます
良い例は、色と背景色の組み合わせです。小さな調整だけを行う場合を除き、すべてをまとめて調整する必要があります。要素に背景色を追加する場合、要素にはテキストが含まれない場合がありますが、いくつかの子要素が含まれる場合があります。したがって、前景色と背景色を一緒に設定することで、これらの要素が読みやすさやコントラストの問題に遭遇しないことを常に保証できます。次回背景色を変更するときは、テキストの色がすべてグループとして表示されるため、変更するテキストの色を探し回る必要はありません。

ヒント 3
currentColor や em などの動的な値を使用します
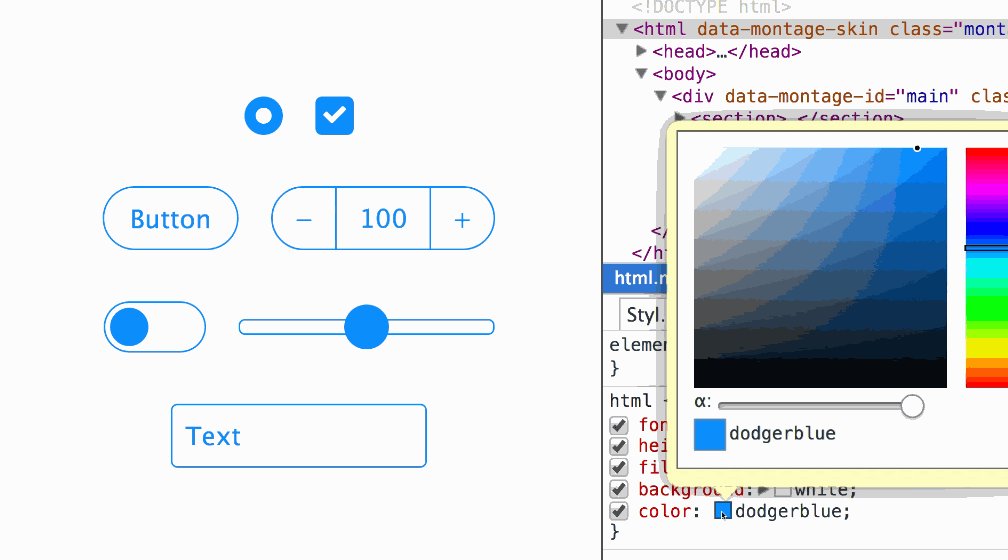
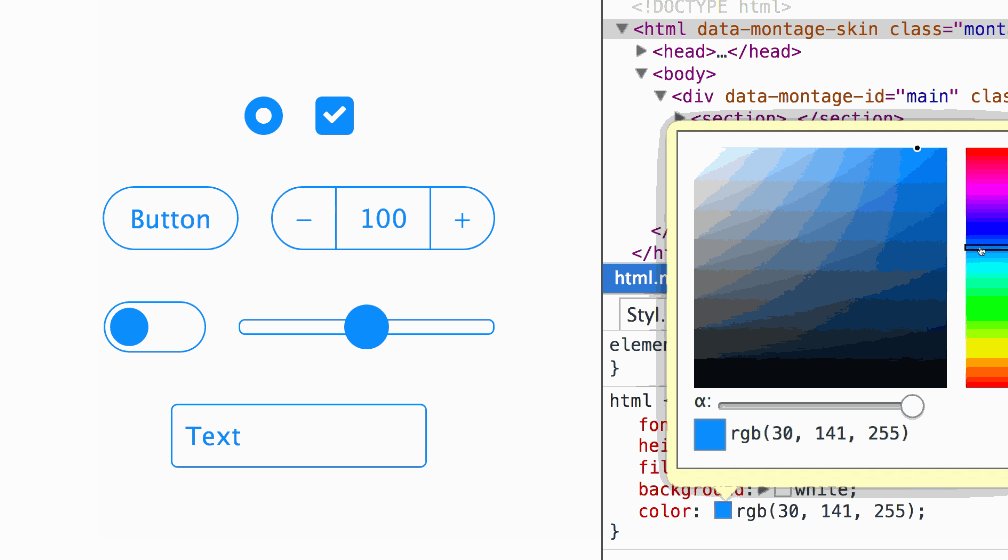
