JQuery学習のまとめ
JQuery 学習の概要 [1]
1: JQuery
1 JQuery の知識
*: JQ プラグインの呼び出し方を学びましょう。JQ プラグインは、実際には JS を内部にカプセル化したものです。
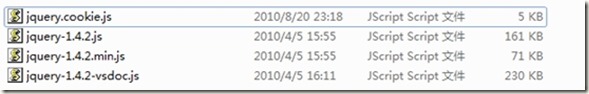
*: jquery には 3 つのファイルがあります

2 番目と 3 番目のファイルは実際には同じ内容ですが、3 番目のファイルはブラウザのアクセス時間を短縮するために圧縮されています。
Jquery-1.4.2.js と jquery.1.4.2-vsdoc を一緒に使用する場合、実際には vsdoc.js をクリックしてコードを書くことができます。 。
*: 「ボタンをクリックしてダイアログボックスの内容をポップアップ表示する」「Web ページ内のテキストをクリックしてテキストを行ごとに消す」を練習します (「$」は実際には関数です)
<head>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function () { alert($("#un").val()); });//点击弹出内容
$("div").click(function() { $(this).hide("slow"); });//文字消失
});
</script>
</head>
<body>
<input type="text"id="un"/>
<input type="button" id="btn"/>
<div>文字内容</div>
</body>2 準備完了JQueryで「Webページの先頭にポップアップ」 Content》
$(dounction).ready(function(){alert("Loading completed");})
実はこんな風に書くこともできます
$(function(){alert("読み込み完了");} );
<分析: "$" この関数は、匿名関数 function() を実行準備完了として登録します。 >3 jquery 組み込み関数 .map(array,fn) は、fn 関数を呼び出して配列内の各要素を処理し、最終的に新しい配列を取得します。 .map(array,fn) は fn 関数を呼び出して配列内の各要素を処理し、最終的に新しい配列を取得します。 map は辞書形式の配列を処理できません。以下の $.each を使用して処理します。 $.each(array.fn) は、値を返さずに fn 関数を呼び出して配列 arr の各要素を処理します。var arr=[3,5,7];
Var arr2=$map.(arr,function(item){return item*2}) 函数式编程。
Var arr={“tom”;”檀木”,”xiaozhang”;”小张”}
$.each(arr,function(key,value){alert(key+”=”+value);});

$("div").click(function(){
$(this).css("background","red").siblings("div").css("background","white")
});<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#tables td").html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/1.jpg'/ alt="JQuery学習のまとめ" >")
.mouseover(function () {
$("#tables td") .html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/1.jpg'/ alt="JQuery学習のまとめ" >");
$(this).nextAll().html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/2.jpg'/");
});
});
</script>
</head>
<body>
<table id="tables">
<tr><td></td><td></td><td></td><td></td></tr>
</table>
</body>
</html>



<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[value=显示选中的内容]").click(function() {
alert($("input:checked").val());
});
});
</script>
</head>
<body>
<input type="checkbox" value="上海"/>上海<br/>
<input type="checkbox" value="宝鸡"/>宝鸡<br/>
<input type="checkbox" value="深圳"/>深圳<br/>
<input type="checkbox" value="西安"/>西安<br/>
<input type="checkbox" value="北京"/>北京<br/>
<input type="submit" value="显示选中的内容"/>
</body>
</html>11 各要素of each
れぇ
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