テキストの色は他の属性でも使用される場合があります。たとえば、枠線、ボックスシャドウ、塗りつぶしの SVG アイコンなどです。同じ色を定義する代わりに、currentColor を直接使用することもできます。デフォルトでは、色は継承可能であり、他のプロパティの色を変更するには 1 か所を変更するだけで済みます。
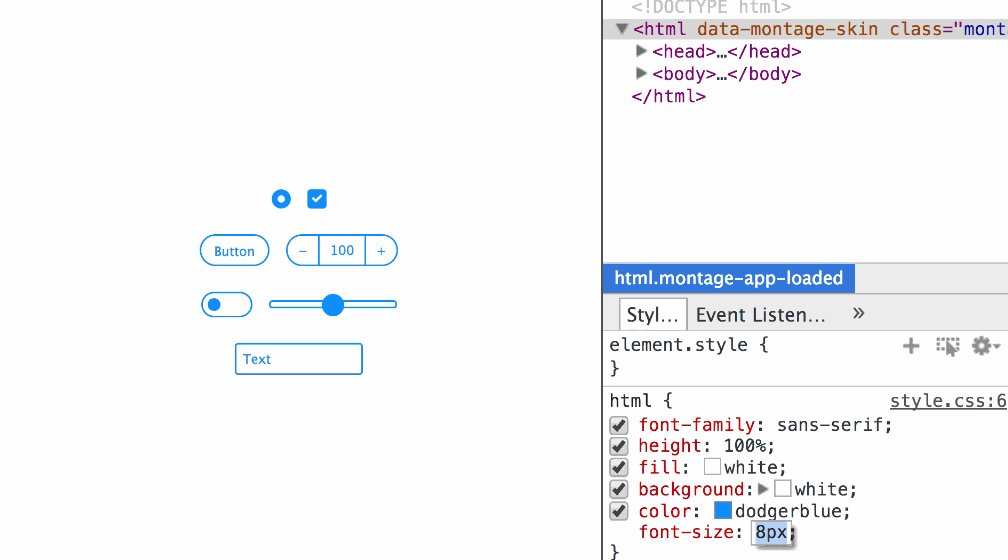
同様に、font-size 属性に em 単位を使用すると、:root の font-size を変更するだけで要素のボックス モデル サイズを変更できます。
これについて詳しくは、「文字列を使用したスタイルの設定 (STRINGS)」の記事を参照してください。

ヒント 4
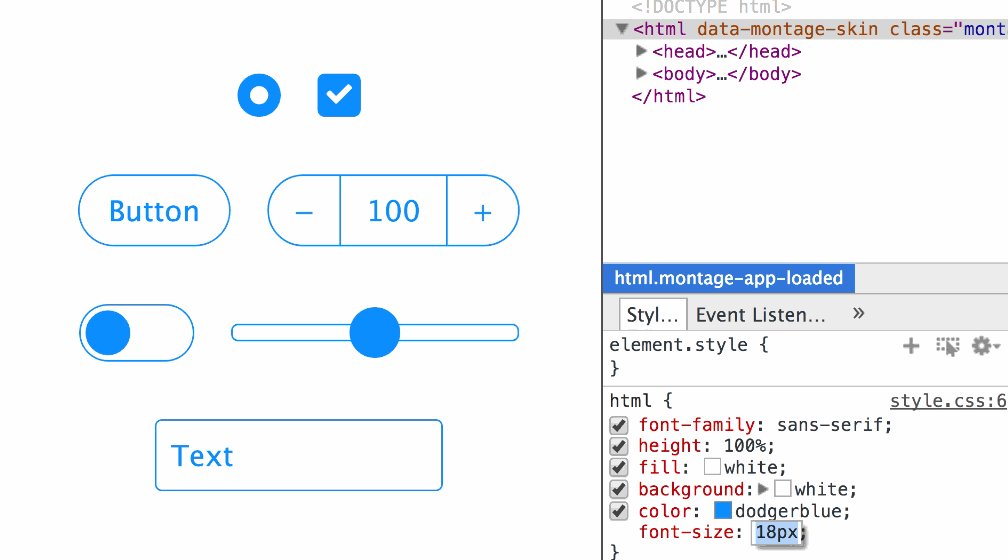
inherit 属性値を使用して親要素のスタイルを継承し、UA 独自のスタイルをオーバーライドします。
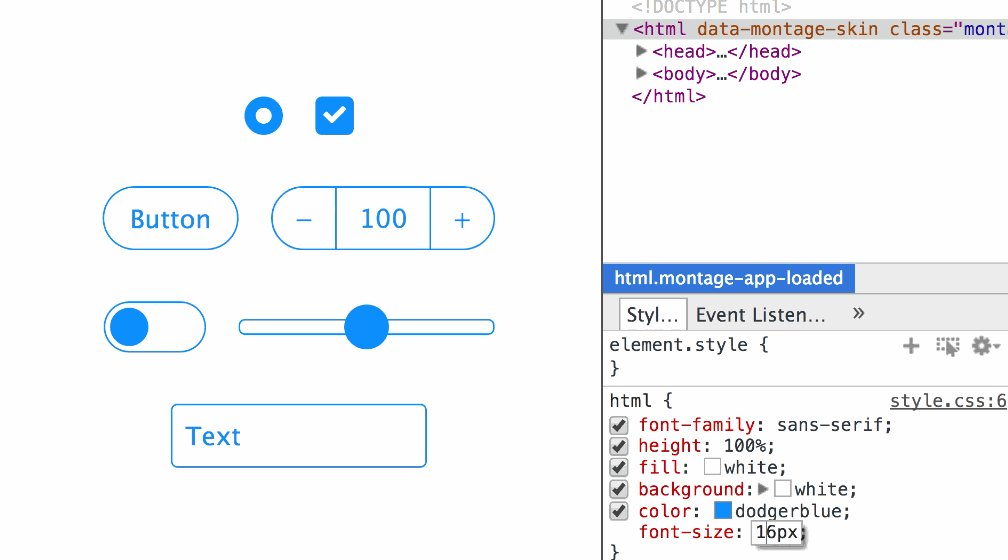
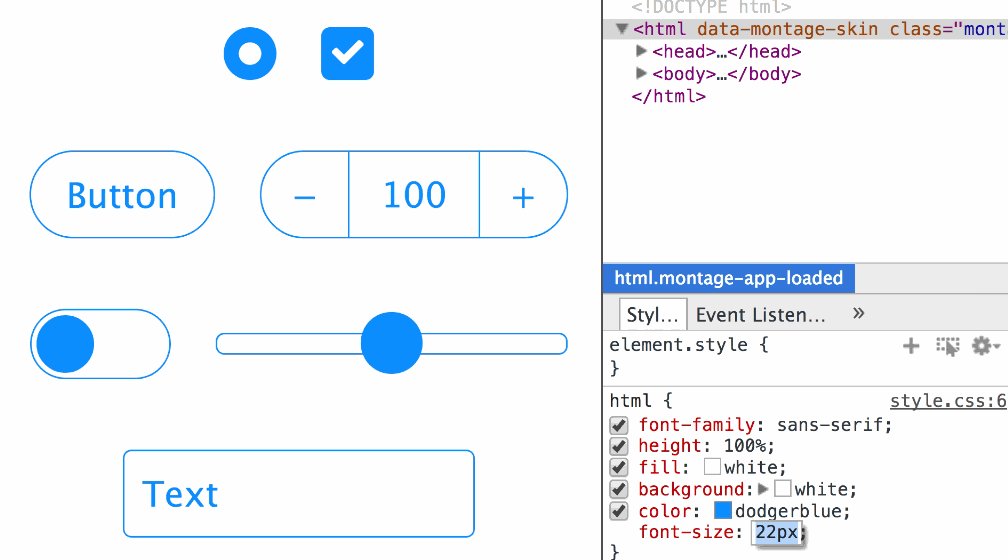
ボタンや入力などのフォーム コントロールの場合、ブラウザーごとに独自のスタイル (UA スタイル) があります。継承を使用して親要素のスタイルを継承することで、ブラウザの UA スタイルをオーバーライドできます。
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}上記のコード例は sanitize.css から取得したものです。 Normalize.css もこの方法で使用されます。このように使用しない場合、それは...
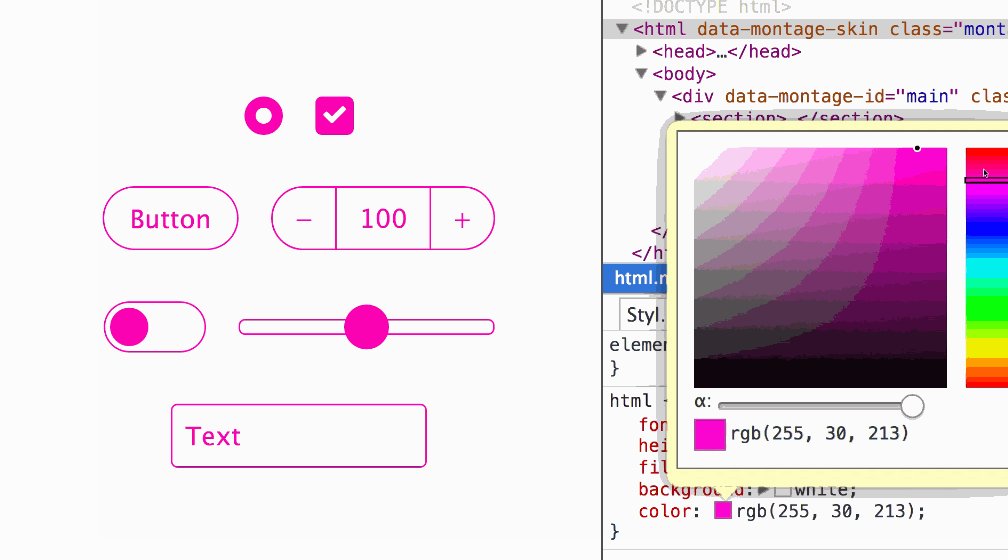
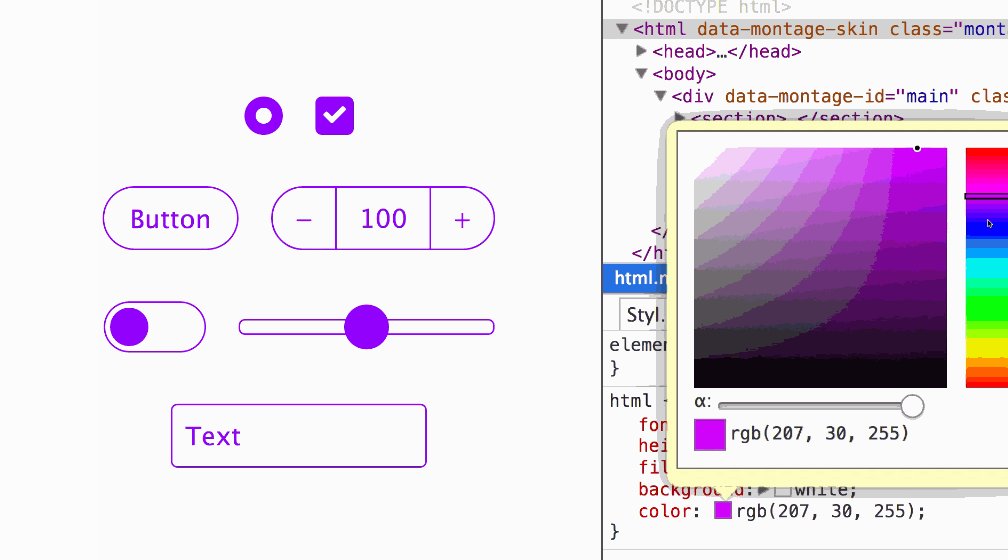
を持っていることを意味しますinput[type="range"]、input[type="radio"]、input[type="checkbox"] などの要素で前に紹介した currentColor 属性を直接使用して、色を自動的に一致させることもできます。おそらく何も変更する必要はなく、明るい色を暗い色に変更することができます。

まとめ
これらは良いものですが、もちろん全員に使用を強制するものではありません。これらのヒントはシンプルで実用的であり、Web サイトが最大限のメリットを得ることができるということをお伝えしたいと思います。 CSS プリプロセッサを使用する場合でも、コードの出力に影響を与えることはなく、いくつかの変数を節約できる場合もあります。
タキオンなどの単一クラス名にも適しています。おそらく、複雑さと必要なクラスも軽減されます。
もう 1 つの興味深い機能が登場します。CSS のプロパティ (CSS 変数) をカスタマイズすることもできます。プリプロセッサとは異なり、カスタム プロパティをオーバーライドする場合、現在の選択範囲にのみ影響します。つまり、ある意味、それらは「カスケード変数」です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





